毕设帮助、技术解答、源码交流 联系方式见文末。
一.系统概述
近年来互联网络的迅猛发展和电子终端设备的普及,赋予了各行业充足的发展空间。微信小程序的O2O生鲜食品订购相比于传统信息技术,时效性是它最大的特色,已经在电子娱乐、经济等中发挥着举足轻重的作用。短时间内迅速扩大了线上管理系统的规模。尽管O2O生鲜食品订购已经有了很大程度的发展,但在微信小程序的O2O生鲜食品订购领域上却少有建设。用户只能通过一些类似软件进行查看生鲜超市,这样的管理方式仍然是比较机械传统的,本文通过对市面上常见的线上管理系统与现实生活中结合问题的讨论,从一个微信小程序的O2O生鲜食品订购角度进行需求分析,提供一些新的思路,并尝试做一些简单的实现。
💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计项目合集,总有一款适合你!
毕设帮助、技术解答、源码及文档获取 联系见文末。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA
数据库: mysql5.7
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN
三.功能设计
用例图,即以用户视角来描述本O2O生鲜食品订购的功能,前面已经分析了本O2O生鲜食品订购的总体设计,讨论了各个方面的需求。下面,将以管理员、用户为例。
管理员的用例图,如图所示。
用户的用例图,如图所示。

系统功能结构图是系统设计阶段,系统功能结构图只是这个阶段一个基础,整个系统的架构决定了系统的整体模式,是系统的根据。O2O生鲜食品订购的整个设计结构如图所示。
本程序在设计结构选择上首选B/S,也是为了满足程序今后升级便利,以及程序低维护成本的要求。本程序的网络拓扑设计也会在下图展示,通过图形的方式来描述更容易理解。
四.系统实现效果
管理员服务端功能模块
管理员登录,通过登录页面输入用户名、密码等信息,进行登录操作,如图所示。

管理员登录进入O2O生鲜食品订购可以查看系统首页、个人中心、用户管理、商品分类管理、生鲜超市管理、系统管理、订单管理等信息,进行相应操作,如图所示。

管理员点击用户管理;在用户管理页面中输入用户名、姓名、头像、性别、手机、密保问题、密保答案等内容,进行查询、新增或者删除用户信息等操作;如图所示。
管理员点击商品分类管理;在商品分类管理页面中输入商品分类等内容,进行查询、新增或者删除商品分类等操作;如图所示。

管理员点击生鲜超市管理;在生鲜超市管理页面中输入商品编号、商品名称、商品分类、商品规格、图片、单限、库存、点击次数、价格等内容,进行查询或者删除生鲜超市等操作;如图所示。

管理员点击系统管理;在系统管理页面中对在线客服、轮播图管理、商品资讯等信息详细操作;如图所示。

管理员点击订单管理;在订单管理页面中对订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、备注、商品类型、下单时间内容,进行查询或删除订单信息等操作;如图所示。

用户微信端功能模块
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图所示。

登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图所示。

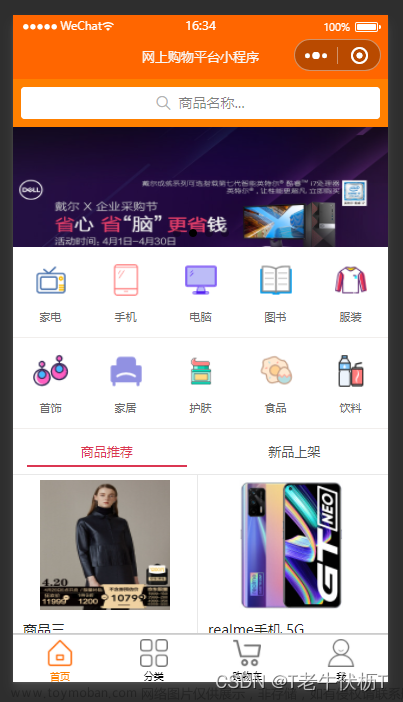
微信小程序首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、生鲜超市、购物车、我的”等功能进行详细操作,如图所示。

用户点击生鲜超市,在生鲜超市页面的输入栏填写商品名称,进行搜索,还可以查看商品编号、商品名称、商品分类、商品规格、图片、单限、库存、点击次数、价格等信息,可根据需要进行加入购物车、立即购买、收藏或者评论操作。如图所示。
用户点击购物车,用户将想要购买的商品加入购物车,加入购物车后可以增减数量、删除、点击购买,可一键清除失效商品。如图所示。
在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对我的收藏管理、用户充值、在线客服、购物车、我的订单等进行详细操作,如图所示。
 文章来源:https://www.toymoban.com/news/detail-831575.html
文章来源:https://www.toymoban.com/news/detail-831575.html
论文目录
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1课题研究背景及意义 1
1.2研究现状 1
1.3本论文的主要论文结构 3
2系统相关技术 4
2.1 Java语言 4
2.2 SpringBoot框架 5
2.3 MySQL数据库 5
2.4 B/S架构 6
2.5微信开发者工具 6
2.6小程序目录结构以及框架介绍 6
3系统需求分析 6
3.1可行性研究 8
3.1.1技术可行性分析 10
3.1.2 经济可行性分析 10
3.1.3 环境运行可行性分析 11
3.1.4 法律可行性分析 12
3.2系统用例图 12
3.3系统流程设计 13
3.3.1 系统开发流程 14
3.3.2 用户登录流程 14
3.3.3 系统操作流程 15
3.3.4 添加信息流程 16
3.3.5 修改信息流程 17
3.3.6 删除信息流程 18
4系统设计 19
4.1系统功能结构图 19
4.2系统数据库设计 20
4.2.1数据库E-R图 21
4.3数据库表结构 22
5 O2O生鲜食品订购的设计与实现部分 23
5.1 管理员服务端功能模块 25
5.2 用户微信端功能模块 26
6系统测试 27
6.1系统测试的方法 27
结 论 28
参考文献 29
致 谢 30文章来源地址https://www.toymoban.com/news/detail-831575.html
到了这里,关于基于微信小程序的生鲜食品商城系统(源码+文档+部署+讲解)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!