前言
macOS下 uniapp 开发小程序。
一、npm run xxx —— cross-env: Permission denied
拷贝过来的项目带node_modules.
运行npm run xxx 报错上述错误。
解决方法(亲测有效)
输入一下命令
npm rebuild
其他解决方法:
删掉node_modules 文件 ,重新npm install。
chmod 777 node_modules 这个我改了文件的权限,但还是报上述的 cross-env: Permission denied
二、macOS 微信开发者工具选择
微信开发者工具下载直达地址🚀
据说 macOS ARM64 性能更好 : ( .
uniapp 用 vscode 开发
如图 UNI_PLATFORM=mp-weixin 的时候是运行小程序。会打包在 dist/目录/目录,在用微信开发者工具打开dist的项目即可运行。
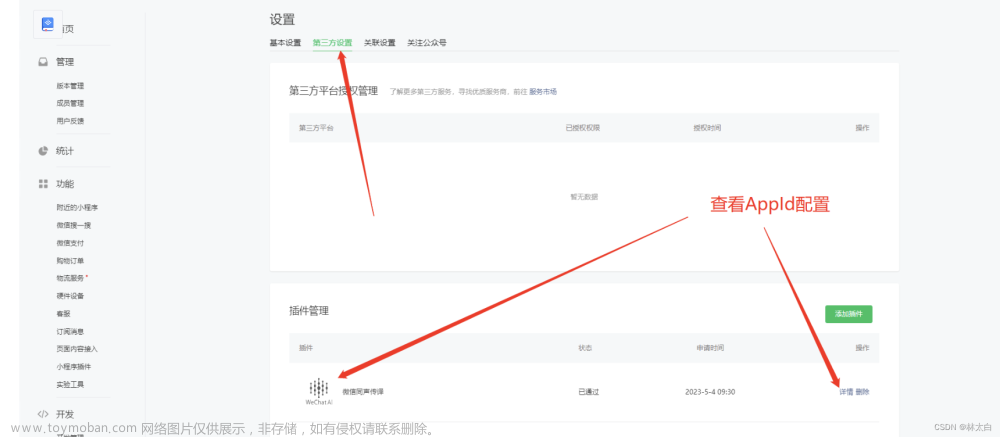
这里要提一嘴的是,有时候wxappid 你没有权限。是因为小程序的所有者没有把你加入开发者。加入即可。
或则临时生成测试 wxAppid。下文图中的 test Account 按钮。
生成到dist后,微信开发工具点击导入项目,如图选择目录。

小程序的主包有大小限制。打包报错,超出4m限制了。。。 如图体积分析。依次分包优化🐮
前往社区瞧瞧🧐 uniapp小程序体积多大,优化思路🚀文章来源:https://www.toymoban.com/news/detail-833490.html
总结
uniapp开发小程序,坑很多。记录📝 解决思路,希望对你有帮助。文章来源地址https://www.toymoban.com/news/detail-833490.html
到了这里,关于Uniapp-开发小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!