前言
网上有很多自定义 tabbar 底部菜单的教程,但终归是组件形式,避免不了切换页面卡顿、闪屏闪烁、各平台不兼容等一系列问题。
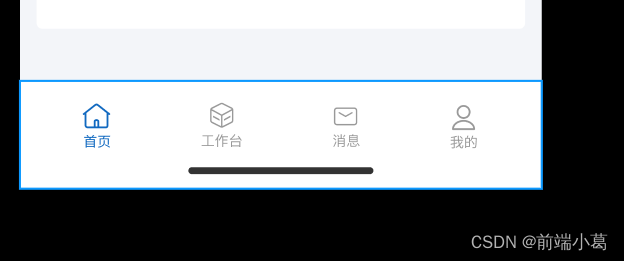
本文 基于 uniapp 系统原生 tabbar 底部菜单,植入一个向上凸起的 “图片” 菜单,并支持点击触发事件,
您可以直接复制代码,换个中间凸起的菜单图片就能用了。
如下图所示,并非自定义组件形式,而是通过修改系统底部 tabbar 的形式,兼容性、性能毋庸置疑!
仅支持 H5 网页与 App 安卓苹果端,不支持微信小程序!
 文章来源:https://www.toymoban.com/news/detail-831617.html
文章来源:https://www.toymoban.com/news/detail-831617.html
示例代码
打开文章来源地址https://www.toymoban.com/news/detail-831617.html
到了这里,关于uniapp - [ H5 网页 / App ] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!