Python知识点:函数、面向对象
前端开发:HTML、CSS、Javascript、jQuery、Bootstrap
MySQL数据库
Python的Web框架:Flask和Django
1. 安装django
pip install django
2. 创建项目
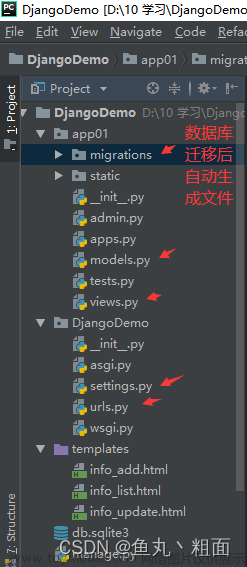
专业版的pycharm可以直接创建django项目,如果时社区版的pycharm可以参考一下这篇博客(http://t.csdnimg.cn/aMlBu),直接从终端用命令行创建项目。django中项目会有一些默认的文件和默认的文件夹。
项目文件中manage.py文件用于项目的管理、启动项目、创建app、数据管理。
asgi.py和wsgi.py两个文件是接收网络请求文件。
setting.py是项目配置文件,urls.py是URL和函数的对应请求
3. 快速上手
确保app已注册【settings.py】

编写URL和视图函数对应关系【urls.py】

编写视图函数【views.py】,如果想要返回一个网页就是return render(requset, "名称.html")

