Flutter是一种跨平台的移动应用开发框架,它使用Dart语言编写,并且具有高性能和灵活的UI设计能力。Flutter的源码是开源的,可以在GitHub上找到。
任何知识体系,都需要系统的去学习,有一个大概的框架,学习才能如遇得水。知道自己学习的是什么,属于知识体系中的哪一环。
学习就应该首先有一个体系,然后不求甚解的将体系过一遍,最后再在体系中,填充各部分知识。
今天我就系统性的学习一下Flutter,并整理自己的笔记。无私奉献给各位。
概述
Flutter的源码结构非常庞大,包含了许多不同的模块和组件。其中,最核心的部分是Flutter引擎,它是一个用C++编写的底层渲染引擎,负责处理UI渲染、布局、绘制等任务。Flutter引擎使用Skia作为其绘图引擎,并且支持硬件加速。
PS : skia引擎
以下是Skia的一些关键特性和用途:
1、跨平台支持: Skia可以在多种操作系统上运行,包括Android、iOS、Linux、macOS和Windows等。这使得开发者可以在不同平台上使用相同的绘图API,实现跨平台的图形渲染。
2、高性能: Skia被设计为高性能的图形引擎,具有优秀的渲染性能和效率。它采用了许多优化技术,包括GPU加速、多线程渲染和缓存等,以实现快速的图形绘制。
3、丰富的功能: Skia提供了丰富的图形绘制功能,包括路径绘制、文本渲染、图像处理、渐变和遮罩等。开发者可以利用这些功能创建各种各样的用户界面和图形效果。
4、开源: Skia是一个开源项目,其源代码托管在GitHub上。这使得开发者可以自由地查看、修改和分发Skia的源代码,从而满足他们的特定需求。
5、集成性: Skia可以轻松地集成到各种应用和框架中。它可以作为图形渲染引擎被直接使用,也可以与其他图形库和框架进行集成,如Flutter、Chromium和Chrome等。
6、移动设备支持: Skia在移动设备上有着广泛的应用,特别是在Android平台上。Android系统使用Skia来进行UI绘制和图形渲染,使得开发者可以利用Skia创建流畅且具有吸引力的用户界面。
总的来说,Skia是一个功能强大且高性能的2D图形引擎,适用于各种平台和应用场景。它为开发者提供了丰富的图形绘制功能,并且具有良好的跨平台支持和性能优势,使得它成为许多应用和框架的首选图形引擎之一。
这里不做展开详细了解,篇幅限制。
详细了解请移步 https://skia.org/
flutter学习框架
除了引擎之外,Flutter还包含了许多其他重要的模块,例如
框架层、渲染层、动画层、文本布局层等。这些模块共同协作,实现了Flutter的各种功能和特性。
如果你想深入了解Flutter的源码,可以从以下几个方面入手:
Flutter 架构层次结构
Flutter框架的整体层次结构涉及多个关键组件和层次。以下是Flutter框架的主要组成部分:
-
应用层(Application Layer):
- 应用程序(Application): Flutter应用程序的顶层组件,定义了应用程序的入口点。
-
Widgets: 应用层构建UI的基本单元,负责创建、更新和销毁UI元素。Widgets分为有状态的
StatefulWidget和无状态的StatelessWidget。
-
框架层(Framework Layer):
- 基础框架(Framework): 包含了Flutter框架的核心逻辑,用于处理布局、绘制和交互。
-
Element 树(Element Tree): 由
RenderObject和RenderBox等元素组成的树形结构,用于描述应用程序的UI布局。 -
RenderObject 树(RenderObject Tree): 由
RenderObject实例组成的树,负责处理UI元素的布局、绘制和合成。
-
引擎层(Engine Layer):
- Skia 图形引擎: Flutter使用Skia作为其图形引擎,用于绘制UI元素。
- 调度程序(Scheduler): 管理UI动画和帧的调度。
-
渲染层(Rendering Layer):
-
渲染库(Rendering Library): 包括
dart:ui库,提供了Flutter应用程序与底层图形引擎(Skia)交互的接口。 - RenderBox: 渲染引擎中的基本渲染单元,负责布局和绘制。
-
渲染库(Rendering Library): 包括
-
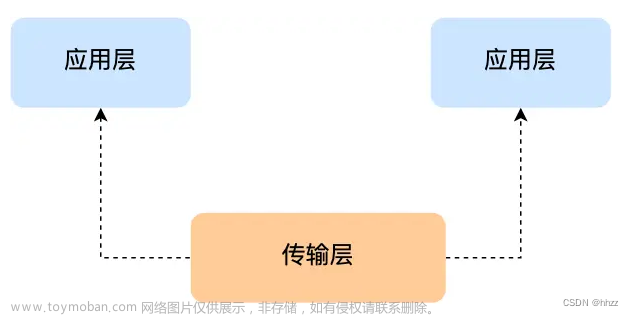
服务层(Service Layer):
- 平台通道(Platform Channels): 用于在Flutter和原生平台之间进行通信的机制。通过平台通道,Flutter可以调用原生代码,实现与设备功能的交互。
- 引擎服务(Engine Services): 提供底层服务,例如内存管理、文件系统访问和异步任务处理。
