问题
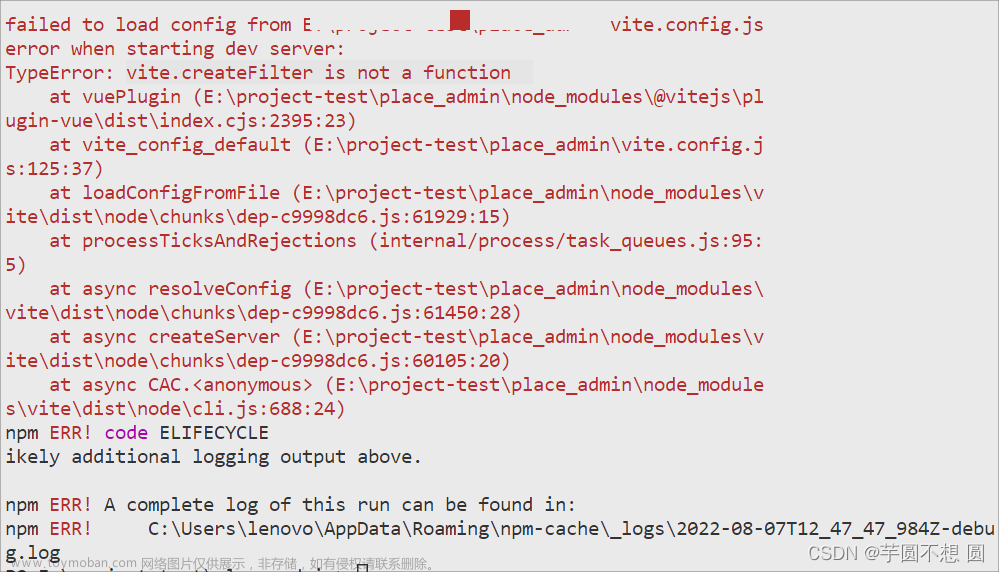
今天从GitHub上拉下来了一个vue3+vite项目,之前就是安装依赖就可以运行了,但是今天一直报错,显示TypeError: vite.createFilter is not a function
错误原因
vite版本与安装的依赖版本不匹配
近期vite3发布,但我们使用的还是v2,所以安装依赖的时候默认安装的是最新版本,这是就会出现版本和安装的依赖不匹配的问题
需要注意的还有一个点就是Vite 不再支持 Node 12 / 13 / 15,因为vite已经进入了 EOL 阶段。现在必须使用 Node 14.18+ / 16+ 版本
解决方法
① 升级到vite3
npm install -D vite@^3.0.0
pnpm add -D vite@^3.0.0
②降低插件版本
npm i @vitejs/plugin-vue@2.3.3文章来源:https://www.toymoban.com/news/detail-832097.html
参考:https://blog.csdn.net/weixin_50763257/article/details/126061965
https://laracasts.com/discuss/channels/vite/vitecreatefilter-is-not-a-function文章来源地址https://www.toymoban.com/news/detail-832097.html
到了这里,关于vue3+vite项目,安装依赖运行报错“failed to load config from xxx,TypeError: vite.createFilter is not a function”的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![报错:[plugin:vite:import-analysis] Failed to resolve import “axios“ from “src\components\Main.vue“. Do](https://imgs.yssmx.com/Uploads/2024/02/730390-1.png)





