一、http协议
1.http 相关概念
-
互联网:是网络的网络,是所有类型网络的母集
-
因特网:世界上最大的互联网网络。即因特网概念从属于互联网概念。习惯上,大家把连接在因特网上的计算机都成为主机。
-
万维网:WWW(world wide web)万维网并非某种特殊的计算机网络,是一个大规模的、联机式的信息贮藏库,使用链接的方法能非常方便地从因特网上的一个站点访问另一个站点(超链技术),具有提供分布式服务的特点。万维网是一个分布式的超媒体系统,是超文本系统的扩充,基于B/S架构实现
-

-
URL:万维网使用统一资源定位符(Uniform Resource Locator)来标志万维网上的各种文档,并使每个文档在整个因特网的范围内具有唯一的标识符URL。(URL 描述了你需要资源的具体位置在什么地方)
-
HTTP:为解决"用什么样的网络协议来实现整个因特网上的万维网文档”这一难题,就要使万维网客户程序(以浏览器为主,但不限于浏览器)与万维网服务器程序之间的交互遵守严格的协议,即超文本传送协议(HyperText Transfer Protocol)。HTTP是处于应用层的协议,使用TCP传输层协议进行可靠的传送。因此,需要特别提醒的是,万维网是基于因特网的一种广泛因特网应用系统,且万维网采用的是HTTP(80/TCP)和 HTTPS(443/TCP)的传输协议,但因特网还有其他的网络应用系统(如:FTP、SMTP等等)。
-
HTML:为了解决"怎样使不同作者创作的不同风格的万维网文档,都能在因特网上的各种主机上显示出来,同时使用户清楚地知道在什么地方存在着链接”这一问题,万维网使用超文本标记语言(HyperText Markup Language),使得万维网页面的设计者可以很方便地用链接从页面的某处链接到因特网的任何一个万维网页面,并且能够在自己的主机品目上将这些页面显示出来。HTML与txt一样,仅仅是是一种文档,不同之处在于,这种文档专供于浏览器上为浏览器用户提供统一的界面呈现的统一规约。且具备结构化的特征,这是txt所不具备的强制规定。
2 .访问浏览器的过程


3. http 协议通信过程
HTTP(HyperText Transfer Protocol,超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。
HTTP是万维网的数据通信的基础,设计HTTP最初的目的是为了提供一种远距离共享知识的方式,借助多文档进行关联实现超文本,连成相互参阅的WWW(world wide web,万维网)
HTTP的发展是由蒂姆·伯纳斯-李(Tim Berners-Lee)于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1版
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。 HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。

扩展网络通信,两台主机之间通信
[root@zzh ~]#yum install nc -y
[root@zzh ~]#nc -l 8000
nihao
xia xue le
下雪了
#主机1 在监听 8000 端口
[root@centos7-2 ~]#nc 192.168.246.7 8000
nihao
xia xue le
下雪了
#主机2 去访问 主机1(服务端)的8000 端口 就可以聊天了
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1. 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;2. 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;3. 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;4. 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;5. 释放 TCP连接;6. 浏览器将该 html 文本并显示内容;
4 . HTTP 相关技术
http: Hyper Text Transfer Protocol 应用层协议,默认端口: 80/tcp
①WEB前端开发语言:
-
html
Hyper Text Markup Language 超文本标记语言,编程语言,主要负责实现页面的结构
-
css
Cascading Style Sheet 层叠样式表, 定义了如何显示(装扮) HTML 元素,比如:字体大小和颜色属性等。样式通常保存在外部的 .css 文件中,用于存放一些HTML文件的公共属性,从而通过仅编辑一个简单的 CSS 文档,可以同时改变站点中所有页面的布局和外观
-
javascript
javascript,实现网页的动画效果,但实属于静态资源
② URI(i) 和 URL uri
URI: Uniform Resource Identifier 统一资源标识,分为URL 和 URN
-
URN:Uniform Resource Naming,统一资源命名
示例: P2P下载使用的磁力链接是URN的一种实现
magnet:?xt=urn:btih:660557A6890EF888666(只是描述了资源的名字,并没有明确该资源在哪里)
-
URL:Uniform Resorce Locator,统一资源定位符,用于描述某服务器某特定资源位置
两者区别:
-
URN如同一个人的名称,而URL代表一个人的住址。
-
URN定义某事物的身份,而URL提供查找该事物的方法。URN仅用于命名,而不指定地URL组成。
URL组成:

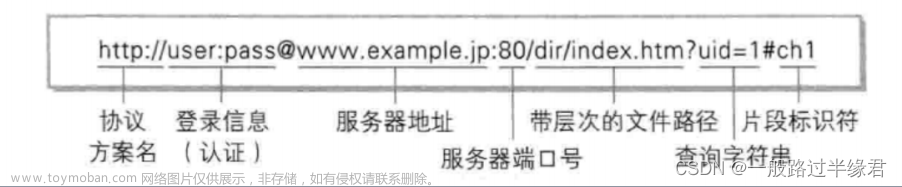
<scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>
scheme:方案,访问服务器以获取资源时要使用哪种协议
user:用户 (虚拟用户),某些方案访问资源时需要的用户名
password:密码,用户对应的密码,中间用:分隔
Host:主机,资源宿主服务器的主机名或IP地址
port:端口,资源宿主服务器正在监听的端口号,很多方案有默认端口号
path:路径,服务器资源的本地名,由一个/将其与前面的URL组件分隔
params:参数,指定输入的参数,参数为名/值对,多个参数,用;分隔
query:查询,传递参数给程序,如数据库,用?分隔,多个查询用&分隔
frag:片段,一小片或一部分资源的名字,此组件在客户端使用,用#分隔补充:
重点记忆下
web常用软件httpd 和 nginx
③ MIME
MIME : Multipurpose Internet Mail Extensions 多用途互联网邮件扩展
文件 /etc/mime.types ,来自于mailcap包
MIME格式:type/subtype 主要类型/次要类型
如果你的文件在mime.types里就展示给你看,如果不在就下载
text/plain
text/html
text/css
image/jpeg jpg jpeg
image/png
video/mp4
application/javascript
#前面是大类/后面是小类④HTTP 请求访问的完整过程
建立连接
接收请求
处理请求
访问资源
构建响应报文
发送响应报文
记录日志

接收请求
接收客户端请求报文中对某资源的一次请求的过程
Web访问响应模型(Web I/O) I INPUT 和O OUTPUT

-
单进程I/O模型:启动一个进程处理用户请求,而且一次只处理一个,多个请求被串行响应
-
多进程I/O模型:并行启动多个进程,每个进程响应一个连接请求
-
复用I/O结构:启动一个进程,同时响应N个连接请求
-
复用的多进程I/O模型:启动M个进程,每个进程响应N个连接请求,同时接收M*N个请求
⑤网站访问量
网站访问量统计的重要指标
-
IP(独立IP):即Internet Protocol,指独立IP数。一天内来自相同客户机IP 地址只计算一次,记录远程客户机IP地址的计算机访问网站的次数,是衡量网站流量的重要指标
-
PV(访问量): 即Page View, 页面浏览量或点击量,用户每次刷新即被计算一次,PV反映的是浏览某网站的页面数,PV与来访者的数量成正比,PV并不是页面的来访者数量,而是网站被访问的页面数量
-
UV(独立访客):即Unique Visitor,访问网站的一台电脑为一个访客。一天内相同的客户端只被计算一次。可以理解成访问某网站的电脑的数量。网站判断来访电脑的身份是通过cookies实现的。如果更换了IP后但不清除cookies,再访问相同网站,该网站的统计中UV数是不变的
⑥HTTP工作机制
一次http事务包括:
-
http请求:http request
-
http响应:http response
Web资源:web resource, 一个网页由多个资源(文件)构成,打开一个页面,通常会有多个资源展示出来,但是每个资源都要单独请求。因此,一个"Web 页面”通常并不是单个资源,而是一组资源的集合
资源类型:
-
静态文件:无需服务端做出额外处理,服务器端和客户端的文件内容相同
常见文件后缀:.html, .txt, .jpg, .js, .css, .mp3, .avi
-
动态文件:服务端执行程序,返回执行的结果,服务器端和客户端的文件内容不相同
常见文件后缀:.php(一种语言), .jsp ,.asp
提高HTTP连接性能
-
并行连接:通过多条TCP连接发起并发的HTTP请求
-
持久连接:keep-alive,重用TCP连接,以消除连接和关闭的时延,以事务个数和时间来决定是否关闭连接
-
管道化连接:通过共享TCP连接,发起并发的HTTP请求
-
复用的连接:交替传送请求和响应报文(实验阶段
⑦HTTP 协议版本

