01 说明
对于python-web后端而言,设计一套后端项目结构信手拈来,而对于爬虫工程师来说可能并不是那么的容易。这里在下基于fastapi以及cookiecutter开源了个脚手架,帮助大家伙一键搭建fastapi项目结构。
项目地址:https://gitee.com/if-always/cookiecutter-fastapi

02 使用
// python 版本 3.11
pip install cookiecutter
cookiecutter https://gitee.com/if-always/cookiecutter-fastapi然后根据提示输入项目名称、作者名称即可:

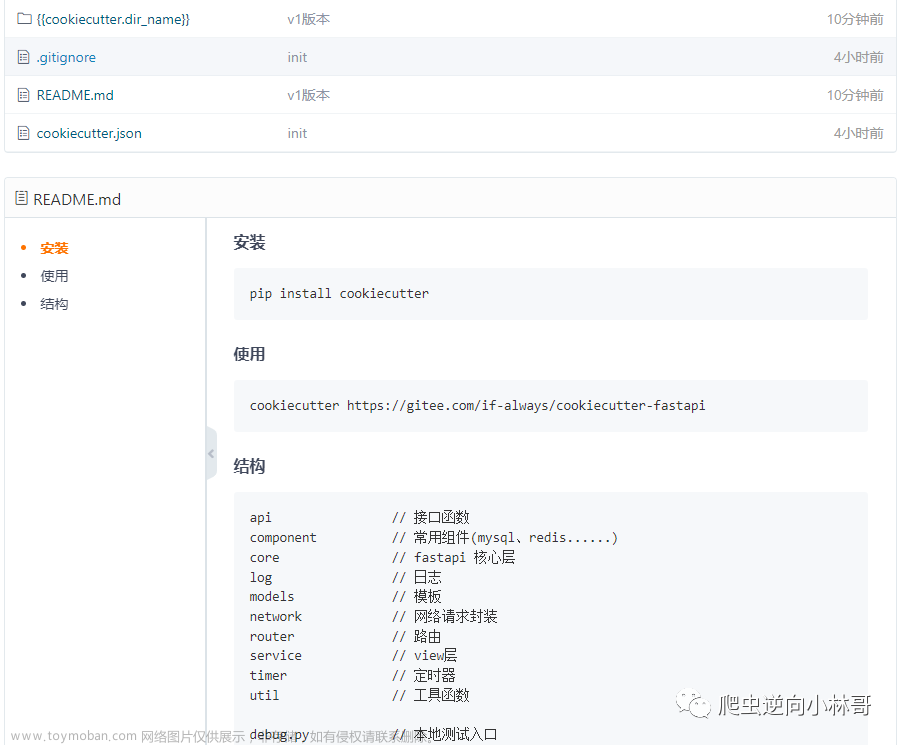
项目结构:


目录以及文件的功能文章来源:https://www.toymoban.com/news/detail-831779.html
api // 接口函数
component // 常用组件(mysql、redis......)
core // fastapi 核心层
log // 日志
models // 模板
network // 网络请求封装
router // 路由
service // view层
timer // 定时器
util // 工具函数
debug.py // 本地测试入口
defines.py // 常量定义
env.py // 配置文件
main.py // 线上入口
Dockerfile // docker
docker-compose.yml // compose 启动接着就可以愉快的写业务逻辑了!文章来源地址https://www.toymoban.com/news/detail-831779.html
到了这里,关于【python-web】开源个fastapi脚手架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!