名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
一、HTML
1、前端引入和HTML标签
①前端引入
安装fllask
pip install flask
#从flask库中导入Flask类
from flask import Flask
#创建一个简单的Flask应用
app = Flask(__name__)
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
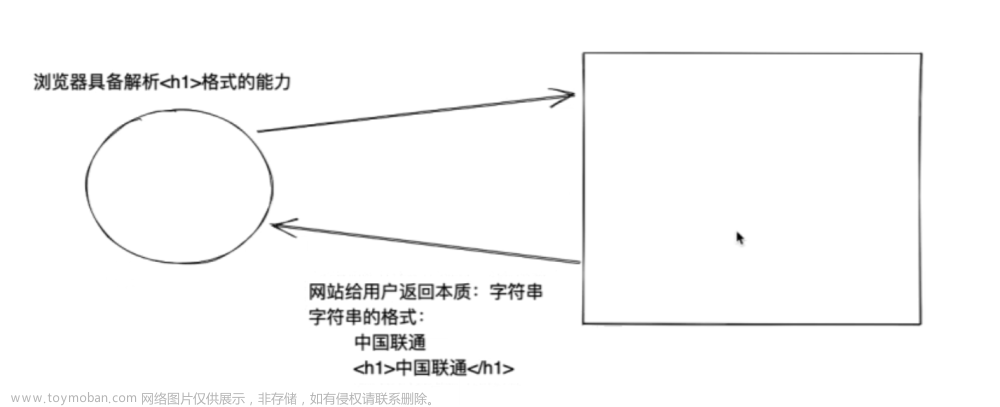
咱们的网站与别人的不一样:
浏览器可以识别很多标签+数据,例如:
<h1>中国</h1> ----》浏览器可以看到加大加粗
<span style='color:red;'>联通</span> ----》浏览器看见字体颜色变红
如果我们能把浏览器所能识别的标签都学会,我们在网站就可以控制页面到底长什么样子。

- Flask框架为了让咱们写标签方便,支持将字符串写入到文件里面
#从flask库中导入Flask类
from flask import Flask,render_template
#创建一个简单的Flask应用
app = Flask(__name__)
# 创建了网址 /show/info 和函数 index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
# return "中<h1>国</h1>联通"
# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回
# 默认:去当前项目目录的templates文件夹中寻找
return render_template("index.html")
if __name__ == '__main__':
app.run()
②浏览器能识别的标签
1.编码 charset (head)
<meta charset = "UTF-8">
2.标题 title (head)
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>

3.标题
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>

4.div和span
<div>
内容
</div>
<span>asdfa</span>
- div,一人占一行。 【块级标签】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<div>山东蓝翔</div>
<div>挖掘机哪家强</div>
</body>
</html>

- span,自己有多大就占多大。【行内标签,内联标签】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<span>山东蓝翔</span><span>挖掘机哪家强</span>
</body>
</html>

注意,这两个标签比较简洁,未来引入CSS样式后,会更好看。
综合练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<h1>中国联通</h1>
<div>
<span style="color:red">时间:</span>
<span>2023-11-11</span>
</div>
<div>
北京天坛公园祈年殿前游客密密麻麻,上海南京路上游人摩肩接踵,西安大唐不夜城里游人如织,成都大熊猫繁育基地门口早早排起长队……热闹的人群和丰富的文旅活动共同织就了春节繁华的旅游画卷。“旅游式过年”已成为新年俗。这个春节,人们都去了哪里?央视在“数据看春运”系列报道中公布的一组由中国联通智慧足迹提供的数据,为我们揭开了答案。
</div>
<h2>河南联通分部</h2>
<div>
<span style="color:red">时间:</span>
<span>2023-11-11</span>
</div>
<div>
重庆、武汉、西安、北京、开封等城市成为当下热门的文旅目的地。当地具有文化内涵和历史底蕴的特色景点,如开封宋都皇城、武汉楚河汉街、石家庄正定古城、北京前门大街、重庆解放碑洪崖洞等,是大家最愿意去的热门景点。
</div>
</body>
</html>

