记录搭建个人博客的过程
1. 环境准备
本文使用Hexo+GitHub Page的方法搭建博客,下面是环境准备的步骤,包括nodejs的安装和git的安装(注:本教程仅适用于windows用户)
1.1 安装node.js
详情请参考这篇博客:
NVM的安装使用与配置(node, npm, yarn
1.2 安装git
为了把本地的网页上传到git上,需要在系统上下载git,详情参考:
Git 详细安装教程(详解 Git 安装过程的每一个步骤
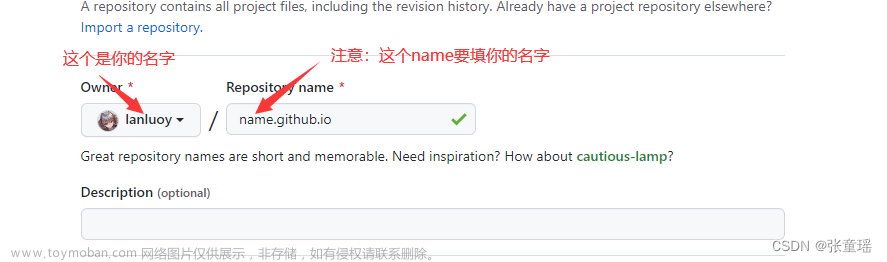
2. 创建 Github Pages 仓库
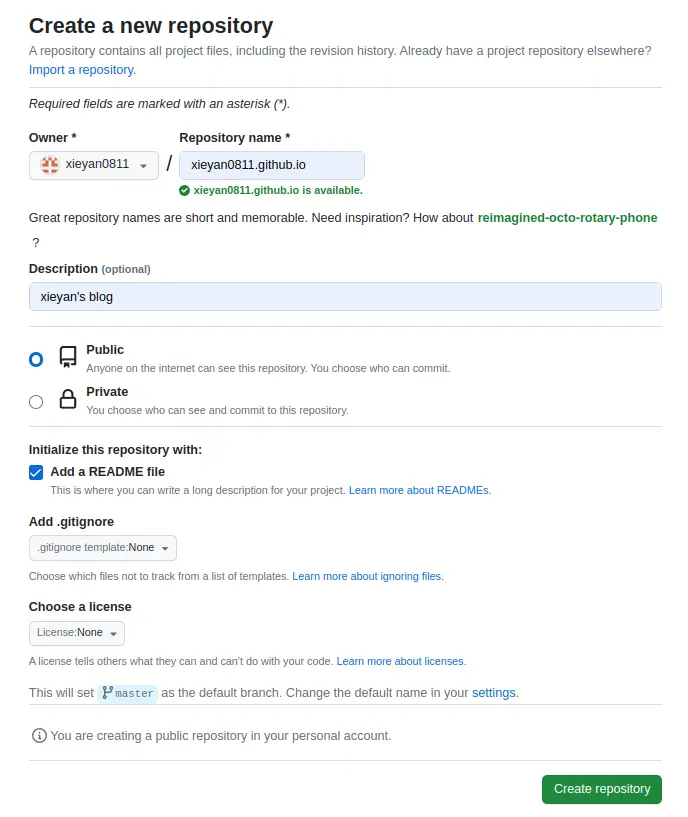
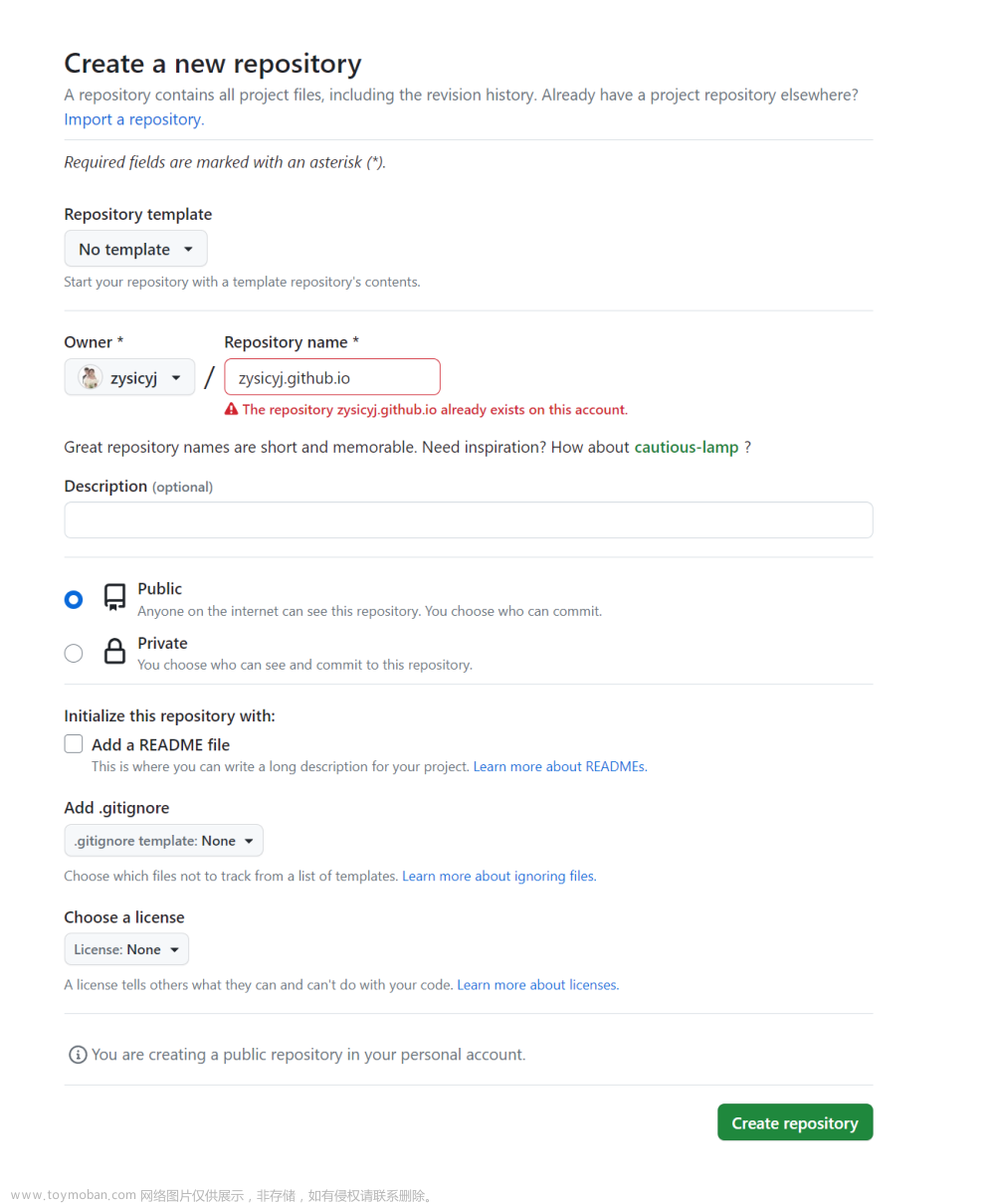
GitHub 主页右上角加号 -> New repository:
Repository name 中输入 用户名.github.io
勾选 “Initialize this repository with a README”
Description 选填
3. 安装Hexo
新建一个文件夹用来存放 Hexo 的程序文件,如 MyBlog。打开该文件夹,右键 -> Git Bash Here
3.1 使用 npm 一键安装 Hexo 博客程序:
npm install -g hexo-cli
Mac 用户需要管理员权限(sudo),运行这条命令:
sudo npm install -g hexo-cli
3.2 Hexo 初始化和本地预览
输入hexo init来初始化博客