http/0.9:
1991,原型版本,功能简陋,只有一个命令GET。GET /index.html ,服务器只能回应HTML格式字符串,不能回应别的格式
http/1.0
1996年5月,支持cache, MIME, method
每个TCP连接只能发送一个请求,发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接引入了POST命令和HEAD命令头信息是 ASCII 码,后面数据可为任何格式。服务器回应时会告诉客户端,数据是什么格式,即Content-Type字段的作用。这些数据类型总称为MIME 多用途互联网邮件扩展,每个值包括一级类型和二级类型,预定义的类型,也可自定义类型, 常见Content-Type值:text/xml image/jpeg audio/mp3
http/1.1
1997年1月,引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。对于同一个域名,大多数浏览器允许同时建立6个持久连接引入了管道机制,即在同一个TCP连接里,客户端可以同时发送多个请求,进一步改进了HTTP协议的效率新增方法:PUT、PATCH、OPTIONS、DELETE同一个TCP连接里,所有的数据通信是按次序进行的。服务器只能顺序处理回应,前面的回应慢,会有许多请求排队,造成"队头堵塞"(Head-of-line blocking)为避免上述问题,两种方法:一是减少请求数,二是同时多开持久连接。网页优化技巧,如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等HTTP 协议不带有状态,每次请求都必须附上所有信息。请求的很多字段都是重复的,浪费带宽,影响速度
面试小技巧:
0.9版本 只有 get 只有下载 没有上传(put)
1.0版本 没有长连接可以下载和上传 (put)
1.1版本 支持长连接可以下载和上传 (put)
HTTP2协议
http/2.0:2015年,HTTP2.0是SPDY的升级版
-
头信息和数据体都是二进制,称为头信息帧和数据帧
-
复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,且不用按顺序一一对应,避免了"队头堵塞",此双向的实时通信称为多工(Multiplexing)
-
引入头信息压缩机制(header compression),头信息使用gzip或compress压缩后再发送;客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,不发送同样字段,只发送索引号,提高速度
-
HTTP/2 允许服务器未经请求,主动向客户端发送资源,即服务器推送(server push)
⑧HTTPS协议:
为解决安全问题,网景在1994年创建了HTTPS,并应用在网景导航者浏览器中。 最初,HTTP是与SSL一起使用的;在SSL逐渐演变到TLS时(其实两个是一个东西,只是名字不同而已),最新的HTTPS也由在2000年五月公布的RFC 2818正式确定下来。HTTPS就是安全版的HTTP,目前大型网站基本实现全站HTTPS
HTTPS特点
-
HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费
-
HTTP协议运行在TCP之上,所有传输的内容都是明文,HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,所有传输的内容都经过加密的
-
HTTP和HTTPS使用的是不同的连接方式,端口不同,前者是80,后者是443
-
HTTPS可以有效的防止运营商劫持,解决了防劫持的一个大问题
-
HTTPS 实现过程降低用户访问速度,但经过合理优化和部署,HTTPS 对速度的影响还是可以接受的
5.http协议及报文头部结构
1.http请求报文
报文由三个部分组成,即开始行、首部行和实体主体在请求报文中,开始行就是请求行。