2、HTML - 超链接
①超链接
跳转到其它网站
<a href="https://www.chinaunicom.com.cn/">点击跳转</a>
跳转到自己网站的其它地址
<a href="http://127.0.0.1:5000/get/news">点击跳转</a>
<a href="/get/news">点击跳转</a>
# 当前页面打开
<a href="/get/news">点击跳转</a>
# 新的Tab页面打开
<a href="/get/news" target="_blank">点击跳转</a>
3、HTML - 图片
①图片
<img src="图片地址" />
直接显示别人的图片地址(可能有防盗链,无法显示):
<img src="content="https://picx.zhimg.com/50/v2-0e28f8d5f385f53f8560890bbae5e79b_720w.jpg?source=b6762063"" />
显示自己的图片:
<img src="图片地址" />
- 自己项目中创建:static目录,图片要放在static文件中
- 在页面上引入图片
<img src ="/static/1.jpg"
关于设置图片的高度和宽度
<img src="图片地址" style="height:100px; width:200px;" />
<img src="图片地址" style="height:10%; width:20%;" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<h1>中国联通</h1>
<div>
<span style="color:red">时间:</span>
<span>2023-11-11</span>
</div>
<div>
北京天坛公园祈年殿前游客密密麻麻,上海南京路上游人摩肩接踵,西安大唐不夜城里游人如织,成都大熊猫繁育基地门口早早排起长队……热闹的人群和丰富的文旅活动共同织就了春节繁华的旅游画卷。“旅游式过年”已成为新年俗。这个春节,人们都去了哪里?央视在“数据看春运”系列报道中公布的一组由中国联通智慧足迹提供的数据,为我们揭开了答案。
<a href="https://www.chinaunicom.com.cn/">点击跳转</a>
<img src="https://picx.zhimg.com/50/v2-0e28f8d5f385f53f8560890bbae5e79b_720w.jpg?source=b6762063" style="height:100px; width:200px;" />
</div>
<h2>河南联通分部</h2>
<div>
<span style="color:red">时间:</span>
<span>2023-11-11</span>
</div>
<div>
重庆、武汉、西安、北京、开封等城市成为当下热门的文旅目的地。当地具有文化内涵和历史底蕴的特色景点,如开封宋都皇城、武汉楚河汉街、石家庄正定古城、北京前门大街、重庆解放碑洪崖洞等,是大家最愿意去的热门景点。
<img src ="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402191626527.jpg" />
<a href="/get/news">点击跳转</a>
</div>
</body>
</html>

②小结
- 学习的标签
<h1></h1>
<div> </div>
<span></span>
<a></a>
<img />
- 划分
- 块级标签
<h1></h1>
<div></div>
- 行内标签
<span></span>
<a></a>
<img />
- 嵌套
<div>
<span>xxx</span>
<img />
<a></a>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>商品列表</h1>
<a href="https://www.mi.com/shop/buy/detail?product_id=19436" target="_blank">
<img src="/static/a1.png" style="width: 150px">
</a>
<a href="https://www.mi.com/shop/buy/detail?product_id=19432" target="_blank">
<img src="/static/a2.png" style="width: 150px">
</a>
<a href="https://www.mi.com/shop/buy/detail?product_id=19437" target="_blank">
<img src="/static/a3.png" style="width: 150px">
</a>
</body>
</html>
4、HTML - 表格和列表等
①列表标签
1.无序列表
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ul>

2.有序列表
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ol>

②关于HTML注释
在HTML中,注释是用来向代码添加说明的,但它们不会在网页上显示。注释对于开发者来说非常有用,因为它们可以用来解释代码的功能或目的,或者暂时禁用某段代码而不完全删除它。
要在HTML中添加注释,你需要使用以下语法:
<!-- 这是一个注释,它不会在网页上显示。 -->
任何放在<!--和-->之间的内容都会被浏览器忽略,不会在网页上渲染。这意味着你可以在HTML文档中的任何位置添加注释,无论是在元素内部、元素之间,还是在文档的头部或尾部。
例如:
<!DOCTYPE html>
<html>
<head>
<title>示例页面</title>
<!-- 这是head部分的注释 -->
</head>
<body>
<!-- 页面主体的开始 -->
<p>这是一个段落。</p>
<!-- <p>这是一个被注释掉的段落,不会显示。</p> -->
<!-- 页面主体的结束 -->
</body>
</html>
③表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse; /* 将边框合并为单一边框,避免双线边框的出现 */
/*width: 100%; !* 根据需要设置表格宽度 *!*/
}
th, td {
border: 1px solid black; /* 设置单元格边框为黑色,1px宽 */
padding: 8px; /* 设置内边距,根据需要调整 */
text-align: left; /* 文字对齐方式 */
}
th {
background-color: #f2f2f2; /* 设置表头背景颜色,可根据需要调整 */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>10</td>
<td>张三</td>
<td>21</td>
</tr>
<tr>
<td>11</td>
<td>李四</td>
<td>22</td>
</tr>
<tr>
<td>12</td>
<td>王五</td>
<td>23</td>
</tr>
<tr>
<td>13</td>
<td>火钳</td>
<td>22</td>
</tr>
<tr>
<td>14</td>
<td>刘明</td>
<td>21</td>
</tr>
</tbody>
</table>
</body>
</html>