-
插件层(Plugin Layer):
- Flutter插件(Flutter Plugins): 允许Flutter应用程序与原生功能进行集成。插件层通过平台通道与原生代码通信,使得开发者可以使用原生功能,如相机、地理位置等。
以上是Flutter框架的主要层次结构,不同层次之间通过清晰的接口和协议进行交互。这种分层结构使得Flutter可以轻松地实现跨平台开发,同时保持高性能和灵活性。深入了解这些层次结构的工作原理,可以帮助你更好地理解和使用Flutter框架。
Flutter框架图
+---------------------+
| 应用层 |
|---------------------|
| 应用程序 |
| Widgets |
+---------------------+
/ \
/ \
/ \
/ \
+------------------------+ +------------------------+
| 框架层 | | 引擎层 |
|------------------------| |------------------------|
| 基础框架 | | Skia 图形引擎 |
| Element 树 | | 调度程序 |
| RenderObject 树 | +-----------------------+
+------------------------+ |
| |
| |
+------------------------+ |
| 渲染层 | |
|------------------------| |
| 渲染库 | |
| RenderBox | |
+------------------------+ |
| |
+------------------------+ |
| 服务层 | |
|------------------------| |
| 平台通道 | |
| 引擎服务 | |
+------------------------+-------------------------+
|
+------------------------+
| 插件层 |
|------------------------|
| Flutter插件 |
+------------------------+
总之,Flutter的源码非常庞大和复杂,需要有一定的编程和计算机图形学的基础才能深入理解。如果你对某个具体的功能或模块感兴趣,可以在GitHub上查找相关的源码文件并进行研究。
PS Flutter源码获取
Flutter是一个开源的UI工具包,用于在移动、web和桌面平台上构建漂亮、原生性能的应用程序。Flutter的源代码托管在GitHub上。你可以通过以下步骤获取Flutter源码:
0 安装Git:
确保你的系统上已经安装了Git。你可以从Git官方网站下载并安装Git。
1 克隆Flutter仓库:
打开终端(命令行界面),执行以下命令来克隆Flutter仓库:
git clone https://github.com/flutter/flutter.git
2 添加Flutter到环境变量:
进入克隆的Flutter目录,然后将flutter/bin添加到你的系统环境变量中。在bash shell中,可以这样做:export PATH="$PATH:pwd/flutter/bin"
你可能希望将上述命令添加到你的shell配置文件中,以便在每次启动终端时都生效。
3 运行flutter doctor:
在终端中运行以下命令,它将检查你的环境并提供安装所需依赖的说明。flutter doctor
根据输出中的提示安装缺失的依赖项。
4 获取Flutter依赖:
在Flutter目录中运行以下命令以获取Flutter的依赖:flutter packages get
现在,你已经成功获取了Flutter的源代码并设置好了开发环境。你可以在flutter目录下找到各种Flutter源码文件和目录,包括框架、引擎和工具等。请注意,Flutter的源代码可能会不断更新,因此你可以定期通过git pull命令来获取最新的更改。文章来源:https://www.toymoban.com/news/detail-833814.html
请注意,以上步骤是获取Flutter源码的基本步骤,具体细节可能会根据Flutter的版本和你的操作系统而有所不同。你可以在Flutter的官方文档中找到更详细的安装说明。文章来源地址https://www.toymoban.com/news/detail-833814.html
到了这里,关于Flutter框架性泛学习系列之一、Flutter框架概述与源码获取的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!