鸿蒙小案例-五子棋
1.准备组件(组件布局)
2.下棋功能实现
3.机器人下棋功能实现
4.赢棋功能实现
5.附属功能实现
刚开始以为挺简单的,越写越…emo
因为代码有点多,所以这里就简单讲下逻辑,文末贴上代码
逻辑只是我个人想的,不代表只有这一种实现方式,有其他想法可以在下面留言
另外功能做的比较简单,有一些没实现,但是基本功能都有,大家可以自行优化
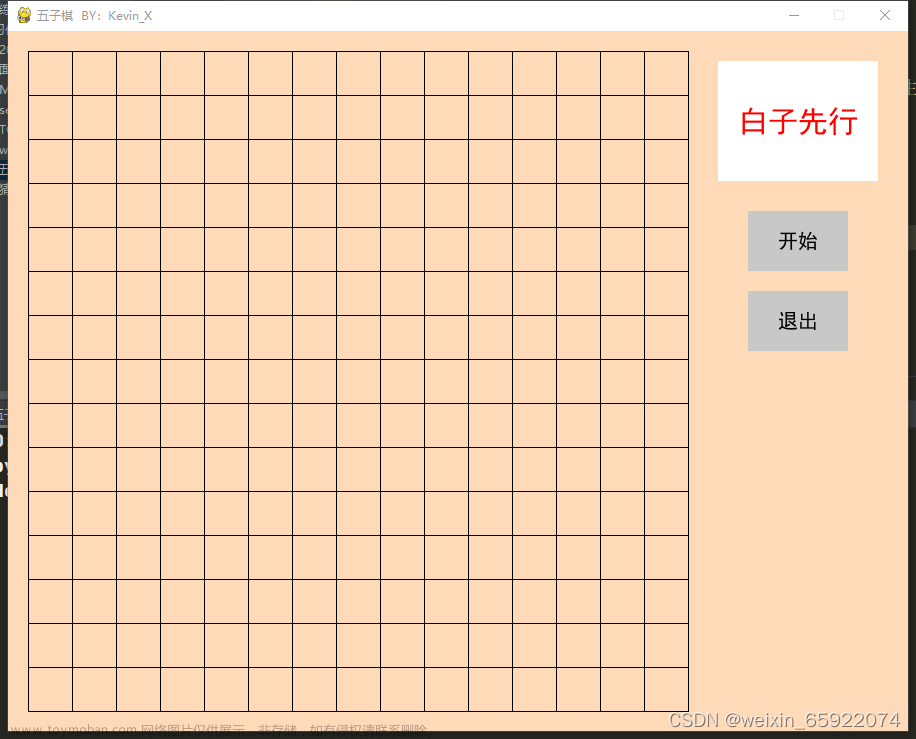
1.组件的准备
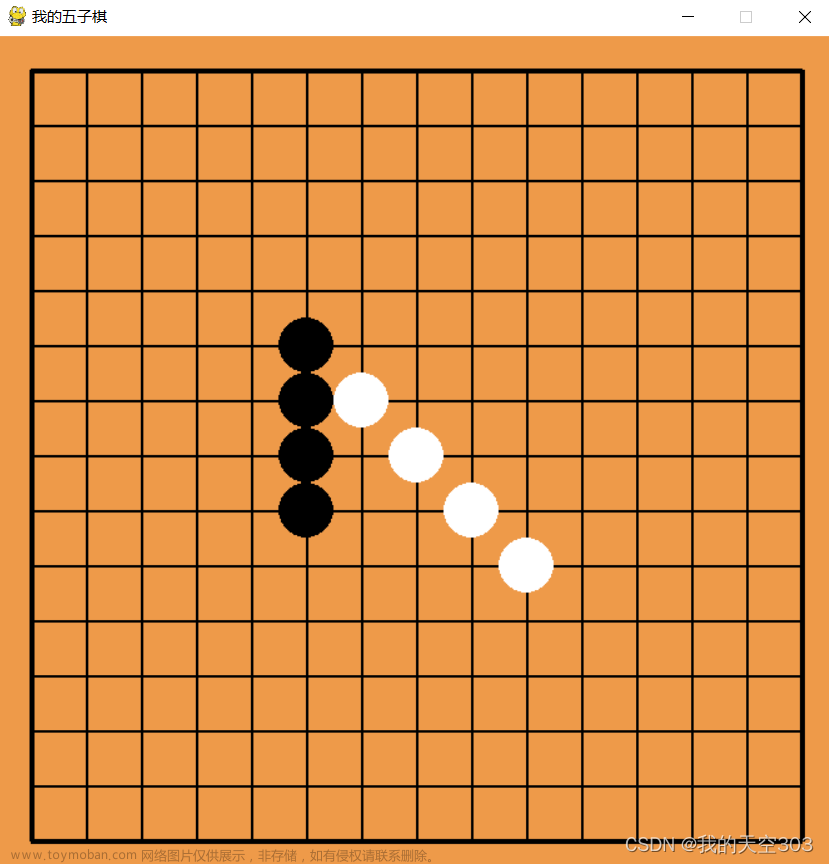
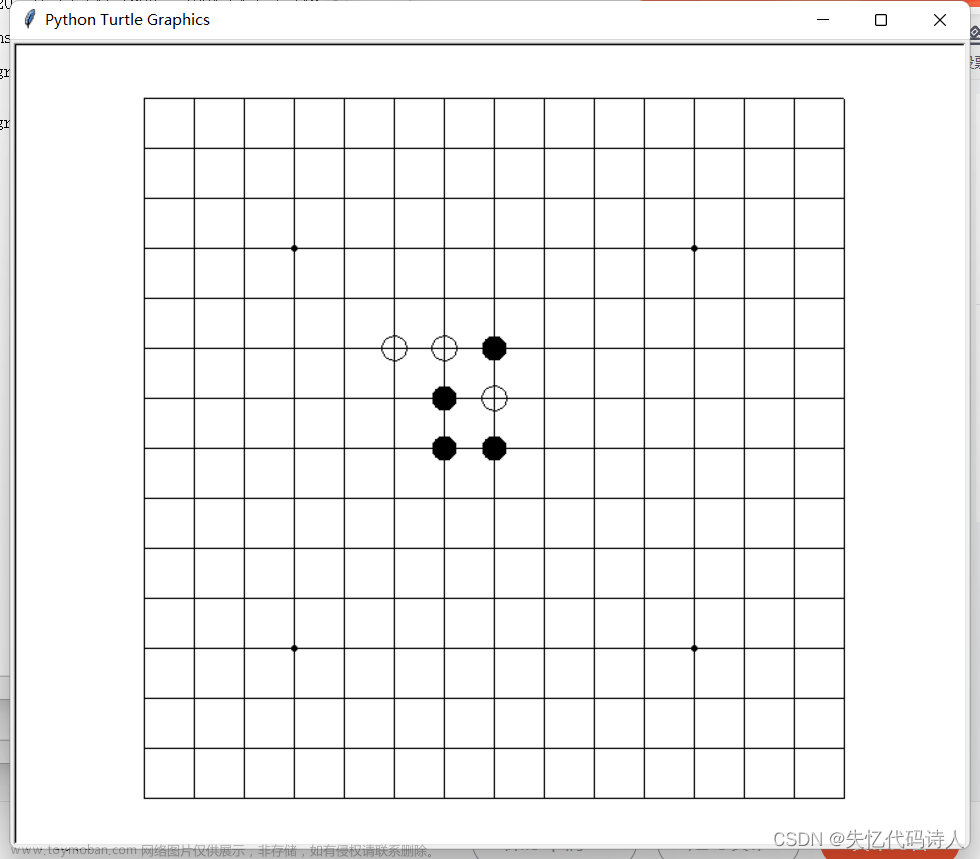
组件就比较简单,采用Canvas就可以,画出一个棋盘的布局
画布是一个300*300的,所以可下棋点位都可以计算出来

2.功能
1.前置状态校验
校验是否开始游戏,棋子颜色是否选择,没有选择给出弹窗提醒
2.校正触摸点的坐标
触摸点的坐标肯定不是精准的数字,要把它校正为符合棋盘规则的坐标
比如 53.666666666=》50,采用四舍五入方式
3.校验当前修正后的坐标点位是否有棋子
那么之前每一步的棋子要先加入一个全局变量,黑色和白色的还要再次单独区分并加入单独的变量
在绘制棋子
4.判断人工下棋完成后是否赢棋
因为我们的画布长宽都是固定的,所以每一个坐标点位都可以推断出来
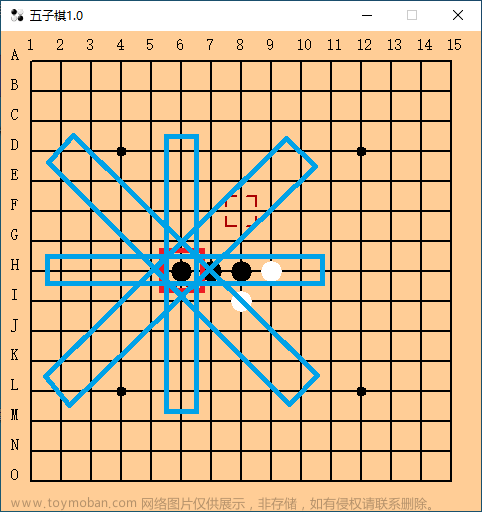
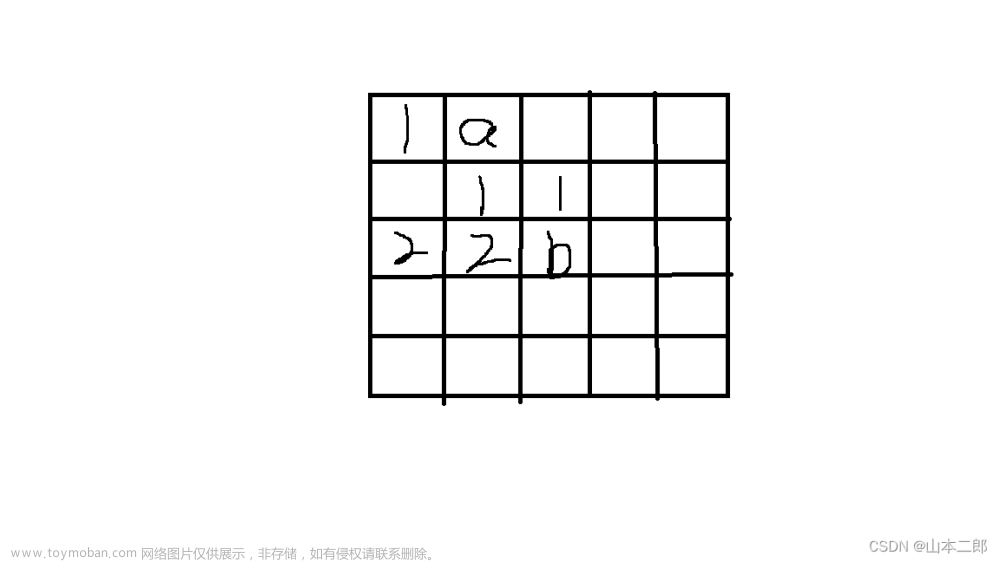
在这里我们计算当前坐标横向,纵向,西北,东北四个方向,每个方向5种赢棋情况的坐标点位
每个方向的5种赢棋情况应为:
当前坐标分别处于第一位,第二位,第三位,第四位,第五位时,如下图

以上的情况已经包含了所有的赢棋情况
当所有坐标点位拿到后,判断每个方向的4个坐标点是否全部在已落子坐标数据变量中,如果有一个方向是,就赢,1个都没有那就继续下棋
(这点比较难理解,可以参考代码实现)
5.机器下棋
当走到这一步时肯定没有赢棋了,那么就该继续下棋了
首先需要获取到人工落子坐标周围的8个坐标点,结合实时更新的已落子坐标点位,拿到人工坐标周边的空余可下棋坐标点位,随机(这里是决定机器人智能程度的关键,我只做了最简单的)生成1个位置,绘制坐标
绘制完后,还要判断机器人的是否赢棋,调用方法即可
到这里功能基本都完了
6.小功能实现
开始游戏/重新开始:清理棋盘
白棋/黑棋:选中人工下棋的棋色
悔棋:结合已落子坐标后退两步
结束游戏:清理棋盘
认输:清理棋盘
demo写的比较简单,但鉴于时间关系还是有一些功能没实现,写在下面,有需要的可以自行优化
待完成功能:
1.判断赢棋的条件不精准:有时候(偶发)4个也会显示胜利
2.刚下完的棋子要给加亮处理
3.悔棋功能的书写
4.棋子最外边一层,不允许落子
5.赢棋后,需要加亮显示赢棋的那一条线
6.机器人的智能不高,需要判断对方3个或者双3的情况去堵它
针对第六点,大家可以接入AI大模型,实时对战更刺激
当然也可以改造成联网,真人对战的,那这里就要用到数据库了,每下一步棋都要同步到数据库,并且要同步到正在下棋的两个人那里,这个就看大家的精力了
完整代码如下:文章来源:https://www.toymoban.com/news/detail-832636.html
import promptAction from '@ohos.promptAction';
@Entry
@Preview
@Component
struct Wuziqi {
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(new RenderingContextSettings(true))
/**
* 待完成功能:
* 1,判断赢棋的条件不精准:有时候4个也会显示胜利
* 2.刚下完的棋子要给加亮处理
* 3.悔棋功能的书写
* 4.棋子最外边一层,不允许落子
* 5.赢棋后,需要加亮显示赢棋的那一条线
* 6.AI的智能不高,需要判断对方3个或者双3的情况去堵它
*/
//棋盘宽度
qpWidth: number = 300
//棋盘高度
qpHeight: number = 300
//白旗下棋坐标集合,悔棋使用
@State
hqzbList: qpzbClass[] = []
