目录
简单描述nvm与volta
安装使用
nvm的安装与使用
volta的安装与使用
镜像 脚手架 Git 相关
我们做前端开发的都会需要node.js环境,而当你为多个项目所使用的node版本不同不兼容而感到烦恼时,可以通过工具帮助我们更改node版本。
简单描述nvm与volta
这里就不详细描述其每个工具的优点,详细看官网;只说重点方便大家理解并选择合适的工具;nvm与volta都是为了解决node版本切换的管理工具,但它们的设计理念有所不同
- nvm的设计理念:
- 多版本管理:nvm允许您在同一台计算机上安装和切换多个不同版本的Node.js。
- 简单易用:nvm提供了命令行界面,使得安装、切换和管理Node.js版本变得简单直观。
- 独立性:nvm不依赖于任何特定的构建工具或软件包管理器,可以与不同的操作系统和环境兼容。
- Volta的设计理念:
- 项目级别管理:Volta的重点是在项目级别上管理Node.js版本。它将每个项目与其所需的Node.js版本绑定在一起,确保每个项目都能使用正确的Node.js版本。
- 自动化:Volta通过检测项目中的配置文件(如package.json)来自动选择适当的Node.js版本。这样,在切换项目时就不需要手动更改Node.js版本。
- 集成工具链:除了版本管理外,Volta还提供了集成的工具链来管理全局安装的CLI工具,以及各种包管理器(如npm、Yarn等)。
- 总结下:
- nvm注重于为用户提供更大的灵活性和独立性,允许在同一台计算机上安装和切换多个Node.js版本。
- 而Volta则更注重于项目级别的管理,自动选择适当的Node.js版本,并提供集成的工具链来简化开发流程。这两个工具可以根据个人需求和偏好进行选择和使用。
- 大白话:
- nvm 是将多个node安装到你的电脑上,用那个版本,切换哪个版本,但他改的是全局的所以不能同时使用多个node版本;相比反复安装卸载node不可否认nvm还是有很大贡献。
- 而Volta不但能全局切换node版本,还可以细化到项目中,根据不同的项目使用不同版本的node版本,解决了项目所使用的node版本问题
安装使用
看完上述解释根据自己的理解nvm与volta二选一,安装工具前,需要卸载以前安装的node.js (第一次安装忽略)
nvm的安装与使用
nvm-windowshttps://github.com/coreybutler/nvm-windows/releases以1.19为例: 下载 对应版本 .exe 文件
关于访问慢的问题=>这里是1.1.9的版本:https://polite.lanzouw.com/b09ibtncd 统一密码:0809

下载后进行安装,一共有两个安装路径,均可自定义盘符
安装完成后 以行✨管理员身份✨运行 命令提示符 | 利用 nvm 安装 node.js
1. 配置taobao镜像
// node
nvm node_mirror:npm.taobao.org/mirrors/node/
// npm
nvm npm_mirror:npm.taobao.org/mirrors/npm/2.通过 nvm 安装 node
nvm list available // 查看所有 node 版本 建议选择 LTS 中的版本进行安装 LTS 即(Long Term Support)长期支持版本
nvm install // 下载指定 node 版本 例: nvm install 16.14.2
nvm use // 使用或切换指定 node 版本 例: nvm use 16.14.2
nvm list // 查看所有已下载版本 关于通过上述第一条配置taobao镜像后仍然下载失败的问题:Could not retrieve https://nodejs.org/dist/latest/SHASUMS256.txt.
