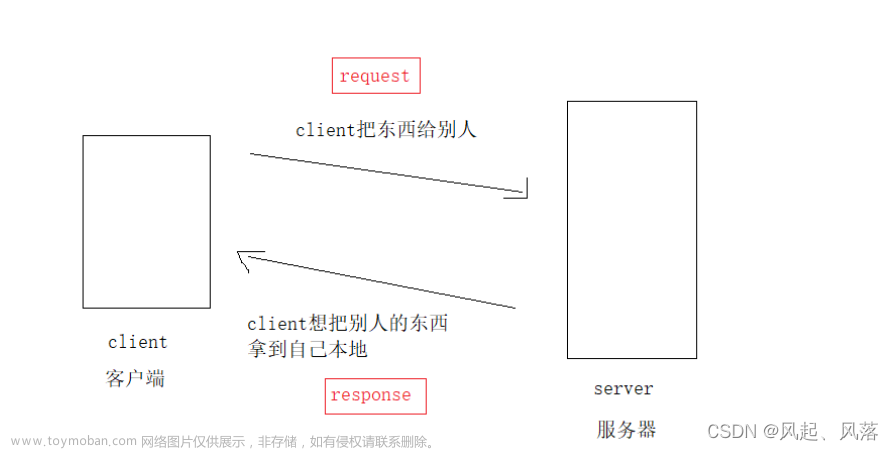
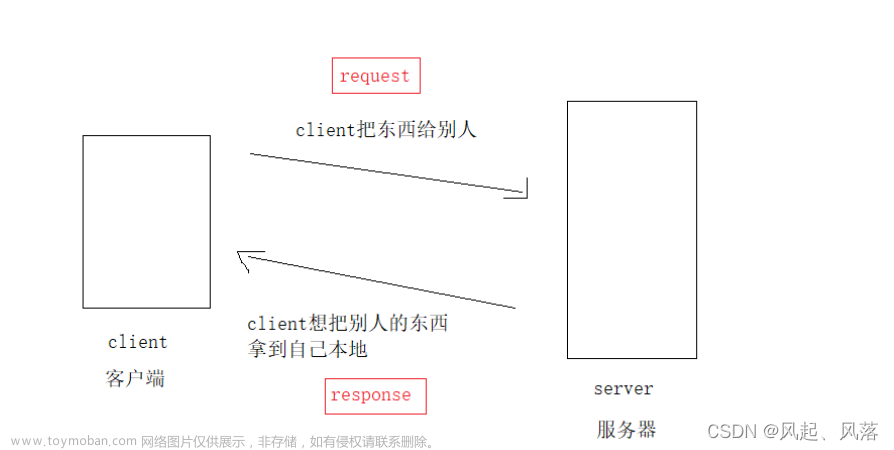
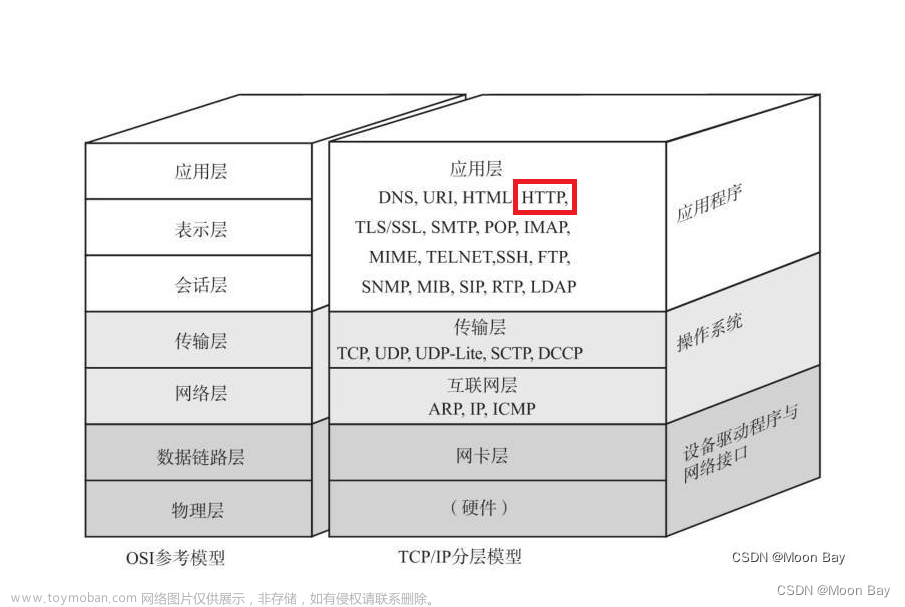
什么是HTTP协议
HTTP协议是基于TCP/IP通信协议来传输数据,如HTML文件,图像等,即是一个客户端和服务端进行请求和响应的协议
HTTP协议有什么特点
- 无连接,限制每次连接只处理一个请求,服务端完成客户端请求就断开连接
- 无状态,没有记忆能力,每次请求都是独立的,不记录客户端的任何行为。优点是解放服务器但是每次连接可能传输大量重复信息
- 简单快速灵活,可传输任何类型的数据
HTTP协议的常用方法
常用方法
- Get 通常用于请求服务器发送某个资源
- Head 与Get类似,但是服务器相应中只返回首部,不会返回实体的主体部分。允许客户端在未获取实际资源的情况下,对资源的首部进行检查;通常用于在不获取资源的情况下对资源进行检查
- Put 发送资源到服务器,并存储在指定位置,要求客户端提前知道该位置,HTML表单不支持
- Post 向服务器输入数据,通常用来支持HTML的表单,表单填好的数据由服务器发送到其他地方
- Trace 客户端发送的HTTP请求在传输过程中可能会修改,trace方法允许客户端在最终将请求发送给服务器时查看它变成什么样了,可以查看原始报文是否被损坏或者修改了;主要用于诊断,验证请求是否如愿传输到终点
- Options Options方法用于询问服务器通常支持哪些方法,允许客户端查看服务器的性能
- Delete 请服务器删除请求URL所指定的资源,但是客户端无法保证一定删除,服务端可以不通知客户端并撤销请求
扩展方法
- Lock 允许用户锁定资源,其他人不能更改
- Mkcol 允许用户创建资源