//黑旗下棋坐标集合,悔棋使用
@State
bqzbList: qpzbClass[] = []
//已经占用的坐标集合
@State
comzbList: qpzbClass[] = []
//棋盘允许下棋的坐标点集合
@State
qpZbList: qpzbClass[] = []
//是否开始游戏,游戏进行状态
@State
isStatus: boolean = false
//当前用户选择的 棋色,''代表初始,还未选择颜色
@State
nowColor: Color.White | Color.Black | '' = ''
//棋盘内网格线的颜色,黑色
qpLineColor: string = Color.Black
//角标坐标集合
jbList: qpzbClass[] = [{ x: 60, y: 60 }, { x: 200, y: 60 }, { x: 60, y: 200 }, { x: 200, y: 200 }]
//当前棋子的坐标
@State
zb: qpzbClass = { x: 0, y: 0 }
//赢棋的常量
isWinPD(tszb: qpzbClass[]) {
let x: number = this.zb.x
let y: number = this.zb.y
//横向
let conZbList1: qpzbClass[] = [{ x: x + 20, y: y }, { x: x + 40, y: y }, { x: x + 60, y: y }, { x: x + 80, y: y }]
let conZbList2: qpzbClass[] = [{ x: x - 20, y: y }, { x: x + 20, y: y }, { x: x + 40, y: y }, { x: x + 60, y: y }]
let conZbList3: qpzbClass[] = [{ x: x - 40, y: y }, { x: x - 20, y: y }, { x: x + 20, y: y }, { x: x + 40, y: y }]
let conZbList4: qpzbClass[] = [{ x: x - 60, y: y }, { x: x - 40, y: y }, { x: x - 20, y: y }, { x: x + 20, y: y }]
let conZbList5: qpzbClass[] = [{ x: x - 80, y: y }, { x: x - 60, y: y }, { x: x - 40, y: y }, { x: x - 20, y: y }]
//竖向
let conZbList6: qpzbClass[] = [{ x: x, y: y + 20 }, { x: x, y: y + 40 }, { x: x, y: y + 60 }, { x: x, y: y + 80 }]
let conZbList7: qpzbClass[] = [{ x: x, y: y - 20 }, { x: x, y: y + 20 }, { x: x, y: y + 40 }, { x: x, y: y + 60 }]
let conZbList8: qpzbClass[] = [{ x: x, y: y - 40 }, { x: x, y: y - 20 }, { x: x, y: y + 20 }, { x: x, y: y + 40 }]
let conZbList9: qpzbClass[] = [{ x: x, y: y - 60 }, { x: x, y: y - 40 }, { x: x, y: y - 20 }, { x: x, y: y + 20 }]
let conZbList10: qpzbClass[] = [{ x: x, y: y - 80 }, { x: x, y: y - 60 }, { x: x, y: y - 40 }, { x: x, y: y - 20 }]
//西北
let conZbList11: qpzbClass[] = [{ x: x + 20, y: y + 20 }, { x: x + 40, y: y + 40 }, { x: x + 60, y: y + 60 }, {
