问题描述
第一天上班,回来发现又不能使用VScode连不上服务器了,在「输出」栏出现了一直报 Waiting for server log… 的情况!本来以为是普通的连接不上,用了一些方法,最后在弹出框里报的错居然是
启动服务器失败,好吧,又是一个新的问题。经过查阅相关文档可知,原来是因为vscode升级到最新的1.86版本后,无法远程连接服务器Remote SSH。并且在连接过程中弹出窗口提示:远程主机可能不符合 glibc 和 libstdc++ VS Code 服务器的先决条件。

最近vscode发布了1.86版本,该版本提高了对glibc的要求,导致了旧版本的linux发行版无法继续使用remote-ssh来连接了。可以在服务器上运行
ldd --version指令查看glibc的版本,发现版本不符合要求。
解决方法
通过在vscode官方网站查看FAQ可知,vscode1.86版本的确是需要glibc版本大于等于2.28。对于此问题,官网给出了两种解决方案:
- 回退vscode的版本到1.15。这个解决方案博主是有点接受不了的。
- 使用1.85 protable版本(也就是免安装版本)的vscode。回退版本到1.85.2,同时永久禁用更新。也就是说使用免安装版本1.85版本的vscode,不会和你安装的1.86vscode版本冲突。我选择了这种解决方案。
解决方法一:因此在该网站下载1.85旧版本的vscode并安装。安装完成后,建议先断开网络操作(因为它可能会迅速自动更新),点击左下角「设置」,随后按下图将红框内设置修改为禁止更新即可。
解决方法二:下载官方推荐的Portable Mode。流程如下:
点击下载链接下载1.85.2版本的zip包,还有一个网站下载压缩包,解压到本地自己选择的目录下
进入目录,新建data文件夹
拷贝%APPDATA%\Code目录到data文件夹下,然后重命名为user-data
拷贝%USERPROFILE%.vscode\extensions目录到data文件夹下
在data文件夹下新建目录tmp
然后给Code.exe创建一个快捷方式,使用时,点击该快捷方式即可。
上面流程引用于某乎佬:https://zhuanlan.zhihu.com/p/681066025
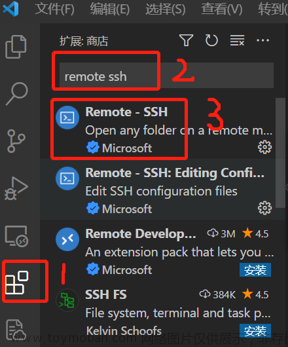
此时,再进入vscode的「拓展」中,将remote-ssh的重新加载降级即可。文章来源:https://www.toymoban.com/news/detail-833084.html
引用
引用一
引用二文章来源地址https://www.toymoban.com/news/detail-833084.html
到了这里,关于VSCode使用Remote-SSH连接服务器时报错:启动服务器失败问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!