nvm安装目录找到settings.txt文件打开添加配置并保存
配置如下:
node_mirror: npm.taobao.org/mirrors/node/
npm_mirror: npm.taobao.org/mirrors/npm/切换 node 版本后,可查看对应 node 及 npm 版本
node -v // 查看当前使用版本
npm -v // 查看当前使用版本在项目根目录中添加 .nvmrc 记录项目使用的node版本
在终端直接 nvm use 自动读取.nvmrc文件中的版本并进行下载切换
v14.21.3volta的安装与使用
Getting Started | Voltahttps://docs.volta.sh/guide/getting-started以1.1.1为例

下载后安装即可,不能自定义盘符安装
安装完成后 以行✨管理员身份✨运行 命令提示符 | 利用 volta 安装 node.js
// 默认安装最新的LTS稳定版可通过@xxx的方式安装对应版本
volta install node可能会遇到下载失败或慢的问题,解决方案
Node.js官网原话:版本进入当前版本状态六个月,这让库作者有时间添加对它们的支持。 六个月后,奇数版本(9、11 等)将不受支持,偶数版本(10、12 等)将变为活动 LTS 状态并可供常规使用。LTS 版本状态为“长期支持”,这通常保证关键 bug 将在总共 30 个月内得到修复。 生产应用程序应仅使用活动 LTS 或维护 LTS 版本。
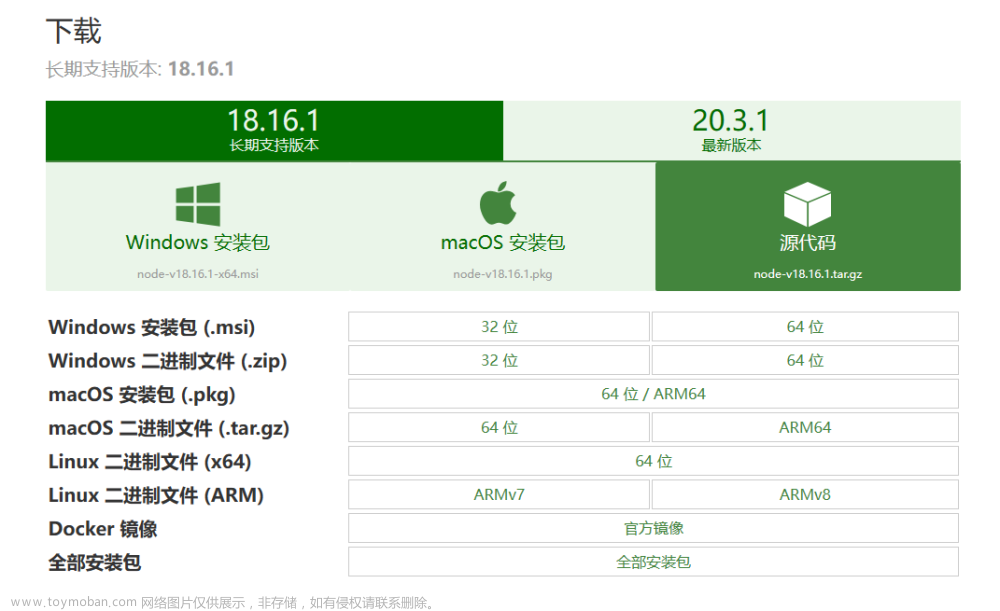
根据 Node.js 官网我们得知:每个版本的偶数版本是LTS稳定版,打开以前的版本(nodejs.org)官网辨别每个大版本的稳定版,复制版本号去清华大学开源软件镜像站中 ctrl+f 搜索并点击下载对应的node-vxx.xx.xx-win-64.zip (以win举例,mac | linux自行选择)
下载完成后放到C:\Users\story\AppData\Local\Volta\tools\inventory\node目录中,再次运行并指定压缩包上的版本即可将此版本作为默认版本(还是不行的重启电脑再次执行):
volta install node@xx.xx.xx安装完成后每个node版本中都有对应的npm,你也可以安装yarn和pnpm
当你安装完yarn后,而使用报错时,在 Windows 上,配置环境变量YARN_IGNORE_NODE设置为1。可以将其添加到系统设置中的用户或系统环境变量中并重启电脑。
volta install yarn安装pnpm需要node版本16以上
值得注意的是pnpm目前处于实验阶段(如果你通过volta安装pnpm失败时)。你需要单独配置启用它
在 Windows 上,配置环境变量VOLTA_FEATURE_PNPM设置为1。可以将其添加到系统设置中的用户或系统环境变量中并重启电脑。
在 Linux/Mac 上,您可以在配置文件脚本中设置值(如.bash_profile、.zshrc或类似的)。
由于此支持是实验性的(后续应该会做包管理工具兼容),暂时不支持pnpm的
volta install pnpm
管理项目的node版本(在项目根目录中安装依赖前先在终端执行再安装项目依赖)
volta pin node@xx.xx.xx
// 程序包管理器 cnpm yarn pnpm 等
volta pin npm@xx.xx.xxVolta 会把这个放在你的 package.json,这样你就可以把你选择的工具提交到版本控制:
"volta": {
"node": "xx.xx.xx",
"npm": "x.xx.x"
}其他相关指令
volta fetch 将工具缓存到本地机器以供离线使用
volta install 设置工具的默认版本
volta uninstall 从工具链中卸载工具
volta pin 固定项目的运行时或包管理器
volta list 显示当前工具链
volta list all 显示所有工具链
volta completions 命令补全
volta which 查看 volta 安装的工具的目录
volta setup 为当前用户/shell 启用 volta
volta run 运行带有自定义Node、npm、pnpm和/或Yarn版本的命令
volta help 输出帮助信息
镜像 包管理工具 脚手架 Git 相关
修改npm镜像
npm 镜像源是指用于下载和安装 Node.js 包(package)的服务器地址。由于网络环境的差异,有时候直接从默认的 npm 官方源下载包可能会比较慢或者不稳定。为了解决这个问题,npm 提供了一些其他的镜像源供用户选择
// npm 镜像源相关指令
// 查看当前使用的镜像源
npm get registry
// npm默认镜像源: https://registry.npmjs.org/
// 全局设置taobao镜像源
npm config set registry http://registry.npmmirror.org
手动配置镜像源还需要去搜索相关镜像源地址,这里推荐使用NRM管理和切换镜像源
// 安装
npm install -g nrm
// 查看可选的源 符号*表示当前正在使用的镜像源
nrm ls
C:\Windows\system32>nrm ls
* npm --npm官方镜像------- https://registry.npmjs.org/
yarn --yarn官方镜像----- https://registry.yarnpkg.com/