URL包含:/index/index2?a=1&b=2;路径和参数都在这里。

方法:
-
GET: 获取资源 当前网络请求中,绝大部分使用的是 GET 方
-
HEAD: 获取报文首部,主要用于确认 URL 的有效性以及资源更新的日期时间等
-
POST: 传输实体主体 (比如传输 用户名密码)
-
PUT: 上传文件(比如写博客)
-
PATCH: 对资源进行部分修改
-
DELETE:删除文件
-
OPTIONS:查询支持的方法(查看服务端可以支持哪些方法)
-
CONNECT:要求在与代理服务器通信时建立隧道(类似加密)
-
TRACE:追踪路径
url:指明资源的具体位置
<scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>
scheme
-
http 超文本传输协议
-
https 安全的http协议
-
ftp 文件传输协议
-
user:帐号
-
password:密码
-
host:主机名 或 域名 或 ip地址
-
port: 服务器端口号
-
path:访问资源的路径,相当于组件路径
-
params:参数,但是这个不常用,指定一些参数,譬如指定传输方式
-
qurey:查询参数
-
frag:html资源片段,譬如html文档过大的时候,frag定位到html的一部分
-
首部字段:使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容,HTTP 首部字段是由首部字段名和字段值构成的,中间用冒号“:” 分隔
首部的分类:
-
通用首部:请求报文和响应报文两方都会使用的首部
-
Date: 报文的创建时间
-
Connection:连接状态,如keep-alive, close
-
Via:显示报文经过的中间节点(代理,网关)
-
Cache-Control:控制缓存,如缓存时长
-
MIME-Version:发送端使用的MIME版本
-
Warning:错误通知
-
-
请求首部:从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、请求内容相关优先级等信息
-
Accept:通知服务器自己可接受的媒体类型
-
Accept-Charset: 客户端可接受的字符集
-
Accept-Encoding:客户端可接受编码格式,如gzip
-
Accept-Language:客户端可接受的语言
-
Client-IP: 请求的客户端IP
-
Host: 请求的服务器名称和端口号
-
Referer:跳转至当前URI的前一个URL
-
User-Agent:客户端代理,浏览器版本
-
Expect:允许客户端列出某请求所要求的服务器行为(条件式请求首部)
-
If-Modified-Since:自从指定的时间之后,请求的资源是否发生过修改(条件式请求首部)
-
If-Unmodified-Since:与上面相反(条件式请求首部)
-
If-None-Match:本地缓存中存储的文档的ETag标签是否与服务器文档的Etag不匹配(条件式请求首部)
-
If-Match:与上面相反 (条件式请求首部)
-
Authorization:向服务器发送认证信息,如账号和密码(安全请求首部)
-
Cookie: 客户端向服务器发送cookie
-
Proxy-Authorization: 向代理服务器认证 ( 代理请求首部)
-
-
响应首部:从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息
-
协商首部:某资源有多种表示方法时使用
-
Accept-Ranges:服务器可接受的请求范围类型
-
Vary:服务器查看的其它首部列表
-
-
安全响应首部:
-
Set-Cookie:向客户端设置cookie
-
WWW-Authenticate:来自服务器对客户端的质询列表
-
-
信息性:
-
Age:从最初创建开始,响应持续时长
-
Server:服务器程序软件名称和版本
-
-
-
实体首部:针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的的信息
-
缓存相关:
-
ETag:实体的扩展标签
-
Expires:实体的过期时间
-
Last-Modified:最后一次修改的时间
-
-
Allow: 列出对此资源实体可使用的请求方法
-
Location:告诉客户端真正的实体位于何处
-
Content-Encoding:对主体执行的编码
-
Content-Language:理解主体时最适合的语言
-
Content-Location: 实体真正所处位置
-
Content-Type:主体的对象类型,如text
-
-
扩展首部
-
-
实体:请求时附加的数据或响应时附加的数据,例如:登录网站时的用户名和密码,博客的上传文章,论坛上的发言等。
2. 响应报文
响应报文的开始行是状态行
状态行包括三项内容,即 HTTP 的版本,状态码以及解释状态码的简单短语