启动django项目,在命令行中输入python manage.py runserver


4. 模板语法
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理。
#urls.py
from django.contrib import admin
from django.urls import path
from web import views
urlpatterns = [
#path("admin/", admin.site.urls),
path("web/", views.index),
path("hhh/", views.hhh),
]
#views.py
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse("欢迎使用")
def hhh(request):
name ="橘粒咕噜"
roles = ["boss", "CEO", "CFO"]
user_info = {"name":"屋顶橙子味", "salary":15000, 'role':"CTO"}
data_list = [
{"name": "屋顶橙子味", "salary": 15000, 'role': "CTO"},
{"name": "aaa", "salary": 15000, 'role': "CTO"},
{"name": "bbb", "salary": 15000, 'role': "CTO"},
]
return render(request, "hhh.html", {"n1":name, "n2":roles})
#hhh.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>模板语法的学习</h1>
<div>{{ n1 }}</div>
<div>{{ n2 }}</div>
<div>{{ n2.0 }}</div>
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
<!-- #循环对应值-->
<div>
{% for item in n2 %}
<span>{{ item }}</span>
{% endfor %}
</div>
<hr />
{{ n3 }}
{{ n3.name}}
{{ n3.salary}}
{{ n3.role}}
<ul>
{% for k,v in n3.items %}
<li>{{ k }} = {{ v }}</li>
{% endfor %}
</ul>
<hr />
{{ n4.1 }}
{{ n4.1.name}}
{{ n4.1.salary}}
{{ n4.1.role}}
{% for item in n4 %}
<div>{{ item.name }} {{ item.salary }}</div>
{% endfor %}
<hr/>
{% if n1 == "韩超" %}
<h1>哒哒哒哒哒</h1>
{% else %}
<h1>嘟嘟嘟嘟</h1>
{% endif %}
{% if n1 == "韩超" %}
<h1>哒哒哒哒哒</h1>
<h1>哒哒哒哒哒</h1>
{% elif n1 == "xxx" %}
<h1>哔哔哔</h1>
{% else %}
<h1>嘟嘟嘟嘟</h1>
{% endif %}
</body>
</html>5. 请求和响应
#views
from django.shortcuts import render,HttpResponse,redirect
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关数据
#1.获取请求方式 GET/POST
print(request.method)
#2.在URL上传递信息
print(request.GET)
#3.在请求体中提交数据
print(request.POST)
#4.【响应】HttpResponse("返回内容"),内容字符串内容返回给请求者。
#return HttpResponse("返回内容")
#5.【响应】读取HTML的内容 + 渲染(替换) —> 字符串,返回给用户浏览亲
#return render(request,'something.html', {"title":"来了"})
#6.【响应】让浏览器重定向到其他的页面
return redirect("http://www.baidu.com")
def login(request):
if request.method == "GET":
return render(request, "login.html")
else:
#如果是POST登录,获取用户提交的数据
#print(request.POST)
username = request.POST.get("user")
password = request.POST.get("pwd")
if username == 'root' and password == "123":
#return HttpResponse("登陆成功")
return redirect("http://www.baidu.com")
else:
#return HttpResponse("登陆失败")
return render(request, 'login.html', {"error_msg": "用户名或密码错误"})
#urls.py
from django.contrib import admin
from django.urls import path
from web import views
urlpatterns = [
#请求和响应
path('something/', views.something),
path('login/', views.login),
]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login/">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="password" name="pwd" placeholder="密码">
<input type="submit" value="提交"/>
<span style="color: red;">{{ error_msg }}</span>
</form>6. 数据库操作
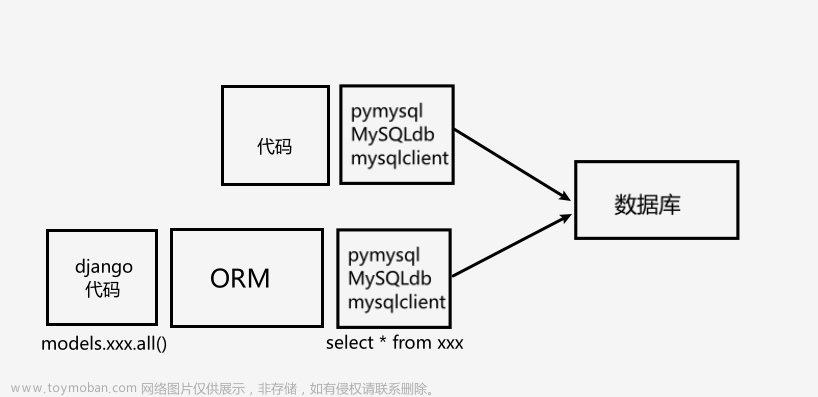
Django开发操作数据库更简单,内部提供了ORM框架。
6.1 安装第三方模块(注意在pycharm社区版要在命令行安装)
pip install mysqlclient6.2 ORM
ORM可以帮助我们做两件事:
1.创建、修改、删除数据库中的表(不需要写SQL语句)。【无法创建数据库】
2.操作表中的数据。(不需要写SQL语句)
6.2.1 自己创建数据库
启动Mysql服务;自带工具创建数据库
create database day15 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;6.2.2 Django连接数据库
在settings.py文件中进行配置和修改
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'xxx',
'USER': 'root',
'PASSWORD': '123',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}6.2.3 操作表(创建、删除、修改)
在models.py文件中创建表:
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField(default=2)
"""
create table web_userinfo(
id bigint auto_increment primary_key,
name varchar(32),
password varchar(64),
age int
)
"""在Terminal中执行:
python manage.py makemigrations [项目名称]
python manage.py migrate
如果失败了或者没有反应可以考虑这几个问题:APP没有注册、MySQL版本过低、makemigrations后面没有加上名称等等。
如果在表中新增列,由于已存在列中可能已有数据,所以新增列中需要写上默认值语句:default=某一个值;如果默认为空则需要写上:null=True,blang=True文章来源:https://www.toymoban.com/news/detail-833592.html
测试一下ORM:文章来源地址https://www.toymoban.com/news/detail-833592.html
###urls.py
from django.contrib import admin
from django.urls import path
from web import views
urlpatterns = [
path('orm/', views.orm),
]###views.py
from web.models import Department, UserInfo
def orm(request):
datetime.datetime.now()
# 1.新建
Department.objects.create(title="销售部")
Department.objects.create(title="IT部")
Department.objects.create(title="运营部")
UserInfo.objects.create(name="aaa", password="123", age=19)
UserInfo.objects.create(name="bbb", password="666", age=29)
UserInfo.objects.create(name="ccc", password="666")
# 2.删除
UserInfo.objects.filter(id=3).delete()
Department.objects.all().delete()
# 3.获取数据
# 3.1 获取符合条件的所有数据
#data_list = [对象,对象,对象] QuerySet类型
data_list = UserInfo.objects.all()
for obj in data_list:
print(obj.id, obj.name, obj.password, obj.age)
data_list = [对象,]
data_list = UserInfo.objects.filter(id=1)
print(data_list)
# 3.1 获取第一条数据【对象】
row_obj = UserInfo.objects.filter(id=1).first()
print(row_obj.id, row_obj.name, row_obj.password, row_obj.age)
#4.更新数据
UserInfo.objects.all().update(password=999)
UserInfo.objects.filter(id=2).update(age=999)
UserInfo.objects.filter(name="ddd").update(age=999)
return HttpResponse("成功")到了这里,关于Web开发:django+前端+数据库(7)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[Python+Django]Web学生信息管理系统数据库设计及系统实现](https://imgs.yssmx.com/Uploads/2024/02/779254-1.png)