💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

近年来,即时通信、网络视频、短视频用户、在线办公、在线医疗等应用保持较快增长,人们有愈来愈多的线上需求。从现在来看,国内的成人教育比较缓慢,广大成人教育应该加紧脚步,积极投身入到实践任务当中,不断积极探索,从实践中出来,总结出自己的理论方法。与传统的成人教育相比较,基于微信小程序的成人教育APP具有开发成本低、方便快捷等特点,将会得到大力发展。
基于微信小程序的成人教育APP就是针对适合移动设备方便用户访问和浏览而进行搭建的,而且还是基于PC端进行开发。基于微信小程序的成人教育APP主要是针对智能手机用户,智能手机尺寸小、可方便携带的优势,带来了获取信息及时、方便快捷的用户体验,也可以减少加载资源的时间,以提前进行缓存内容。在当前各行业工作都转向线上的形势之下,基于微信小程序的成人教育APP充分发挥了它的优势,利用互联网将会员和管理员和平台相互联系。在大数据背景下,产生的数据会非常繁多,后台会对产生的数据进行汇总和处理,确定其真实性和合法性。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
本系统采用前后端分离的方式进行设计,前台移动端的主体是会员,后台服务端的主体是管理员;其用例分别如下:
管理员用例图如图所示。
会员用例图如图所示。
总体上看,基于微信小程序的成人教育APP具有注册登录、会员管理、课程类型管理、课程资源管理、测试资源管理、系统管理、测试管理等功能模块。以下为几个主要模块简单介绍:
注册登录:提供给会员注册登录的页面,完成会员的注册登录功能。
个人中心:对个人信息进行更新。
课程资源;会员点击此页面可以查看、添加信息。
测试资源;会员点击此页面可以在线测试。
后台管理:可以在课程类型、课程资源、测试资源等进行查询或修改等操作。
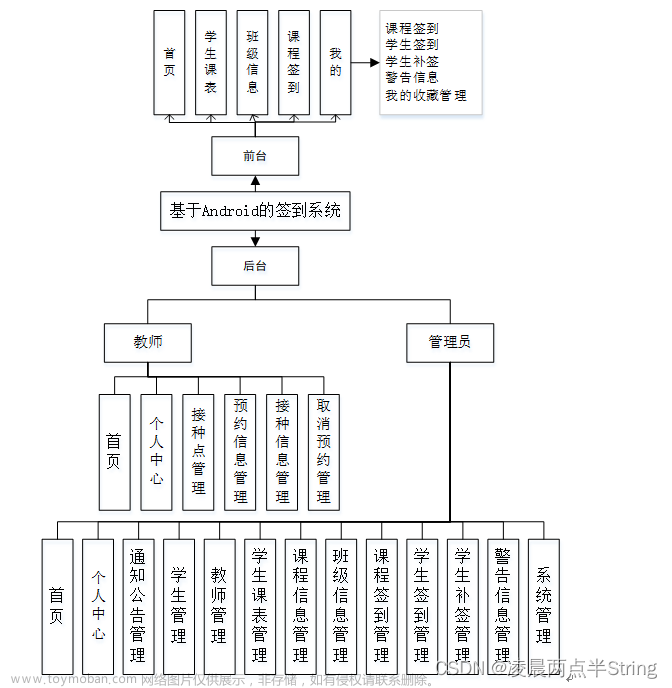
系统总体功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
四.数据设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。本系统主要实体属性图如下所示:



五.部分效果展示
5.1用户微信端实现效果
首页是会员注册登录后进入的第一个界面,会员可通过首页的最下面的那一行导航栏中的“首页、课程资源、教育资讯、测试、我的”进入到相应的网页进行操作;点击“我的”进入我的页面,在我的页面可以对我的收藏管理、测试资源列表、测试记录、错题本等进行详细操作。首页界面如图所示。
会员点击课程资源,在课程资源界面输入课程名称,进行索搜,还可以看到课程名称、课程类型、课程封面、课程介绍、课程资料、课程视频、发布时间等信息,进行收藏或评论等操作。如图所示。
会员点击“我的”进入我的页面,在我的页面可以对我的收藏管理、测试资源列表、测试记录、错题本等进行详细操作。如图所示。

5.2后台管理端实现效果
管理员登录,通过登录页面填写用户名和密码等信息,点击登录操作,如图5所示。
管理员登录进入系统可以查看系统首页、个人中心、会员管理、课程类型管理、课程资源管理、测试资源管理、系统管理、测试管理等功能进行详细操作,如图所示。


 文章来源:https://www.toymoban.com/news/detail-831730.html
文章来源:https://www.toymoban.com/news/detail-831730.html
部分功能代码
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 分组统计
*/
@IgnoreAuth
@RequestMapping("/group/{tableName}/{columnName}")
public R group(@PathVariable("tableName") String tableName, @PathVariable("columnName") String columnName) {
Map<String, Object> params = new HashMap<String, Object>();
params.put("table", tableName);
params.put("column", columnName);
List<Map<String, Object>> result = commonService.selectGroup(params);
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
for(Map<String, Object> m : result) {
for(String k : m.keySet()) {
if(m.get(k) instanceof Date) {
m.put(k, sdf.format((Date)m.get(k)));
}
}
}
return R.ok().put("data", result);
}
最后
最新计算机毕业设计选题篇-选题推荐(值得收藏)
计算机毕业设计精品项目案例-200套(值得订阅)文章来源地址https://www.toymoban.com/news/detail-831730.html
到了这里,关于基于微信小程序的成人教育APP设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!