状态码
三位数字,标记请求处理过程中发生的情况
http协议状态码分类:
| 类别 | 原因短语 | |
| 1xx |
信息性状态码 | 接收的请求正在处理 |
| 2xx | 成功状态码 | 请求正常处理完毕 |
| 3xx | 重定向状态码 | 需要进行附加操作以完成请求 |
| 4xx | 客户端错误状态码 | 服务器无法处理请求 |
| 5xx | 服务器错误状态码 | 服务器处理请求出错 |
http协议常用的状态码
200: 成功,请求数据通过响应报文的entity-body部分发送;OK
301: 请求的URL指向的资源已经被删除;但在响应报文中通过首部Location指明了资源现 在所处的新位置;Moved Permanently
302: 响应报文Location指明资源临时新位置 Moved Temporarily
304: 客户端发出了条件式请求,但服务器上的资源未曾发生改变,则通过响应此响应状态码通知客户端;Not Modified
307: 浏览器内部重定向
401: 需要输入账号和密码认证方能访问资源;Unauthorized
403: 请求被禁止;Forbidden
404: 服务器无法找到客户端请求的资源;Not Found
500: 服务器内部错误;Internal Server Error,比如:cgi程序没有执行权限
502: 代理服务器从后端服务器收到了一条伪响应,如无法连接到网关;Bad Gateway
503: 服务不可用,临时服务器维护或过载,服务器无法处理请求,比如:php服务停止,无法处理php程序
504: 网关超时
二、Cookie和session
会话管理: 管理浏览器客户端和服务器端之间会话过程中产生的会话数据。
为了会话管理,HTTP就需要传输大量重复信息内容的问题,造成大量的网络带宽消耗。于是 Cookie 和Session 技术闪亮登场了,它们可以为用户进行会话管理,实现保存状态。
① Cookie
Cookie 又称为"小甜饼”。类型为"小型文本文件”,指某些网站为了辨别用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。由网景公司的前雇员卢·蒙特利在1993年3月发明
因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。
Cookie就是用来绕开HTTP的无状态性的"额外手段”之一。服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
Cookie基于HTTP协议,也叫Web Cookie或浏览器Cookie,是服务器发送到用户浏览器并保存在客户端本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie使基于无状态的HTTP协议记录稳定的状态信息成为了可能。
Cookie主要用于以下三个方面:
-
会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
-
个性化设置(如用户自定义设置、主题等)
-
浏览器行为跟踪(如跟踪分析用户行为等)
②Session


③cookie和session的比较:
-
cookie通常是在服务器生成,但也可以在客户端生成,session是在服务器端生成的
-
session 将数据信息保存在服务器端,可以是内存,文件,数据库等多种形式,cookie 将数据保存在客户端的内存或文件中
-
单个cookie保存的数据不能超过4K,每个站点cookie个数有限制,比如IE8为50个、Firefox为50个、Opera为30个;session存储在服务器,没有容量限制
-
cookie存放在用户本地,可以被轻松访问和修改,安全性不高;session存储于服务器,比较安全
-
cookie有会话cookie和持久cookie,生命周期为浏览器会话期的会话cookie保存在缓存,关闭浏览器窗口就消失,持久cookie被保存在硬盘,知道超过设定的过期时间;随着服务端session存储压力增大,会根据需要定期清理session数据
-
session中有众多数据,只将sessionID这一项可以通过cookie发送至客户端进行保留,客户端下次访问时,在请求报文中的cookie会自动携带sessionID,从而和服务器上的的session进行关联
面试小技巧:
如何保持 会话连接?文章来源:https://www.toymoban.com/news/detail-832176.html
文章来源地址https://www.toymoban.com/news/detail-832176.html
到了这里,关于web基础及http协议 (一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!