输入hexo install安装必备组件
输入hexo g生成静态网页
输入hexo s启动预览,然后在浏览器种打开localhost:4000,就可以看到自己的博客了看完之后记得回到 git bash,按下ctrl+c关闭本地服务器。
4. 将本地博客推送到github
目前新建的博客还只是在本地,需要推送到刚刚注册的github仓库中,才能在互联网上被浏览到。
首先在git bash中输入命令
git config --global user.name "你的用户名"
git config --global user.email "注册github用的邮箱"
输入以下命令生成SSH key
ssh-keygen -t rsa -C "你的邮箱"
cat ~/.ssh/id_rsa.pub
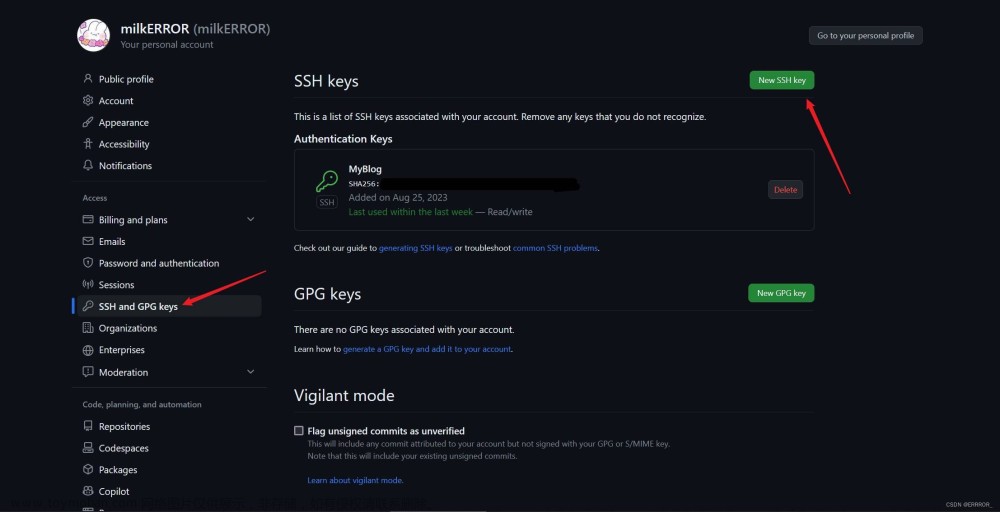
打开github,在头像下面点击settings,再点击SSH and GPG keys,New SSH key,名字随意,将刚刚复制的内容填入key框中,点击Add SSH key确认保存。 在git bash中输入ssh -T git@github.com,如果出现了“Hi,你的用户名! You’ve successfully……”就成功了
打开博客根目录下的配置文件_config.yml,修改与博客相关的各种信息。 修改最后一行的配置 :
deploy:
type: git
repository: https://github.com/你的用户名/你的用户名.github.io
branch: main