- Copy 便于在服务器上复制资源
- Move 在服务器上移动资源
上述方法便于用HTTP将web内容发布到web服务器上
Get和Post的区别
- 位置不同,GET请求的数据是在HTTP头中,也就是URL之后的,Post是把提交的数据放在HTTP正文中
- 大小不同,GET提交的数据比较少,因为GET是附在URL之后的,而URL会受不同环境的限制大小;而POST可以传送更多数据
- 安全性,POST安全性比GET高;GET时参数数据时明文传输,参数直接暴露在URL当中;POST数据可以加密;GET只能进行URL编码,POST可以进行多种编码,GET请求参数会保留在浏览历史中,POST参数则不会被保留
- 数据包,GET产生一个TCP数据包,POST产生两个TCP数据包;GET请求,浏览器会把HTTP header和数据一并发送出去,服务器响应200;对于POST请求,浏览器先发送header,服务器响应100,然后浏览器发送数据,服务器返回200
- GET请求回退无害,POST回退会重新发送请求
补充1:POST为什么要分成两个数据包发送请求?
其实这么说不够严谨,这是由客户端对GET和POST的策略决定的。目的是为了避免浪费资源,如带宽、传输时间等。客户端发送header的时候添加expect 100探探路,如果失败了就不用继续发送data,从而减少资源浪费。
TCP/UDP
TCP
- 面向连接的运输层协议
- 只能是端到端的
- TCP提供可靠交付,无差错、不丢失
- TCP提供全双工通信
- TCP是面向字节流的
UDP
- 无连接的运输层协议
- 支持一对一,一对多,多对一,多对多交互通信
- UDP尽最大努力交付,不保证可靠
- 无拥塞控制
- UDP首部开销小
- UDP是面向报文的
- 速度比TCP快,性能损耗少
为什么Tcp建立连接要进行三次握手而不是两次?
