webpack 是一个静态资源打包工具。
他会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。
输出的文件就是编译好的文件,就可以在浏览器端运行了。
我们将 webpack 输出的文件叫做 bundle 。
(将浏览器不识别的语法编译成识别的语法)
功能介绍
webpack本身功能是有限的:
- 开发模式:仅仅能变易
js中的ES Module语法。 - 生产模式:能变易
js中的ES Module语法,还能压缩代码。
开始使用
1、资源目录
├── dist # 打包目录
│ └── main.js # 打包文件
├── package-lock.json
├── package.json # 包配置文件
├── public # 静态资源目录
│ └── index.html
└── src # 项目源码目录
├── js # js文件目录
│ ├── count.js
│ └── sum.js
└── main.js # 项目主文件

2、创建文件
● count.js
export default function count(x, y) {
return x - y;
}
● sum.js
export default function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
● main.js
import count from "./js/count";
import sum from "./js/sum";
console.log(5, 2);
console.log(sum(1, 2, 3, 4));
3、下载依赖
打开终端,进入项目根目录,运行命令:
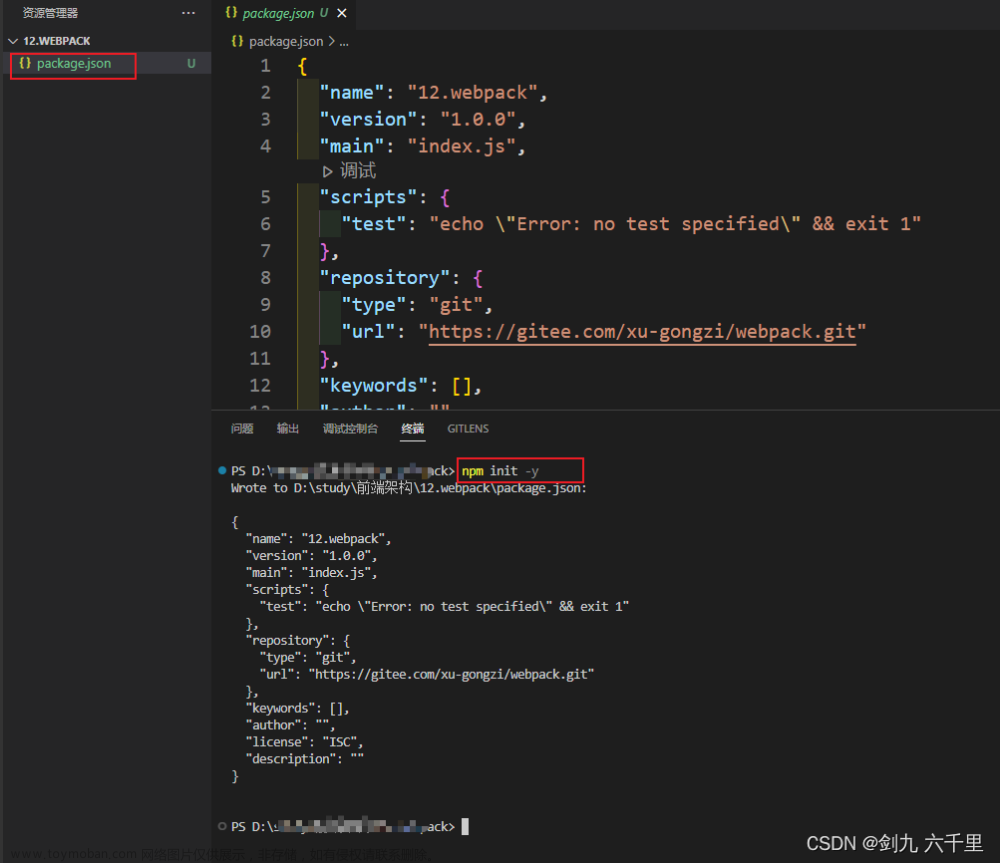
● 初始化 package.json
npm init -y
此时,会生成一个基础的package.json文件。
需要注意的是package.json中的name字段不能叫做webpack,否则下一步会报错(你的项目目录也不能叫package)
● 下载依赖
npm i webpack webpack-cli -D
ps: -D 加入项目依赖
4、启用Webpack
● 开发模式(development)
npx webpack ./src/main.js --mode=development
● 生产模式(production)
npx webpack ./src/main.js --mode=production
npx webpack:是用来运行本地安装webpack包的。./src/main.js:是制定webpack从main.js文件开始打包,但不会打包main.js,还会将其他依赖也一起打包进来。--mode=xxx:指定模式(环境)。
5、观察输出文件
默认webpack会将文件打包输出到dist目录下,我们查看dist目录下的文件情况就OK了。文章来源:https://www.toymoban.com/news/detail-833064.html
小结
webpack本身功能比较少,只能处理js资源,一旦遇到css等其他资源就会报错。
所以我们学习webpack,就是主要学习如何处理其他资源。文章来源地址https://www.toymoban.com/news/detail-833064.html
到了这里,关于【快速搞定Webpack5】介绍及基本使用(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!