文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
目录
前言
系统展示
管理员后台功能实现
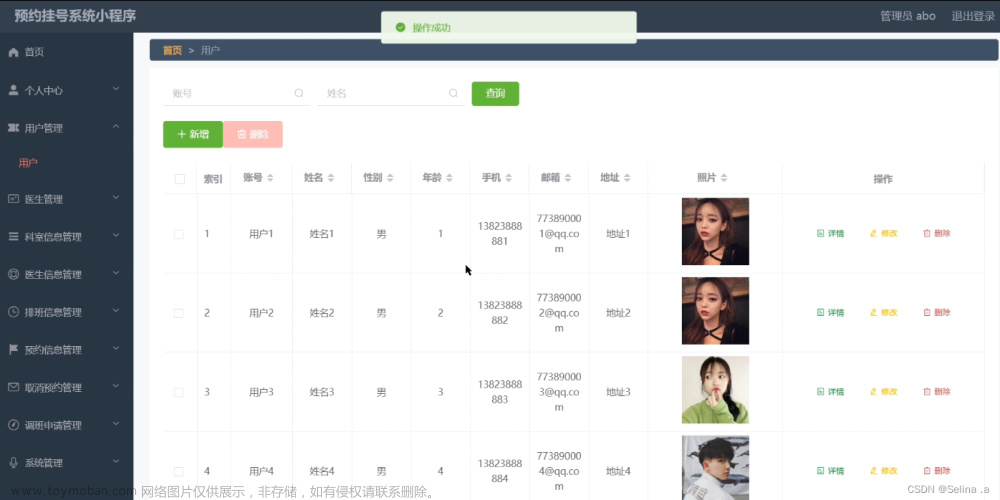
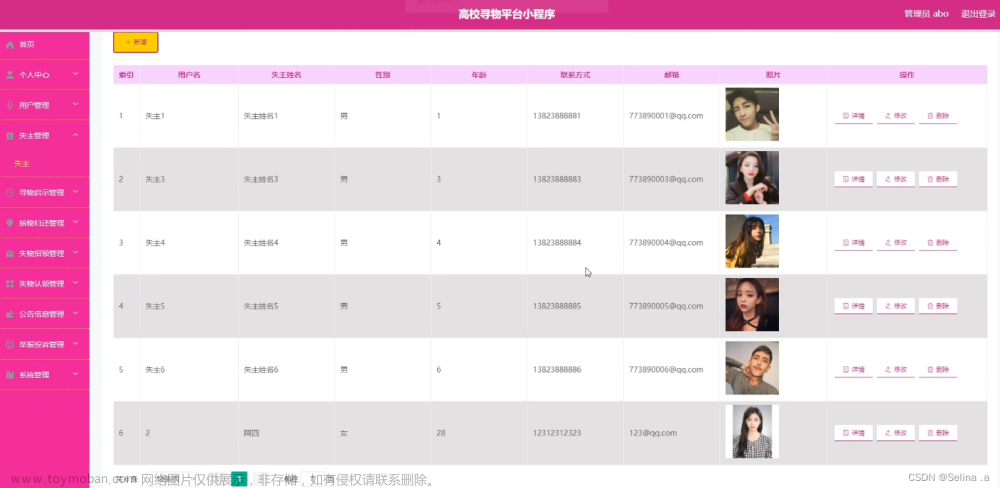
家属管理
志愿者管理
公安部门管理
公告资讯管理
微信小程序功能实现
首页
走失老人发布
案件信息
我的
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动互联网的到来,处理信息不再受制于地理位置的限制,处理信息及时高效,备受人们的喜爱。所以各大互联网厂商都瞄准移动互联网这个潮流进行各大布局,经过多年的大浪淘沙,各种移动操作系统的不断面世,而目前市场占有率最高的就是微信小程序,本次开发一套基于微信小程序的走失人员的报备平台有管理员,家属,志愿者,公安部门四个角色。管理员功能有个人中心,家属管理,志愿者管理,公安部门管理,走失老人管理,案件信息管理,评价建议管理,志愿者线索管理,公安线索管理,消息提醒管理,系统管理。家属,志愿者都可以注册,发布走失老人信息和查看其他人发布的信息。基于微信小程序的走失人员的报备平台服务端用Java开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
系统展示
管理员后台功能实现
家属管理
管理员可以对家属信息进行添加,修改,删除,查询操作。

志愿者管理
管理员可以对志愿者信息进行添加,修改,删除,查询操作。

公安部门管理
管理员可以对公安部门信息进行添加,修改,删除,查询操作。

公告资讯管理
管理员可以对公告资讯信息进行添加,修改,删除,查询操作。

微信小程序功能实现
首页
微信小程序输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图,搜索框,以及下面的导航为主要组成部分。

走失老人发布
家属注册登录可以在走失老人里面发布走失老人信息。

案件信息
家属可以查看案件信息。

我的
我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击走失老人和案件信息等。文章来源:https://www.toymoban.com/news/detail-832064.html
 文章来源地址https://www.toymoban.com/news/detail-832064.html
文章来源地址https://www.toymoban.com/news/detail-832064.html
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}到了这里,关于案例228:基于微信小程序的走失人员的报备平台设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!