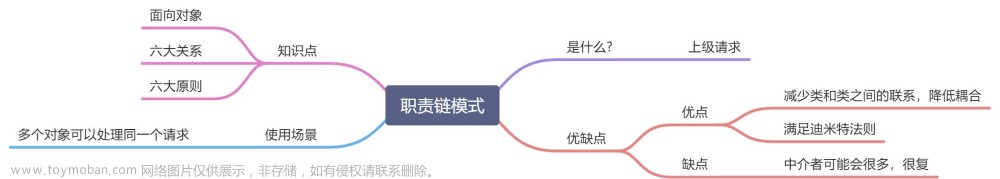
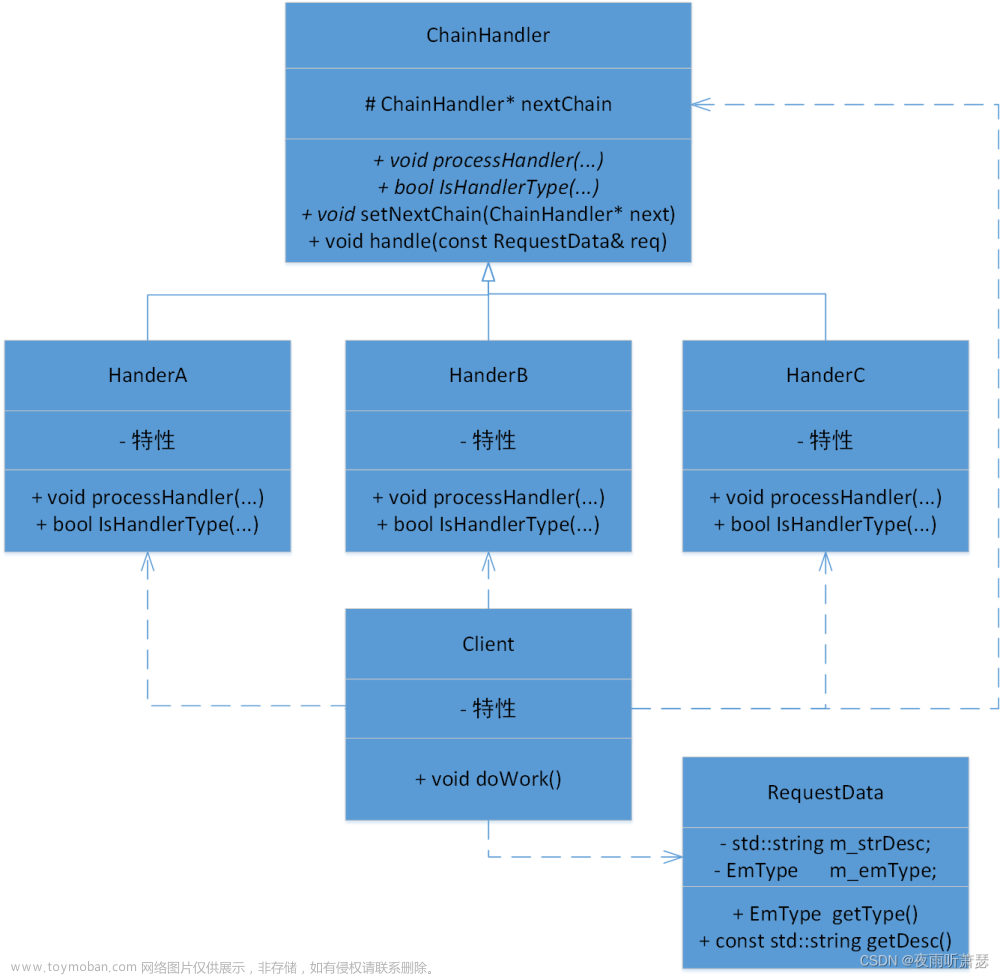
作用:
可以处理链式调用的业务逻辑,下一步操作需要上一步操作的处理结果
可以使用职责链模式进行解耦操作,按顺序链向下传递,依次向下查找可以处理的业务逻辑文章来源:https://www.toymoban.com/news/detail-833554.html
示例:
const wjt = (expressage) => {
if (expressage === '《js设计模式从入门到精通》') {
return `快递名称:${expressage}这是王惊涛的快递`
}
return null
}
const sunwukong = (expressage) => {
if (expressage === '《72变从入门到精通》') {
return `快递名称:${expressage}这是孙悟空的快递`
}
return null
}
const benladeng = (expressage) => {
if (expressage === '《原子弹制造从入门到精通》') {
return `快递名称:${expressage}这是本.拉登的快递`
}
return null
}
const expressageFun = (...args) => {
return expressage => args.reduce((res, callBack) => res !== null ? res : callBack(expressage), null)
}
const sendExpressage = expressageFun(wjt, sunwukong, benladeng)
console.log(sendExpressage('《js设计模式从入门到精通》'))
console.log(sendExpressage('《72变从入门到精通》'))
console.log(sendExpressage('《原子弹制造从入门到精通》'))
console.log(sendExpressage('《舔狗是怎样炼成的》')) 文章来源地址https://www.toymoban.com/news/detail-833554.html
文章来源地址https://www.toymoban.com/news/detail-833554.html
到了这里,关于js设计模式:职责链模式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!