是为了防止因为已失效的请求报文突然又传到服务器引起错误。如果客户端发送的SYN包请求连接在传输过程中阻塞了,服务端没收到,客户端会重新发送SYN请求连接,服务端收到。这时如果第一次发送的SYN突然送到了服务端,这时就会出现状态不一致的错误。三次握手的话,客户端没发送ACK,服务端就不认为建立了连接。本质上是为了解决网络信道不可靠的问题。如果客户端发
TCP如何保证可靠交付
要解决的问题:数据可能会被拆成多个包发送,如何解决丢包问题以及包的顺序问题
Tcp协议为每一个连接建立了一个发送缓冲区,第一个字节的序列号为0,后面每个字节的序列号增加1.发送数据时,从缓冲区取一部分数据组成发送报文,在Tcp协议头中附带序列号和长度,接收端收到后回复确认报文,确认报文中的ACK等于接受序列号加长度,也就是下一包数据需要发送的起始序列号,这样一问一答的发送方式能够使发送端确认发送的数据已经被对方收到。发送端也可以一次性发送连续的多包数据,接收端只需要一次回复一个ACK就可以了。如果丢失了数据,接收端可以要求发送端重传
HTTP和HTTPS的区别
HTTP传输数据是不进行加密的,是明文传输的。比如我们访问一个网站,我们可能要登录,就要输入账号和密码等信息,信息传送到服务器的过程中如果被劫持,那重要信息就会暴露,为了解决这个问题,就增加了SSL协议,简单说就是一个提供数据安全和完整性的协议。也就是利用非对称加密和对称加密进行加密。
HTTP2
首先了解一下HTTP1.x的缺点
- 一次只允许一个Tcp连接发起一个请求,多请求需要多次连接
- 只能由客户端发起单向请求
- 请求报文与响应报文信息冗余量大,数据未压缩
HTTP2新特性:
- 二进制分帧 这是HTTP2.0性能强的核心。在应用层和传输层之间进行二进制分帧,所有传输数据被分割成更小的消息和帧,并采用二进制格式编码。
- 首部压缩 对首部进行压缩并在两端维护了索引表记录出现过的header,后续的传输就可以传输已记录的键名,通过键名找到对应的值
- 多路复用 共享Tcp连接的基础上同时发送请求和响应
- 请求优先级 通过优化这些帧的交错和传输顺序进一步优化性能
- 服务器推送 服务器可以对一个客户端请求发送多个响应且无需客户端明确请求,但是所有推送资源要遵守同源策略
HTTP/3
HTTP/3为了解决HTTP2传输的相关问题而产生,可以更快的访问Web,它基于一个新的传输层协议,QUIC(快速UDP网络协议),在UDP之上工作。QUIC前身是gQUIC,是由谷歌独立构建的新的传输协议,后来成为新互联网草案,并正式命名为QUIC。最初实验证明QUIC在网络环境较差的环境下在增强网络浏览体验方面效果很好,后来IETF计划在QUIC上运行HTTP新规范。这个新的规范被称为HTTP/3
首先了解一些使用TCP的局限性:
- TCP可能间歇性挂起数据传输,序列号较低的数据段没接收到而序列号高的数据段接收到了,TCP接受机滑动窗口也不会继续处理,导致TCP流瞬间挂起。即使所有段中有一个没收到也会导致关闭连接
- TCP不支持流级复用 它不允许在TCP流中复用数据包
- TCP会产生冗余通信 即使是与已知主机建立连接也会用冗余的消息交换序列
QUIC引入了多路流复用的概念,实现了流控,解决了连接的行头阻塞问题,拥塞控制很灵活。QUIC有更好的处理错误的能力,使用了增强的丢失恢复和转发纠错机制。并对握手进行了优化,避免建立连接时冗余消息的交换
从输入URL到页面呈现发生了什么
教程地址:https://www.cnblogs.com/yuanzhiguo/p/8119470.html
