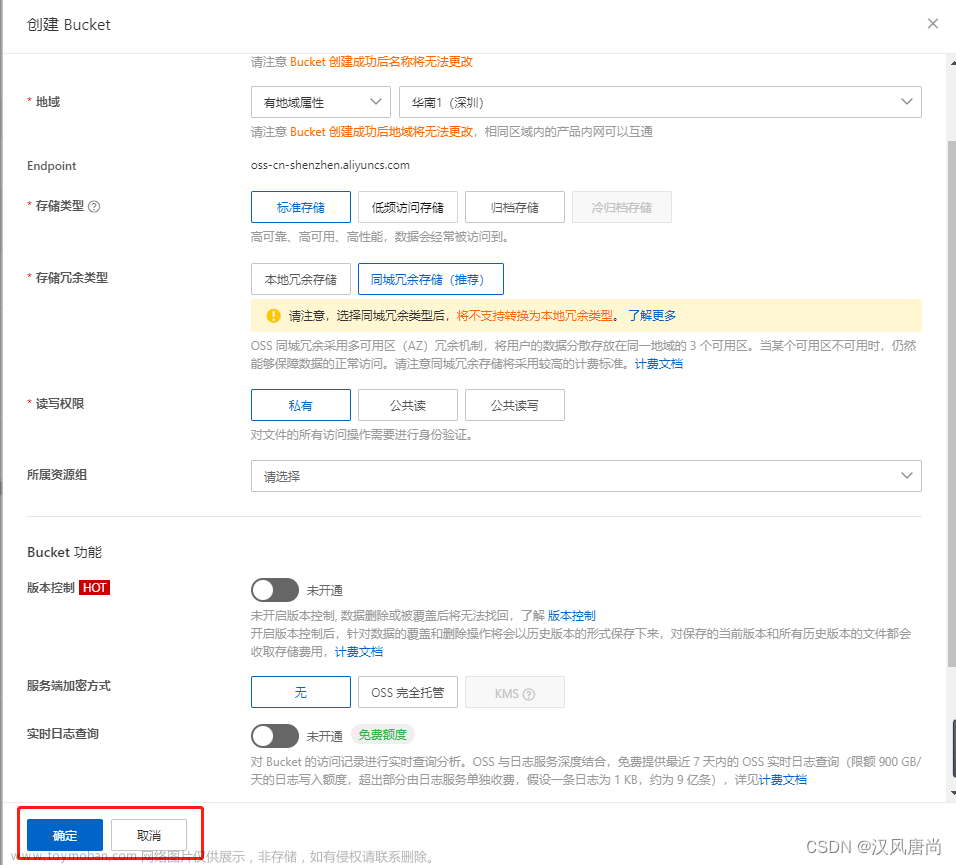
在使用阿里云OSS进行前端直传时,首先我们需要去阿里云官网注册自己的存储桶,然后申请相关的accessKeyId和accessKeySecret,然后新建一个桶,为这个桶命名以及选择对应的地区。
然后可以根据自己的业务,封装对应的组件,以下是根据我自己的项目,所封装的上传组件,所用的是React技术栈文章来源地址https://www.toymoban.com/news/detail-833466.html
import OSS from "ali-oss";
import { plus } from '../apis/person/index'
import styles from './oss.module.less'
import { Input } from "antd";
import { useState } from "react";
const Oss = () => {
const [resourcesName, setResourcesName] = useState('')
const upload = () => {
const client = new OSS({
region: "", // 填写桶的地区
accessKeyId: "", // 桶的key
accessKeySecret: "", // 桶的secret
bucket: "dd-robot-react", // 桶的名称
});
const upload = document.getElementById("upload");
async function putObject(data: any) {
try {
const options = {
meta: { temp: "demo" },
mime: "json",
headers: {
"Content-Type": file.type
},
};
const result = await client.put(data.name, data, options)
console.log(result);
console.log(result.url);
const ossDomain = "dd-robot-react.oss-cn-beijing.aliyuncs.com"; // 替换为你的实际OSS域名
const fileUrl = `https://${ossDomain}/${data.name}`;
console.log(fileUrl);
let res = await plus({
data_link: result.url,
data_name: resourcesName,
type: 3
})
console.log(res);
} catch (e) {
console.log(e);
}
}
upload.addEventListener("click", () => {
const data = file.files[0];
console.log(data.name);
putObject(data);
});
}
return (
<>
<input id="file" type="file" className={styles.file} />
<Input
value={resourcesName}
onChange={(e) => setResourcesName(e.target.value)}
placeholder="请输入文件名"
/>
<button id="upload" onClick={upload} className={styles.btn} style={{ marginTop: 10 }}>上传资源</button>
</>
)
};
export default Oss;
文章来源:https://www.toymoban.com/news/detail-833466.html
到了这里,关于如何使用阿里云OSS进行前端直传的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![uniapp - [小程序 / H5网页] “纯前端“ 将文件上传到阿里云 OSS,全端通用的阿里云 OSS 直传音视频、图片、word、excel、ppt、office 文档(全程无需后端稳定可靠)](https://imgs.yssmx.com/Uploads/2024/02/518655-1.gif)