x: x + 80,
y: y + 80
}]
let conZbList12: qpzbClass[] = [{ x: x - 20, y: y - 20 }, { x: x + 20, y: y + 20 }, { x: x + 40, y: y + 40 }, {
x: x + 60,
y: y + 60
}]
let conZbList13: qpzbClass[] = [{ x: x - 40, y: y - 40 }, { x: x - 20, y: y - 20 }, { x: x + 20, y: y + 20 }, {
x: x + 40,
y: y + 40
}]
let conZbList14: qpzbClass[] = [{ x: x - 60, y: y - 60 }, { x: x - 40, y: y - 40 }, { x: x - 20, y: y - 20 }, {
x: x + 20,
y: y + 20
}]
let conZbList15: qpzbClass[] = [{ x: x - 80, y: y - 80 }, { x: x - 60, y: y - 60 }, { x: x - 40, y: y - 40 }, {
x: x - 20,
y: y - 20
}]
//东北
let conZbList16: qpzbClass[] = [{ x: x - 20, y: y + 20 }, { x: x - 40, y: y + 40 }, { x: x - 60, y: y + 60 }, {
x: x - 80,
y: y + 80
}]
let conZbList17: qpzbClass[] = [{ x: x + 20, y: y - 20 }, { x: x - 20, y: y + 20 }, { x: x - 40, y: y + 40 }, {
x: x - 60,
y: y + 60
}]
let conZbList18: qpzbClass[] = [{ x: x + 40, y: y - 40 }, { x: x + 20, y: y - 20 }, { x: x - 20, y: y + 20 }, {
x: x - 40,
y: y + 40
}]
let conZbList19: qpzbClass[] = [{ x: x + 60, y: y - 60 }, { x: x + 40, y: y - 40 }, { x: x + 20, y: y - 20 }, {
x: x - 20,
y: y + 20
}]
let conZbList20: qpzbClass[] = [{ x: x + 80, y: y - 80 }, { x: x + 60, y: y - 60 }, { x: x + 40, y: y - 40 }, {
x: x + 20,
y: y + 20
}]
//获取这4位坐标是否全部存在 存在,即获胜,整个for循环直接停掉,结束,
// AlertDialog.show({message:'tszb:'+JSON.stringify(tszb)+';conZbList1:'+JSON.stringify(conZbList1)})
if (this.arr1Containarr2(tszb, conZbList1) || this.arr1Containarr2(tszb, conZbList2) ||
this.arr1Containarr2(tszb, conZbList3) || this.arr1Containarr2(tszb, conZbList4)
|| this.arr1Containarr2(tszb, conZbList5) || this.arr1Containarr2(tszb, conZbList6)
|| this.arr1Containarr2(tszb, conZbList7) || this.arr1Containarr2(tszb, conZbList8)
|| this.arr1Containarr2(tszb, conZbList9) || this.arr1Containarr2(tszb, conZbList10)
|| this.arr1Containarr2(tszb, conZbList11) || this.arr1Containarr2(tszb, conZbList12)
