虽然在实际开发过程中用的很少,这里记录一下遇到的问题。因为有一次导致前端CSS样式文件无法加载,最后找出BUG的步骤
准备工作
后端代码
@Controller
@RequestMapping("/test")
public class ForwardAndRedirect {
@GetMapping("/hello")
public Object hello() {
return "forward:/hello.html";
}
@GetMapping("/hello2")
public Object hello2(){
return "redirect:/hello.html";
}
}
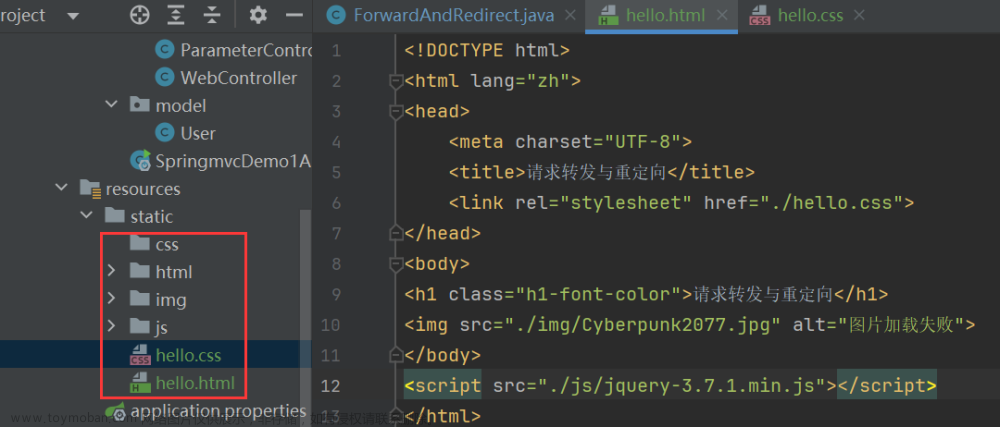
前端代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>请求转发与重定向</title>
<link rel="stylesheet" href="./hello.css">
</head>
<body>
<h1 class="h1-font-color">请求转发与重定向</h1>
<img src="./img/Cyberpunk2077.jpg" alt="图片加载失败">
</body>
<script src="./js/jquery-3.7.1.min.js"></script>
</html>
前端文件路径
请求转发
URL变化:127.0.0.1:8080/test/hello 不改变
发现前端样式已经丢失,html加载的css,js和图片资源出现了404:因为转发依靠的是127.0.0.1:8080/test路径,在该路径下在加载资源路径加载错误,就出现了404导致前端页面样式丢失的问题。
如果请求转发非要访问这些资源的话需要注意层级关系,解决掉层级关系即可
因为后端接口在访问之前多了个 test 层级,那么相对应的前端页面访问的时候如果多一层路径层级即可访问成功,对应的把 .html 文件移动到 html 目录下。此时即使有层级的js、图片资源和无层级的css资源都会成功访问【注意修改后端代码/html】

请求重定向
URL变化:127.0.0.1:8080/test/hello2 -> 127.0.0.1:8080/hello.html
前端页面完整,各种相对路径下的资源都访问成功
重定向前加一层层级也可以正常访问
总结
请求转发文章来源:https://www.toymoban.com/news/detail-832813.html
- 服务器内部进行转发,用户只感受到向URL发送了一个请求并收到了响应,并不知道中间是否经过了请求转发
- 请求的URL前后不会改变,因此特殊情况下会导致前端资源访问404
- 服务器收到请求后,会将该请求交付给另外一个请求去处理并将响应结果返回给用户
请求重定向文章来源地址https://www.toymoban.com/news/detail-832813.html
- 服务器收到请求后会响应客户端访问另外一个URL,客户端收到响应后会重新发起请求访问重定向的URL
- 请求的URL前后发生改变【前端资源不会加载失效】
- 重定向可以是服务器重定向【HTTP状态码301或302】也可以是客户端【JavaScript代码:window.location.href=“xxx.html”】
到了这里,关于后端请求转发与请求重定对于向前端静态资源的加载影响的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!