综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
border-collapse: collapse; /* 将边框合并为单一边框,避免双线边框的出现 */
/*width: 100%; !* 根据需要设置表格宽度 *!*/
}
th, td {
border: 1px solid black; /* 设置单元格边框为黑色,1px宽 */
padding: 8px; /* 设置内边距,根据需要调整 */
text-align: left; /* 文字对齐方式 */
}
th {
background-color: #f2f2f2; /* 设置表头背景颜色,可根据需要调整 */
}
</style>
</head>
<body>
<h1>用户列表</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>头像</th>
<th>姓名</th>
<th>邮箱</th>
<th>更多信息</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>张三</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>李四</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>王五</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>火钳</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
</tbody>
</table>
</body>
</html>

5、HTML - 表单标签
①input系列
<!--文本框-->
<input type="text" >
<!--密码框-->
<input type="password" >
<!--上传文件-->
<input type="file" >
<!--单选框-->
<input type="radio" name="n1">男
<input type="radio" name="n1">女
<!--复选框-->
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
<input type="checkbox">棒球
<!--按钮-->
<input type="button" value="提交">
<!--表单-->
<input type="submit" value="提交">

②下拉框
<!--单选-->
<select>
<option></option>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
<!--多选-->
<select multiple>
<option></option>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>

③多行文本
<textarea></textarea>
<textarea rows="5"></textarea>
综合案例:用户注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<div>
用户名: <input type="text">
</div>
<div>
密码: <input type="password">
</div>
<div>
性别:
<input type="radio" name="n1">男
<input type="radio" name="n1">女
</div>
<div>
爱好:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
</div>
<div>
城市:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</div>
<div>
擅长领域:
<select multiple>
<option>学习</option>
<option>睡觉</option>
<option>吃饭</option>
<option>旅游</option>
</select>
</div>
<div>
备注:<textarea></textarea>
</div>
<div>
<input type="button" value="button按钮">
<input type="submit" value="submit提交">
</div>
</body>
</html>

④小结
- 网站请求的流程

- 各类标签
h div span a img ul ol li table input textarea select
- 网络请求
在浏览器的URL重写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串:
"GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n"
浏览器向后端发送请求时
-
GET请求【URL方法/表单提交】
- 现象:GET请求、跳转、向后台传入数据,数据会拼接在URL上
https://www.baidu.com/s?wd=%E5%AE%89%E5%8D%93&rsv_spt=1&rsv_iqid=0xdfd4d15c003351e9&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=4&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&prefixsug=%25E5%25AE%2589%25E5%258D%2593&rsp=7&inputT=1776&rsv_sug4=1895
注意:GET请求数据会在URL中体现。
-
POST请求【表单提交】
- 现象:提交数据不在URL中体现,而是在请求体(form data)中
6、HTML - form表单和提交
综合案例:用户注册
- 新创建项目
- 创建Flask代码
# -*- coding: utf-8 -*-
# @Time : 2024-02-20 10:55
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route('/register',methods=['GET',"POST"])
def register():
if request.method == "GET":
return render_template('register.html')
else:
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
hobby_list = request.form.getlist("hobby")
city = request.form.get("city")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user,pwd,gender,hobby_list,city,skill_list,more)
return "注册成功 "
if __name__ == '__main__':
app.run()
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<form action="/register" method="post">
<div>
用户名: <input type="text" name="user">
</div>
<div>
密码: <input type="password" name="pwd">
</div>
<div>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value="10">篮球
<input type="checkbox" name="hobby" value="20">足球
<input type="checkbox" name="hobby" value="30">乒乓球
<input type="checkbox" name="hobby" value="40">棒球
</div>
<div>
城市:
<select name="city">
<option value="Beijing">北京</option>
<option value="Shanghai">上海</option>
<option value="Shenzhen">深圳</option>
<option></option>
</select>
</div>
<div>
擅长领域:
<select name="skill" multiple>
<option value="100">吃饭</option>
<option value="101">睡觉</option>
<option value="102">打球</option>
</select>
</div>
<div>
备注:<textarea name="more"></textarea>
</div>
<div>
<input type="submit" value="注册">
</div>
</form>
</body>
</html>