|| this.arr1Containarr2(tszb, conZbList13) || this.arr1Containarr2(tszb, conZbList14)
|| this.arr1Containarr2(tszb, conZbList15) || this.arr1Containarr2(tszb, conZbList16)
|| this.arr1Containarr2(tszb, conZbList17) || this.arr1Containarr2(tszb, conZbList18)
|| this.arr1Containarr2(tszb, conZbList19) || this.arr1Containarr2(tszb, conZbList20)
) {
return true
}
return false
}
//判断是否赢棋
isWin(zb: qpzbClass, color: string) {
//需要判断4个方向,每个方向5种情况的 赢棋情况
//当前需要用到的颜色的棋子的坐标集合
let tszb: qpzbClass[] = color === Color.White ? this.bqzbList : this.hqzbList
if (this.isWinPD(tszb)) {
AlertDialog.show({ message: color === Color.White ? '白棋胜利' : '黑棋胜利' })
this.isStatus = false
return true
}
return false
}
//判断1个数组是否全部存在另一个数组中
arr1Containarr2(arr1: qpzbClass[], arr2: qpzbClass[]) {
if (arr2.length > 1) {
for (let i: number = 0; i < arr2.length; i++) {
if (!this.arr1Containarr2(arr1, [arr2[i]])) {
return false
}
}
} else {
for (let i: number = 0; i < arr1.length; i++) {
if (JSON.stringify(arr1[i]) === JSON.stringify(arr2[0])) {
return true
}
}
return false
}
return true
}
//校验下棋的前置状态
checkBeforeStatus() {
//校验各项状态
if (this.nowColor === '') {
AlertDialog.show({ message: '请先选择棋色' })
return false
}
if (!this.isStatus) {
AlertDialog.show({ message: '未开始游戏' })
return false
}
return true
}
//下棋操作
running(qz: qpzbClass) {
//计算触摸点的坐标点为 最近的可落子的坐标点
qz = this.conuntNowZb(qz)
this.zb = qz
//校验当前坐标是否有棋子
if (this.checkZb(qz)) {
promptAction.showToast({ message: '点击无效' })
return
}
//记录棋子的坐标,分别记录黑白色的
this.nowColor === Color.White ? this.bqzbList.push(qz) : this.hqzbList.push(qz)
this.drowQz(qz, this.nowColor)
if (!this.isWin(qz, this.nowColor)) {
//机器人下棋
this.aiRunning(qz)
}
}
//校验当前坐标是否有棋子
checkZb(qz: qpzbClass) {
let st: boolean = false
this.comzbList.some(ev => {
if (JSON.stringify(ev) === JSON.stringify(qz)) {
st = true
return true
