动态对话框
动态对话框(dynamic dialog)就是在程序运行时使用的从Qt设计师的.ui文件创建而来的那些对话框。动态对话框不需要通过uic把 .ui文件转换成C++代码,相反,它是在程序运行的时候使.用QUiLoader 类载人该文件的。
使用场景
动态对话框使不重新编译应用程序而可以改变窗体布局的做法成为可能。动态对话框也同样可用于创建小型终端应用程序,这些程序只有一个内置的前端窗体,并且只是在需要的时候才会去创建所有的其他窗体。还可以使得界面设计和逻辑的相互分离,前后端同时开发。效率更高。
注意事项
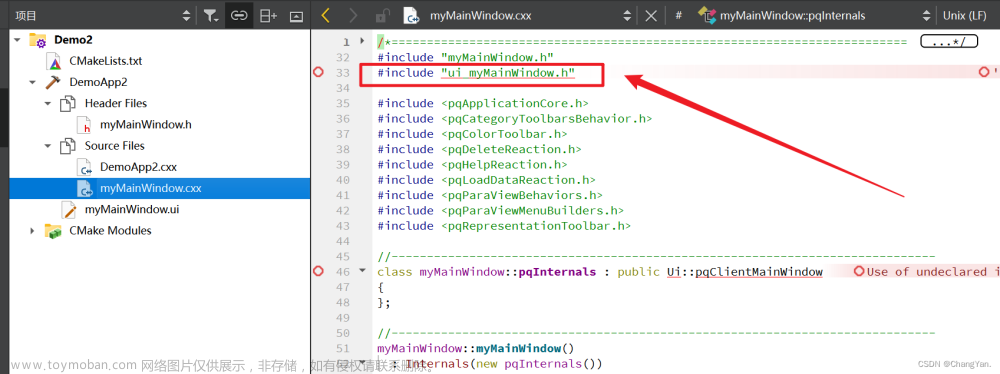
该功能在Qt4中就引入了,如果你是在Qt5或者更高版本还需要配置Qt5UiTools.lib库。我的路径为xx\Qt\5.15.2\msvc2019_64\lib\Qt5UiToolsd.lib。关于加载静态库这里不再赘述,直接贴出代码,如果你也是用qt create开发那么你只需要修改路径就可以使用了。
LIBS += -LD:/Qt/5.15.2/msvc2019_64/lib/ -lQt5UiTools
动态对话框加载
加载需要用到QUiLoader这个类,通过load方法将文件加载进去。通过获取返回值来判断是否加载成功,然后就可以做出对应的处理。
#include <QtUiTools/QUiLoader>
QUiLoader uiloader;
QFile file("./testDialog.ui");
QWidget* testDialog = uiloader.load(&file);
if(testDialog != nullptr)
{
testDialog->show();
}
获取动态对话框的控件对象
可以使用QObject::findChild\<T>()来访问这个窗体中的各个控件。
说明:findChild\<T>()函数是一个模板成员函数,它可以返回与给定的名字和类型相匹配的子对象。
QPushButton* btn = testDialog->findChild<QPushButton*>("pushButton");
if(btn != nullptr)
{
qDebug() << btn->text();
btn->setEnabled(false);
}
与动态对话框建立关联
还可以使用connect关联动态对话框的控件。在使用上与正常的ui文件没有任何区别。
下面这段会让我点击该按钮,让"林夕07"这个按钮解除禁用。
btn2 = testDialog->findChild<QPushButton*>("pushButton_2");
if(btn2 != nullptr)
{
connect(btn2, &QPushButton::clicked, this, [&](){ btn->setEnabled(true);});
}
左边是点击"我改变了"的按钮前,右侧是点击后,可以看到"林夕07"按钮已解除禁用状态了。
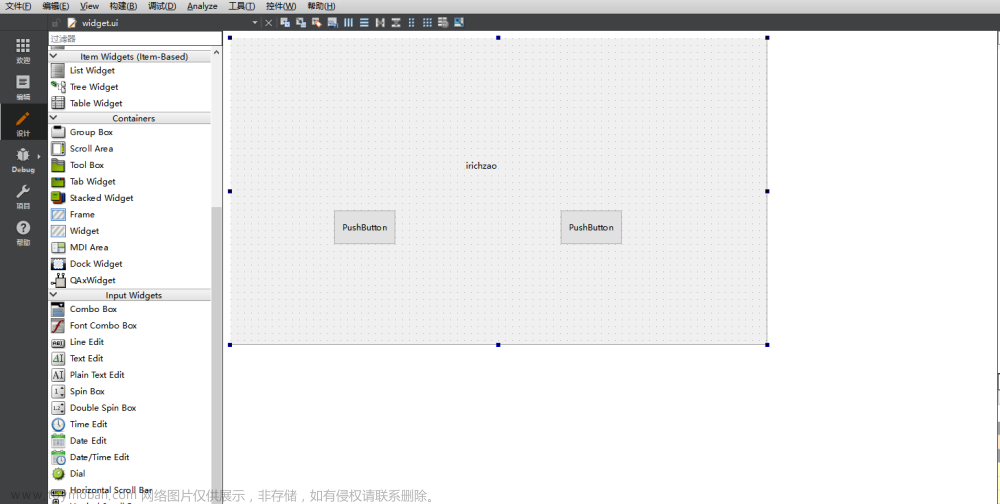
动态修改ui资源文件效果测试
下面的DynamicDialog.exe是测试程序,testDialog.ui是我们需要动态加载的ui文件。
点击DynamicDialog.exe测试效果 文章来源:https://www.toymoban.com/news/detail-831485.html
文章来源:https://www.toymoban.com/news/detail-831485.html
然后我将testDialog.ui的内容进行修改再次测试。
可以看到我们原本的控件位置都移动了,甚至我们还添加了新的控件。文章来源地址https://www.toymoban.com/news/detail-831485.html
到了这里,关于Qt/C++使用QUiLoader动态加载ui资源文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!