博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
自2014年底以来,体育产业政策红利接踵而至。在政府鼓励下,一系列体育产业政策出现,加之资本的投入使得优质的内容和商品大幅度的产生,以及居民健康意识的加强和参与大众体育的热情,使得体育产业进入了黄金发展期。大众健身作为体育产业的一部分,正如火如茶的发展。谈及健身领域,最重要的两个因素就是健身场地和教练管理,在互联网时代下,专业的健身商品也成为企业发展重要的桎梏。2016年6月3日国务院印发的《全面健身计划(2016-2020年)》中提到:“不断扩大的健身人群、支持市场涌现适合亚洲人的健身课程、专业教练管理培养机构、专业健身教练管理以及体验良好的健身场所。
健身房私教预约的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
健身房私教预约的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与健身房私教预约的实际需求相结合,讨论了基于健身房私教预约的使用
健身房私教预约的系统项目的概述设计分析,主要内容有平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
基于健身房私教预约的设计基于现有的安卓手机上可以运行,可以实现管理员服务端;首页、个人中心、用户管理、教练管理、课程类型管理、私教课程管理、课程购买管理、课程预约管理、课程评价管理、留言板管理、系统管理,
用户微信端;首页、私教课程、健身资讯、我的(用户信息、私教课程、课程购买、课程预约、我的收藏管理、留言板)等功能。
教练微信端;首页、私教课程、健身资讯、我的4(教练信息、私教课程、课程购买、课程预约、课程评价、留言板)等功能
方便管理员服务端对首页、个人中心、用户管理、教练管理、课程类型管理、私教课程管理、课程购买管理、课程预约管理、课程评价管理、留言板管理、系统管理,等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:

图4-1管理员功能模块图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
5.1教练微信端功能实现
教练登录,教练进入登陆页面填写教练工号、密码进行登陆如图5-1所示。

图5-1教练登录界面图
首页,教练进入首页页面可以查看首页、私教课程、健身资讯、我的等信息,如图5-2所示。

图5-2首页界面图
我的,教练进入我的页面可以查看教练信息、私教课程、课程购买、课程预约、课程评价、留言板等信息,如图5-3所示。

图5-3我的界面图
私教课程,用户进入私教课程查看填写课程名称、类型、图片、节数、课程价格、可约时间、课程介绍、教练工号、教练姓名、等级、个人简介,进行提交操作,操作如图5-4所示。

图5-4私教课程界面图
5.2用户微信端功能实现
用户注册、登录,用户进入注册页面填写用户名、密码、姓名、性别、联系电话进行注册,信息无误进入登陆页面填写用户名、密码进行登陆如图5-5所示


图5-5用户注册、登录界面图
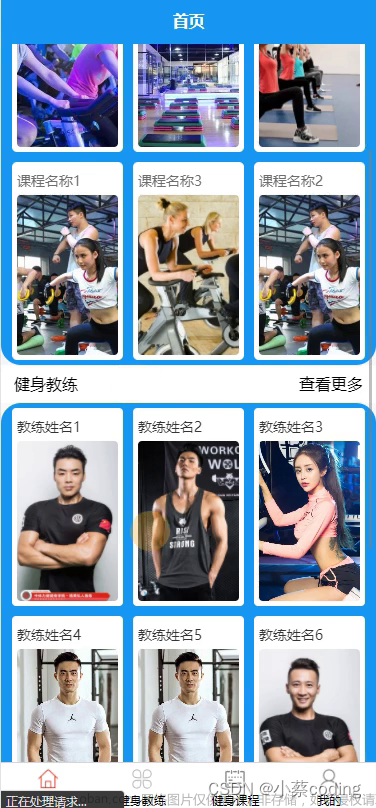
首页,用户进入首页页面可以查看首页、私教课程、健身资讯、我的等信息,进行查看操作,如图5-6所示。

图5-6首页界面图
我的,用户进入我的页面查看用户信息、私教课程、课程购买、课程预约、我的收藏管理、留言板等信息,如图5-7所示。

图5-7我的界面图
用户信息,用户进入个人页面可以查看填写用户名、密码、姓名、性别、头像、联系电话等信息,进行提交保存如图5-8所示。

图5-8个人信息界面图
私教课程,用户进入私教课程可以查看课程名称、类型、图片、节数、课程价格、可约时间、课程介绍、教练工号、教练姓名、等级进行购买操作,如图5-9-所示。

图5-9私教课程界面图
5.3 管理员服务端功能实现
管理员通过健身房私教预约进行确认,管理员进入到健身房私教预约主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码进行登录,登录成功后进入到系统操作界面进行相应信息的获取,如图5-10所示。

图5-10管理员登录主界面图
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理、教练管理、课程类型管理、私教课程管理、课程购买管理、课程预约管理、课程评价管理、留言板管理、系统管理等功能模块,进行相对应操作,如图5-11所示。

图5-11管理员功能界面图
用户管理,管理员在用户信息页面通过查看用户名、姓名、性别、头像、联系电话等信息进行添加、修改、删除、查询操作,如图4-12

图5-12用管理界面图
教练管理,管理员在教练管理页面通过查看教练工号、教练姓名、性别、头像、年龄、等级、个人简介、联系方式、身份证等信息进行添加、修改、删除、查询操作,如图5-13所示。

图5-13教练管理界面图
课程购买管理,管理员在课程购买页面通过查看订单编号、课程名称、类型、图片、节数、课程价格、购买日期、教练工号、教练姓名、用户名、姓名、联系电话、是否支付等信息可进行审核回复、查看详情、修改、删除操作,如图5-14所示。

图5-14课程购买管理界面图
课程预约管理,管理员进入到课程预约界面,进行查看,审核、回复,详情查看、修改、删除操作,如图5-15所示。

图5-15课程预约管理界面图
留言板管理,管理员进入到留言板界面,进行回复用户,详情查看、修改、删除操作,如图5-16所示。

图5-16留言板管理界面图
系统管理:管理员通过系统管理页面查看轮播图/健身资讯等进行上传图片,资讯发布进行添加、删除、修改以及查看并对整个系统进行维护等操作。如图5-17所示。

图5-17系统管理界面图
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-831514.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-831514.html
到了这里,关于基于Java+Vue+uniapp微信小程序健身房私教预约平台设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!