}
})
return st
}
//机器人下棋
aiRunning(qz: qpzbClass) {
//获取当前人工棋子周围可落子坐标点,需要去除已经落子的坐标
let pZb: qpzbClass[] = this.countPeripheryZb(qz)
let random: number = Math.floor(Math.random() * pZb.length)
let p: qpzbClass = pZb[random]
this.drowQz(p, this.nowColor === Color.White ? Color.Black : Color.White)
this.zb = p
if (!this.isWin(p, this.nowColor)) {
this.nowColor === Color.White ? this.hqzbList.push(p) : this.bqzbList.push(p)
}
}
//获取一个坐标的8个周边 坐标点
getZbZb(qz: qpzbClass) {
let x: number = qz.x
let y: number = qz.y
let pZb: qpzbClass[] = [{ x: x - 20, y: y }, { x: x + 20, y: y }, { x: x - 20, y: y - 20 }, { x: x, y: y - 20 },
{ x: x + 20, y: y - 20 }, { x: x - 20, y: y + 20 }, { x: x, y: y + 20 }, { x: x + 20, y: y + 20 }]
return pZb
}
//获取当前人工棋子周围 可落子坐标点
countPeripheryZb(qz: qpzbClass) {
//固定写死的周边 坐标点
let pZb: qpzbClass[] = this.getZbZb(qz)
//校验位置是否有棋子
let duplicates: qpzbClass[] = [...pZb]
for (let i = duplicates.length - 1; i >= 0; i--) {
// 检查当前A数组的子数组是否在B数组中存在
let found = this.comzbList.some(subB => JSON.stringify(subB) === JSON.stringify(duplicates[i]));
if (found) {
duplicates.splice(i, 1);
}
}
return duplicates
}
//计算触摸点的坐标点为 最近的可落子的坐标点
conuntNowZb(qz: qpzbClass) {
return { x: Math.round(Math.round(qz.x) / 20) * 20, y: Math.round(Math.round(qz.y) / 20) * 20 }
}
//绘制角标
drowJb() {
for (let index: number = 0; index < this.jbList.length; index++) {
this.context.beginPath()
let x: number = this.jbList[index].x
let y: number = this.jbList[index].y
this.context.arc(x, y, 4, 0, 10)
this.context.strokeStyle = this.qpLineColor //角标边框颜色
this.context.stroke()
this.context.closePath()
}
}
//绘制棋子
drowQz(qz: qpzbClass, color: string) {
this.context.beginPath()
this.context.arc(qz.x, qz.y, 8, 0, 10)
this.context.fillStyle = color
this.context.fill() //填充颜色
this.context.strokeStyle = Color.YELLOW//棋子边框颜色
this.context.stroke()
this.context.closePath()