1、输入网址,浏览器从书签和历史记录中搜索相关网址推荐给你
2、域名解析
本地hosts文件 -> 本地DNS服务器缓存 -> 根域名服务器 -> 域服务器 -> 解析服务器 -> 获得域名ip地址对应关系 -> 返回并存进缓存
- 先查看本地硬盘的的hosts文件,查看有没有和这个域名对应的规则,如果有,直接用对应的ip地址;
- 在hosts文件没有就发送一个DNS请求到本地DNS服务器(本地域名服务器一般是由中国移动联通提供的),本地DNS服务器首先产看缓存记录;
- 如果没有,本地DNS服务器向根域名服务器发起请求;
- 根DNS域名服务器没有记录域名和ip地址的对应关系,而是告诉本地DNS域名服务器可以去域服务器查询并给出与服务器的地址;
- 本地DNS服务器向域服务器发起请求,域服务器也没记录域名和ip地址的对应关系,而是告知其解析服务器的地址
- 本地DNS服务器向域名解析服务器发起请求,这时可以收到一个域名和ip地址的对应关系
- 本地DNS服务器返回这个对应关系并将其存入缓存
3、三次握手建立Tcp连接
- 说明:SYN=1代表一个连接请求或连接接受,ACK=1代表序列号有效,ack=x+1/y+1代表收到以上序列
- 第一次握手,客户端发送SYN=1(连接请求),seq=x给服务端,客户端进入sent状态
- 第二次握手,服务端发送SYN=1(连接接受),ACK=1(确认号有效),seq=y,ack=x+1(表示对客户端x的确认)
- 第三次握手,客户端发送ACK=1,seq=x+1,ack=y+1(表示对服务端y的确认),客户端进入established状态,服务端收到报文也进入这个状态
4、浏览器向web服务器发送http请求
请求一般分为三部分,请求方法,请求头,请求体。
5、服务器端处理
web服务器解析用户请求,知道需要调度哪些文件,然后调用数据库信息并将结果通过web服务器发送到客户端
6、四次挥手关闭tcp连接
7、浏览器解析资源
浏览器解析html生成DOM树,解析css生成css规则树,合并两棵树生成渲染树
8、浏览器布局渲染
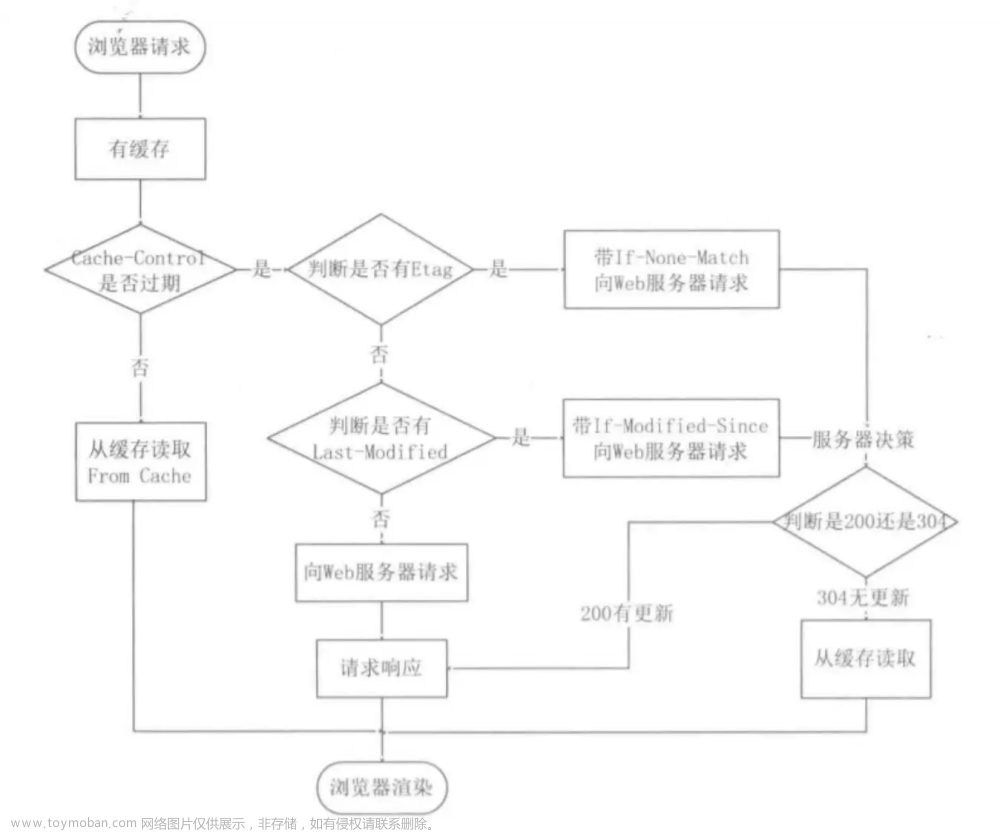
浏览器还没接收到完整的html文件时就已经开始渲染页面了,遇到css样式会对已经渲染的页面进行重新渲染,这一过程会触发重绘和重排
基于token的身份验证原理
**发展史:**很久之前Web基本就是文档的浏览,服务器不需要记录浏览记录。后来有一些网站需要登陆,必须记住哪些人登录了系统,session id诞生了。就是一个随机的字符串,每个人的不一样,发起Http请求的时候把这个id也发送过去,服务器根据id来区分用户,但是这样一来服务器就要记住所有的session id服务器压力很大。后来尝试把所有的session id存储到一个地方,所有机器都来这里访问,但是如果存储session id的机器挂了,所有人就要重新登录。其实session id无非就是起到一个验证的作用,验证用户是不是合法用户,我们其实只需要完成验证就可以了。
token诞生
用户登录系统,就给用户发一个token,里面包括了用户的id,下一次再访问的时候,把这个token通过http的header带过去。但是这和session id差不多,关键在于让token不可被伪造以及怎么让服务端不存储token
解决方案是对数据做一个签名,也就是进行加密,把签名和数据一起作为token,别人不知道密钥就无法伪造token。当用户发过来token时,用相同的密钥对数据做一次签名,和token的签名比较看是否相同,不相同就认证不通过
