网站介绍:✌本网站专注专注于计算机技术领域的毕业设计辅导,提供JAVA、微信小程序、Python、APP、PHP、微服务、NET等毕设项目的定制和成品服务!✌
✌IT实战营站长,拥有10年软件相关系统架构及教学经验,Java、大数据培训讲师,曾任公司技术总监;其与团队成员,陆续录制了一系列计算机毕业设计项目课程,可供大家学习参考,现公司全新升级提供专业售后团队与技术交流群!✌
🍅文末获取联系🍅
目录
一、项目介绍
二、文档截图
三、运行截图
四、源码获取
一、项目介绍
计算机毕业设计java毕设项目之springboot基于微信小程序批发零售业商品管理系统-IT实战课堂_哔哩哔哩_bilibili计算机毕业设计java毕设项目之springboot基于微信小程序批发零售业商品管理系统-IT实战课堂共计2条视频,包括:springboot基于微信小程序批发零售业商品管理系统、计算机毕业设计辅导视频简介-IT实战课堂等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV1RB4y1s7ob?share_source=copy_web项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!
技术路线
开发语言:Java、小程序
前端技术:JavaScript、VUE.js(2.X)、css3
后端框架:ssm
JDK版本:JDK1.8
服务器:tomcat9
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
浏览器:谷歌浏览器
小程序运行软件:微信开发者
下面是资料信息截图:

二、文档介绍
小程序运行软件:微信开发者
主要功能:
管理员:首页、管理员管理、员工管理、客户管理、潜在客户管理、销售管理、业务管理、项目管理等
代理:首页、个人中心、商品信息管理、仓库信息管理、采购进货管理、采购退货管理、销售出货管理、销售退货管理、盘点信息管理、订单信息管理、配送信息管理、等等
小程序:首页、商品信息、我的(订单信息、配送信息、我的收藏管理)等







 文章来源:https://www.toymoban.com/news/detail-833520.html
文章来源:https://www.toymoban.com/news/detail-833520.html
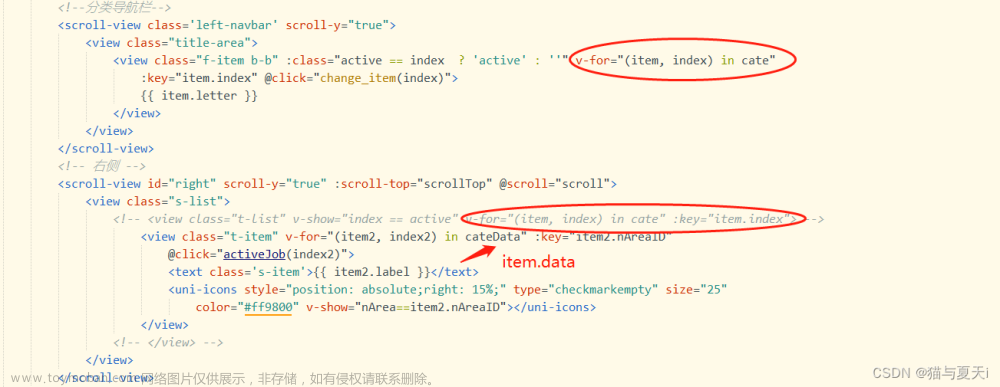
三、部分代码
<template>
<div>
<el-form
class="detail-form-content"
ref="ruleForm"
:model="ruleForm"
label-width="80px"
>
<el-row>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="会员账号" prop="huiyuanzhanghao">
<el-input v-model="ruleForm.huiyuanzhanghao" readonly placeholder="会员账号" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="会员姓名" prop="huiyuanxingming">
<el-input v-model="ruleForm.huiyuanxingming" placeholder="会员姓名" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="身份证" prop="shenfenzheng">
<el-input v-model="ruleForm.shenfenzheng" placeholder="身份证" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="性别" prop="xingbie">
<el-select v-model="ruleForm.xingbie" placeholder="请选择性别">
<el-option
v-for="(item,index) in huiyuanxingbieOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item v-if="flag=='huiyuan'" label="头像" prop="touxiang">
<file-upload
tip="点击上传头像"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.touxiang?ruleForm.touxiang:''"
@change="huiyuantouxiangUploadChange"
></file-upload>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="手机" prop="shouji">
<el-input v-model="ruleForm.shouji" placeholder="手机" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="工号" prop="gonghao">
<el-input v-model="ruleForm.gonghao" readonly placeholder="工号" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="员工姓名" prop="yuangongxingming">
<el-input v-model="ruleForm.yuangongxingming" placeholder="员工姓名" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="性别" prop="xingbie">
<el-select v-model="ruleForm.xingbie" placeholder="请选择性别">
<el-option
v-for="(item,index) in yuangongxingbieOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item v-if="flag=='yuangong'" label="头像" prop="touxiang">
<file-upload
tip="点击上传头像"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.touxiang?ruleForm.touxiang:''"
@change="yuangongtouxiangUploadChange"
></file-upload>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="手机" prop="shouji">