tencent --腾讯镜像------ https://mirrors.cloud.tencent.com/npm/
cnpm --cnpm官方镜像----- https://r.cnpmjs.org/
taobao --淘宝镜像------- https://registry.npmmirror.com/
npmMirror --阿里云镜像-- https://skimdb.npmjs.com/registry/
// 通过 nrm use xxx 切换镜像源
nrm use taobao
// 增加定制镜像源,例如你可以去搜索清华大学的镜像站进行配置,亦或者使用公司企业内部的私有源,执行命令nrm add <registry> <url>,其中registry为源名,url为源的路径
// 示例
nrm add demo https://skimdb.demo.com/registry/
// 删除镜像源
nrm del demo
// 测试速度
nrm test npm
// 其他相关指令通过nrm 或nrm help自行查看
C:\Windows\system32>nrm help
Usage: cli [options] [command]
Options:
-V, --version output the version number
-h, --help display help for command
Commands:
ls List all the registries
current [options] Show current registry name or URL
use <name> Change current registry
add <name> <url> [home] Add custom registry
login [options] <name> [base64] Set authorize information for a custom registry with a base64 encoded string or
username and password
set-hosted-repo <name> <repo> Set hosted npm repository for a custom registry to publish package
set-scope <scopeName> <url> Associating a scope with a registry
del-scope <scopeName> Remove a scope
set [options] <name> Set a custom registry attribute
rename <name> <newName> Change custom registry name
del <name> Delete custom registry
home <name> [browser] Open the homepage of registry with optional browser
test [registry] Show response time for specific or all registries
help [command] display help for command包管理工具
安装 cnpm - npm (npmjs.com)
npm install -g cnpm安装 Yarn中文文档
npm install yarn -g安装 pnpm中文文档
npm install -g pnpm脚手架
安装 vue cli 脚手架
npm install -g @vue/cli安装 react 脚手架
npm install -g create-react-app安装TypeScript
npm install -g typescriptgit相关
安装 Git、ortoiseGit
执行yarn报错: yarn.ps1,因为在此系统上禁止运行脚本
解决方案:
1、在Windows中搜索powershell,右键以管理员身份运行
2、若要在本地计算机上运行您编写的未签名脚本和来自其他用户的签名脚本,请使用以下命令将计算机上的 执行策略更改为 RemoteSigned
执行:set-ExecutionPolicy RemoteSigned文章来源:https://www.toymoban.com/news/detail-833279.html
输入 :y(确认)文章来源地址https://www.toymoban.com/news/detail-833279.html
PS C:\WINDOWS\system32> set-ExecutionPolicy RemoteSigned
执行策略更改
执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,
如 https:/go.microsoft.com/fwlink/?LinkID=135170
中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略?
[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?]
帮助 (默认值为“N”): Y
PS C:\WINDOWS\system32>到了这里,关于前端环境搭建:nvm、volta 的使用 node 版本管理工具及 nrm 镜像的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!