在当今互联网时代,搜索引擎优化(SEO)对于网站的成功至关重要。而对于使用Vue.js来构建网站的前端开发者来说,了解如何进行针对搜索引擎的SEO优化就显得尤为重要。本文将介绍一些关键的方法和技巧,帮助您优化基于Vue.js的网站,从而使搜索引擎能够更好地索引和排名您的网站。
一、基本的SEO原则
无论是使用Vue.js还是其他技术构建网站,一些基本的SEO原则都不会改变。以下是一些您应该要了解的基本SEO原则:
-
网站内容的质量
搜索引擎更倾向于显示内容质量高、深入、有价值的网页。因此,确保您的网站内容是有吸引力的、信息丰富的,并且能够回答用户的问题,是非常重要的。 -
关键词密度
关键词是用户通过搜索引擎找到您网站的关键。您应该使用相关的关键词和短语在您的网站内容中,但不要过度使用关键词,这可能会导致搜索引擎评估您网站为垃圾信息。 -
友好的URL结构
为每个网页设置简洁、描述性的URL,并确保URL中包含相关的关键词和短语。这不仅使搜索引擎和用户更容易理解您的网站内容,也有助于改善搜索引擎的排名。 -
内部链接
通过在网站的不同页面之间添加内部链接,可以帮助搜索引擎更好地索引和理解您的网站结构。这些链接可以使搜索引擎更容易地浏览您的网站,并且可以增加用户在网站上的停留时间。
以上是一些基本的SEO原则,无论您使用何种技术构建网站,都应该注意这些原则。
二、Vue.js的SEO问题
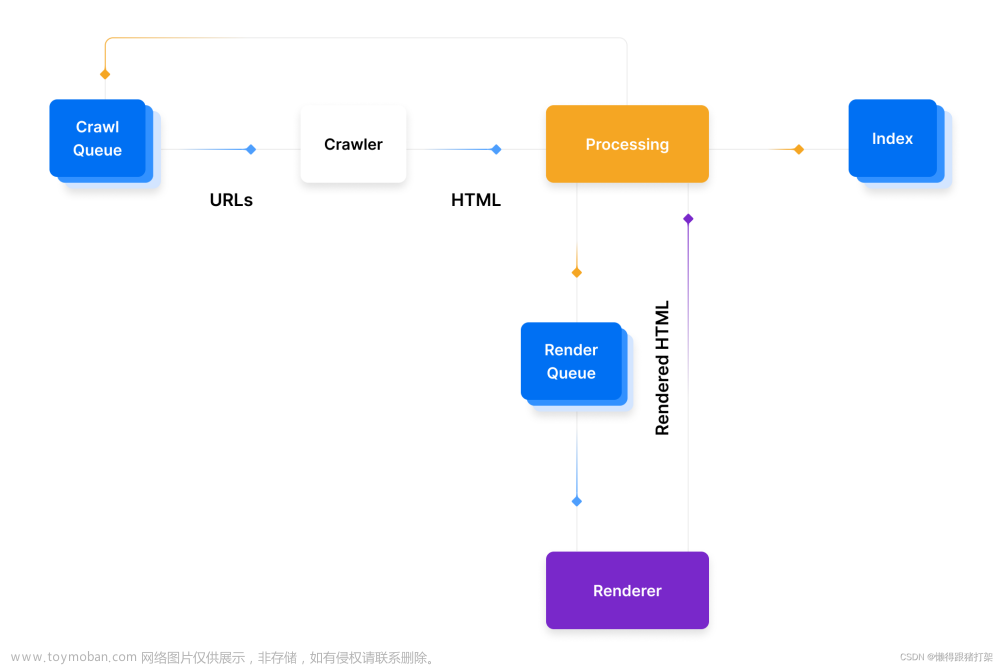
然而,由于Vue.js是一个基于JavaScript框架,它的一些特性使得搜索引擎对其的索引和解析方面可能存在一些问题。Vue.js的一个主要特点是单页应用程序(SPA),即整个网站在一个页面中加载,并使用路由来模拟传统多页面应用程序的导航。这种单页应用程序的方式对搜索引擎的SEO有一定的挑战。
具体来说,问题在于搜索引擎爬虫(搜索引擎用来发现和收集网页信息的程序)在抓取Vue.js单页应用程序时通常只会抓取初始HTML页面的内容,而不会抓取通过JavaScript渲染的内容。这就导致了以下两个问题:
-
网页内容为空:当搜索引擎爬虫抓取初始HTML页面时,由于Vue.js使用JavaScript来渲染网页内容,所以初始HTML页面通常是空白的。这就导致搜索引擎无法获取有效的内容,从而无法正确地索引和排名您的网站。
-
外部链接缺失:由于Vue.js的单页应用程序使用路由来模拟导航,页面之间的跳转是通过JavaScript来实现的。然而,搜索引擎爬虫通常不会执行这些JavaScript代码,因此它们无法发现和抓取通过JavaScript生成的页面。这就导致搜索引擎无法正确索引您网站的不同页面,从而影响了您网站的排名。
三、使用Vue.js进行SEO优化的方法
尽管Vue.js存在上述问题,但我们可以采取一些方法来优化基于Vue.js的网站,从而使搜索引擎能够更好地索引和排名您的网站。
-
SSR(服务器端渲染)
服务器端渲染(Server-Side Rendering,简称SSR)是一种将Vue.js应用程序的初始HTML内容在服务器上生成并返回给搜索引擎的技术。通过使用SSR,搜索引擎爬虫可以获取到有效的初始化HTML内容,从而正确地索引和排名您的网站。 -
预渲染