页面上的数据,想要提交到后台:
- form标签包裹要提交的数据。
- 提交方式:method=“get”
- 提交的地址:action=“/xxx/xxx/xx”
- 在form标签里面必须有一个submit标签
- 在form里面的一些标签:input/select/textarea
- 一定要写name属性

7、HTML-案例
①Python代码(Flask框架)
# -*- coding: utf-8 -*-
# @Time : 2024-02-20 10:55
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route('/register',methods=['GET',"POST"])
def register():
if request.method == "GET":
return render_template('register.html')
else:
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
hobby_list = request.form.getlist("hobby")
city = request.form.get("city")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user,pwd,gender,hobby_list,city,skill_list,more)
return "注册成功 "
@app.route('/login',methods=['GET',"POST"])
def login():
if request.method == "GET":
return render_template("login.html")
else:
print(request.form)
user = request.form.get("username")
pwd = request.form.get("password")
print(user,pwd)
return "登录成功"
@app.route('/index',methods=["GET"])
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run()
②HTML代码
1.注册 register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<form action="/register" method="post">
<div>
用户名: <input type="text" name="user">
</div>
<div>
密码: <input type="password" name="pwd">
</div>
<div>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value="10">篮球
<input type="checkbox" name="hobby" value="20">足球
<input type="checkbox" name="hobby" value="30">乒乓球
<input type="checkbox" name="hobby" value="40">棒球
</div>
<div>
城市:
<select name="city">
<option value="Beijing">北京</option>
<option value="Shanghai">上海</option>
<option value="Shenzhen">深圳</option>
<option></option>
</select>
</div>
<div>
擅长领域:
<select name="skill" multiple>
<option value="100">吃饭</option>
<option value="101">睡觉</option>
<option value="102">打球</option>
</select>
</div>
<div>
备注:<textarea name="more"></textarea>
</div>
<div>
<input type="submit" value="注册">
</div>
</form>
</body>
</html>

2.登录 login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login">
用户名:<input type="text" name="username">
密码:<input type="text" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>

3.首页 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
border-collapse: collapse; /* 将边框合并为单一边框,避免双线边框的出现 */
/*width: 100%; !* 根据需要设置表格宽度 *!*/
}
th, td {
border: 1px solid black; /* 设置单元格边框为黑色,1px宽 */
padding: 8px; /* 设置内边距,根据需要调整 */
text-align: left; /* 文字对齐方式 */
}
th {
background-color: #f2f2f2; /* 设置表头背景颜色,可根据需要调整 */
}
</style>
</head>
<body>
<h1>欢迎使用xxx系统</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>头像</th>
<th>姓名</th>
<th>邮箱</th>
<th>更多信息</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>张三</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>李四</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>王五</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px">
</td>
<td>火钳</td>
<td>nasx1357@163.com</td>
<td>
<a href="https://www.nowcoder.com" target="_blank">点击查看详细</a>
</td>
<td>
编辑
删除
</td>
</tr>
</tbody>
</table>
</body>
</html>

③总结
1.称呼
- 浏览器能够识别的标签。(× 不专业)
- HTML标签(√)
什么是HTML?
超文本传输语言(与浏览器搭配)
2.HTML标签(默认格式样式、以后通过手段(CSS)可以修改)
3.HTML标签与编程语言无关
- java +HTML
- C# + HTML
- PHP +HTML
- Python + HTML
- …
4.注意:HTML标签较多,不必一下全学会,先学会常用的,剩下的等用到的时候自己查找使用即可文章来源:https://www.toymoban.com/news/detail-832489.html
很感谢你能看到这里,如有相关疑问,还请下方评论留言。
笔记记录来源:B站 python的web开发全家桶(django+前端+数据库)
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
如果对大家有帮助的话,希望大家能多多点赞+关注!这样我的动力会更足!文章来源地址https://www.toymoban.com/news/detail-832489.html
到了这里,关于Python Web开发记录 Day1:HTML的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[CISCN 2019华北Day1]Web1](https://imgs.yssmx.com/Uploads/2024/02/707241-1.png)