//记录已经占用的棋子位置
this.comzbList.push(qz)
}
//计算棋盘内可落子的 坐标点
countZb(i: number) {
for (let i2 = 1; i2 <= 13; i2++) {
this.qpZbList.push({ x: i2 * 20, y: i * 20 })
}
}
//棋盘绘制
qpCreate() {
this.context.beginPath();
//设置棋盘内网格线的颜色
this.context.strokeStyle = this.qpLineColor
this.context.fill()
//横向棋线
for (let i: number = 1; i <= 15; i++) {
this.context.moveTo(0, i * 20);
this.context.lineTo(this.qpWidth - 20, i * 20);
this.context.stroke();
this.countZb(i)
}
//纵向棋线
for (let i: number = 1; i <= 15; i++) {
this.context.moveTo(i * 20, 0);
this.context.lineTo(i * 20, this.qpHeight - 20);
this.context.stroke();
}
this.context.closePath();
//设置角标
this.drowJb()
}
//棋盘,棋子,清除
clearQp() {
this.hqzbList = []
this.bqzbList = []
this.comzbList = []
this.context.clearRect(0, 0, this.qpWidth, this.qpHeight) //清理画布内绘画
this.qpCreate() //重新绘制棋盘
}
@Styles
buttonStyle_height20(){
.height(20)
.backgroundColor(Color.White)
}
@Styles
buttonStyle_height35(){
.height(35)
.backgroundColor(Color.White)
}
@Styles
rowPadding(){
.padding({
top: 20,
bottom: 20
})
}
build() {
Column() {
//上功能区
Row({ space: 20 }) {
Button('白棋')
.buttonStyle_height20()
.fontWeight(FontWeight.Bold)
.fontSize(25)
.fontColor(Color.Black)
.onClick(() => {
if (this.nowColor === '' || this.comzbList.length<1) {
this.nowColor = Color.White
}else{
promptAction.showToast({message:'点击无效'})
}
})
.backgroundColor(this.nowColor === Color.White ? Color.YELLOW : '')
Button(this.nowColor!=='' && this.comzbList.length>1?'重新开始':'开始游戏')
.buttonStyle_height35()
.fontWeight(FontWeight.Bold)
.fontSize(35)
.fontColor(Color.Black)
.onClick(() => {
this.isStatus = true
this.clearQp()
})
Button('黑棋')
.buttonStyle_height20()
.fontWeight(FontWeight.Bold)
.fontSize(25)
.fontColor(Color.Black)
.onClick(() => {
if (this.nowColor === '' || this.comzbList.length<1 ) {
this.nowColor = Color.Black
}else{