<el-input v-model="ruleForm.shouji" placeholder="手机" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="邮箱" prop="youxiang">
<el-input v-model="ruleForm.youxiang" placeholder="邮箱" clearable></el-input>
</el-form-item>
</el-col>
<el-form-item v-if="flag=='users'" label="用户名" prop="username">
<el-input v-model="ruleForm.username"
placeholder="用户名"></el-input>
</el-form-item>
<el-col :span="24">
<el-form-item>
<el-button type="primary" @click="onUpdateHandler">修 改</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
// 数字,邮件,手机,url,身份证校验
import { isNumber,isIntNumer,isEmail,isMobile,isPhone,isURL,checkIdCard } from "@/utils/validate";
export default {
data() {
return {
ruleForm: {},
flag: '',
usersFlag: false,
huiyuanxingbieOptions: [],
yuangongxingbieOptions: [],
};
},
mounted() {
var table = this.$storage.get("sessionTable");
this.flag = table;
this.$http({
url: `${this.$storage.get("sessionTable")}/session`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
this.ruleForm = data.data;
} else {
this.$message.error(data.msg);
}
});
this.huiyuanxingbieOptions = "男,女".split(',')
this.yuangongxingbieOptions = "男,女".split(',')
},
methods: {
huiyuantouxiangUploadChange(fileUrls) {
this.ruleForm.touxiang = fileUrls;
},
yuangongtouxiangUploadChange(fileUrls) {
this.ruleForm.touxiang = fileUrls;
},
onUpdateHandler() {
if((!this.ruleForm.huiyuanzhanghao)&& 'huiyuan'==this.flag){
this.$message.error('会员账号不能为空');
return
}
if((!this.ruleForm.mima)&& 'huiyuan'==this.flag){
this.$message.error('密码不能为空');
return
}
if( 'huiyuan' ==this.flag && this.ruleForm.shenfenzheng&&(!checkIdCard(this.ruleForm.shenfenzheng))){
this.$message.error(`身份证应输入身份证格式`);
return
}
if( 'huiyuan' ==this.flag && this.ruleForm.shouji&&(!isMobile(this.ruleForm.shouji))){
this.$message.error(`手机应输入手机格式`);
return
}
if((!this.ruleForm.gonghao)&& 'yuangong'==this.flag){
this.$message.error('工号不能为空');
return
}
if((!this.ruleForm.mima)&& 'yuangong'==this.flag){
this.$message.error('密码不能为空');
return
}
if((!this.ruleForm.yuangongxingming)&& 'yuangong'==this.flag){
this.$message.error('员工姓名不能为空');
return
}
if( 'yuangong' ==this.flag && this.ruleForm.shouji&&(!isMobile(this.ruleForm.shouji))){
this.$message.error(`手机应输入手机格式`);
return
}
if( 'yuangong' ==this.flag && this.ruleForm.youxiang&&(!isEmail(this.ruleForm.youxiang))){
this.$message.error(`邮箱应输入邮箱格式`);
return
}
if('users'==this.flag && this.ruleForm.username.trim().length<1) {
this.$message.error(`用户名不能为空`);
return
}
this.$http({
url: `${this.$storage.get("sessionTable")}/update`,
method: "post",
data: this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "修改信息成功",
type: "success",
duration: 1500,
onClose: () => {
}
});
} else {
this.$message.error(data.msg);
}
});
}
}
};
</script>
<style lang="scss" scoped>
</style>
四、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻文章来源地址https://www.toymoban.com/news/detail-833520.html
到了这里,关于基于uniapp的微信小程序spring boot商品进销存储系统[源码+文档+远程+答疑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!