预渲染是另一种优化Vue.js网站的方法,它是在构建时使用特定的工具预生成Vue组件的静态HTML页面,然后将这些静态页面提供给搜索引擎。这样,搜索引擎爬虫就能够获取到有效的HTML内容,并正确地索引和排名您的网站。 -
使用Vue Router的History模式
Vue Router提供了两种模式来处理URL:Hash模式和History模式。在Hash模式下,URL会以#符号开头,而在History模式下,URL会更加友好和干净。搜索引擎对于URL友好性和可读性有较高的要求,因此使用Vue Router的History模式可以改善搜索引擎对于网站的索引和排名。 -
添加meta信息
添加具有描述性的meta标签,包括title、description和keywords等,可以帮助搜索引擎更好地理解您的网站内容。这些meta标签不仅对于搜索引擎索引和排名有帮助,也对于用户在搜索结果中看到您网站的描述和标题有影响。 -
内部链接
通过在您的网站中添加内部链接,可以帮助搜索引擎更好地理解您的网站结构和内容。确保每个网页都有相关的内部链接,这样搜索引擎就可以从一个页面跳转到另一个页面,并正确索引和排名您的网站。
四、示例代码
下面是一个简单的Vue组件示例代码,演示了如何在Vue.js中添加预渲染以及meta信息的优化方法:
<template>
<div>
<h1>{{ title }}</h1>
<p>{{ description }}</p>
</div>
</template>
<script>
export default {
name: 'SEOComponent',
metaInfo() {
return {
title: '优化SEO的Vue组件',
meta: [
{ name: 'description', content: '这是一个优化SEO的Vue组件示例' },
{ name: 'keywords', content: 'Vue, SEO, 组件' }
]
};
},
data() {
return {
title: '优化SEO的Vue组件',
description: '这是一个优化SEO的Vue组件示例'
};
}
};
</script>
在上述示例代码中,通过使用metaInfo方法来设置meta信息,包括title、description和keywords等。这些meta信息可以帮助搜索引擎更好地理解您的网站内容,并在搜索结果中显示相关的描述和标题。
同时,您可以使用预渲染的方法来生成静态的HTML页面,然后通过服务器提供给搜索引擎爬虫。这样,搜索引擎就可以正常地索引和排名您的网站。
更多面试题请点击 web前端高频面试题_在线视频教程-CSDN程序员研修院
最后问候亲爱的朋友们,并邀请你们阅读我的全新著作。文章来源:https://www.toymoban.com/news/detail-834077.html
 文章来源地址https://www.toymoban.com/news/detail-834077.html
文章来源地址https://www.toymoban.com/news/detail-834077.html
到了这里,关于使用Vue后怎么针对搜索引擎做SEO优化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!