Cookie、Session
cookie其实就是浏览器中能永久存储的一种数据,由服务器生成,发送给浏览器。下次请求同一网站时把cookie发送给服务器。cookie分两大类:会话cookie和持久化cookie,会话cookie生命周期和浏览器相同,浏览器关闭cookie消失,持久cookie存在客户端硬盘,保持时间是我们设置的保存时间
session其实是会话控制,存储特定的用户会话所需的属性以及配置信息。服务器把session id发给浏览器,浏览器把session id存到cookie中。而服务器也会把session id和对应的用户信息、操作记录等存在服务器中,这些记录就是session。再次访问时浏览器把cookie发给服务器,服务器找到session id然后找到与之对应的用户信息以及相关操作记录
Cookie、Session区别:
- 存储位置 session存储于服务器端,cookie存储于客户端,所以session安全性比较高
- 获取session里的信息其实是通过存储在cookie里的是session id
- session是存在服务器的,为了减轻服务器的负担,在session中通常只存重要的信息
- 大小 单个cookie保存数据不超过4k,session则没有大小限制,取决于服务器
cookie有哪些字段可以设置
- name 名称
- value cookie的值
- domain 可以访问此cookie的域名
- path 可以访问此cookie的页面路径
- size 设置cookie的大小
- http字段,httpOnly设置为true的话,cookie就只能再http请求头中,而不能通过document.cookie访问
- expires/Max-Age字段:设置cookie的过期时间。不设置的话默认值是Session,意思是cookie会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。
- secure字段:设置是否只能通过https来传递此条cookie
localstorage、sessionstorage
其实和cookie差不多,但是每次请求都携带cookie很浪费资源,所以推出了localstorage,不随请求头提交,可以长时间保存,可以跨标签页。而sessionstorage和localstorage区别就在于保存时间,sessionstorage关闭页面即失效,不支持跨标签页。sessionstorage和localstorage不参与与服务武器端的通信文章来源:https://www.toymoban.com/news/detail-833041.html
同源策略、跨域
浏览器同源策略:协议、域名、端口都相同就是同域,阻止了不同域之间进行数据交互。 为什么要使用同源策略?主要是为了防止CSRF攻击。 要想实现不同域之间的数据交互就要进行跨域。文章来源地址https://www.toymoban.com/news/detail-833041.html
浏览器前缀
- IE -ms-
- Firefox -moz-
- Chrome、Safari -webkit-
- Opera -o-
到了这里,关于前端面试常考 HTTP/计算机网络面试题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!