然后在博客根目录下右键打开git bash,输入npm i hexo-deployer-git安装扩展。 然后输入hexo new post “文章名”,新建一篇文章。 打开博客根目录下的source文件夹,再打开里面的_post文件夹,可以看到里面多了一个.md文件,这是使用markdown格式编写的文章,打开它,就可以愉快的使用markdown语言来写你的文章了,关于markdown语言,请点击这里学习相关语法,当然你也可以自行选择其他教程。写完文章之后,在git bash输入
hexo g
hexo s
打开localhost:4000,在本地预览一下效果,觉得没问题了就输入 hexo d 推送到github
也可以跳过预览直接生成并推送到githubhexo g -d 或者 hexo d -g
推送完成后 ,打开你的用户名.github.io,就可以看到刚刚发布的文章了。文章来源:https://www.toymoban.com/news/detail-831643.html
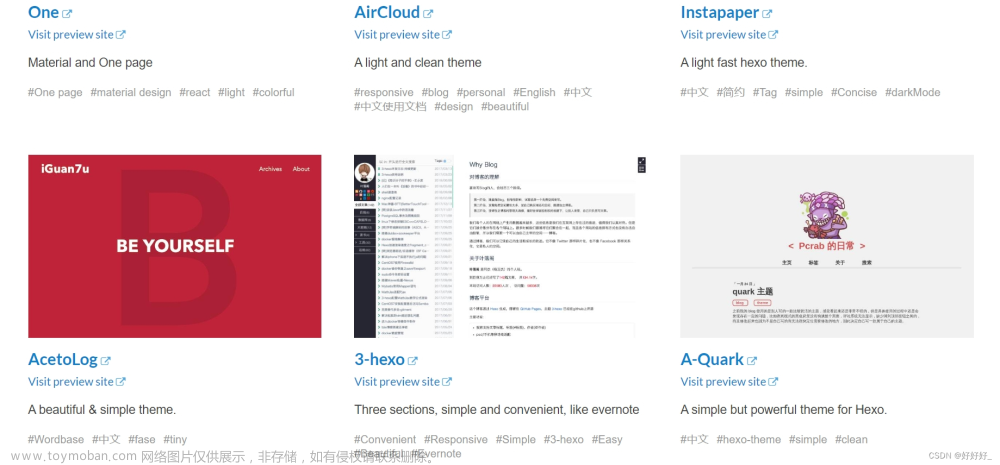
5. 美化博客
可以到参考各位大佬上传的Hexo主题,对照其说明文档进行个性化设计 文章来源地址https://www.toymoban.com/news/detail-831643.html
文章来源地址https://www.toymoban.com/news/detail-831643.html
到了这里,关于Hexo搭建个人博客(github)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!