promptAction.showToast({message:'点击无效'})
}
})
.backgroundColor(this.nowColor === Color.Black ? Color.YELLOW : '')
}.justifyContent(FlexAlign.SpaceBetween).height(50)
//棋盘位置
Row() {
Column() {
Canvas(this.context) {
}
.onTouch((event: TouchEvent) => {
//按下时触发,就近坐标点,绘制一个圆块
if (event.type === TouchType.Up) {
if (this.checkBeforeStatus()) {
this.running({ x: event.touches[0].x, y: event.touches[0].y })
}
}
})
.onReady(() => {
//设置绘画边框宽度
this.context.lineWidth = 1
this.qpCreate()
})
.backgroundColor(Color.Yuanm)
.margin({
top: 15,
bottom: 15
})
.border({
width: 1,
color: Color.Black
})
}
.width(this.qpWidth)
.height(this.qpHeight)
.border({
width: 5,
color: Color.Black,
radius: 1,
style: BorderStyle.Solid
})
.padding({
left: 15,
right: 15
})
}
.justifyContent(FlexAlign.Center)
.alignItems(VerticalAlign.Center)
.width('100%')
.height(450)
.rowPadding()
.backgroundColor(Color.Yuanm)
//下功能区
Row({ space: 20 }) {
Button('悔棋')
.buttonStyle_height20()
.fontWeight(FontWeight.Bold)
.fontSize(25)
.fontColor(Color.Black)
.onClick(() => {
//悔棋操作
AlertDialog.show({message:'功能待开发'})
})
Button('结束游戏')
.buttonStyle_height35()
.fontWeight(FontWeight.Bold)
.fontSize(35)
.fontColor(Color.Black)
.onClick(() => {
//结束游戏
this.isStatus = false
//清理棋盘,重新绘制棋盘
this.clearQp()
})
Button('认输')
.buttonStyle_height20()
.fontWeight(FontWeight.Bold)
.fontSize(25)
.fontColor(Color.Black)
.onClick(() => {
//认输
this.isStatus = false
//清理棋盘,重新绘制棋盘
this.clearQp()
})
}.justifyContent(FlexAlign.SpaceBetween).height(50)
}
.width('100%')
.height('100%')
.rowPadding()
}
}
class qpzbClass {
x: number = 0
y: number = 0
}
//颜色枚举
enum Color {
Black = '#000000',
White = '#FFFFFF',
Yuanm = 'RGB(245,173,96)',
YELLOW = 'RGB(218, 165, 32)'
}
代码可能稍微有点乱,没有时间去做精细的优化,本来就是个小demo,凑合着用吧-文章来源地址https://www.toymoban.com/news/detail-832636.html
到了这里,关于鸿蒙小案例-五子棋的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!