1、uniapp项目打包
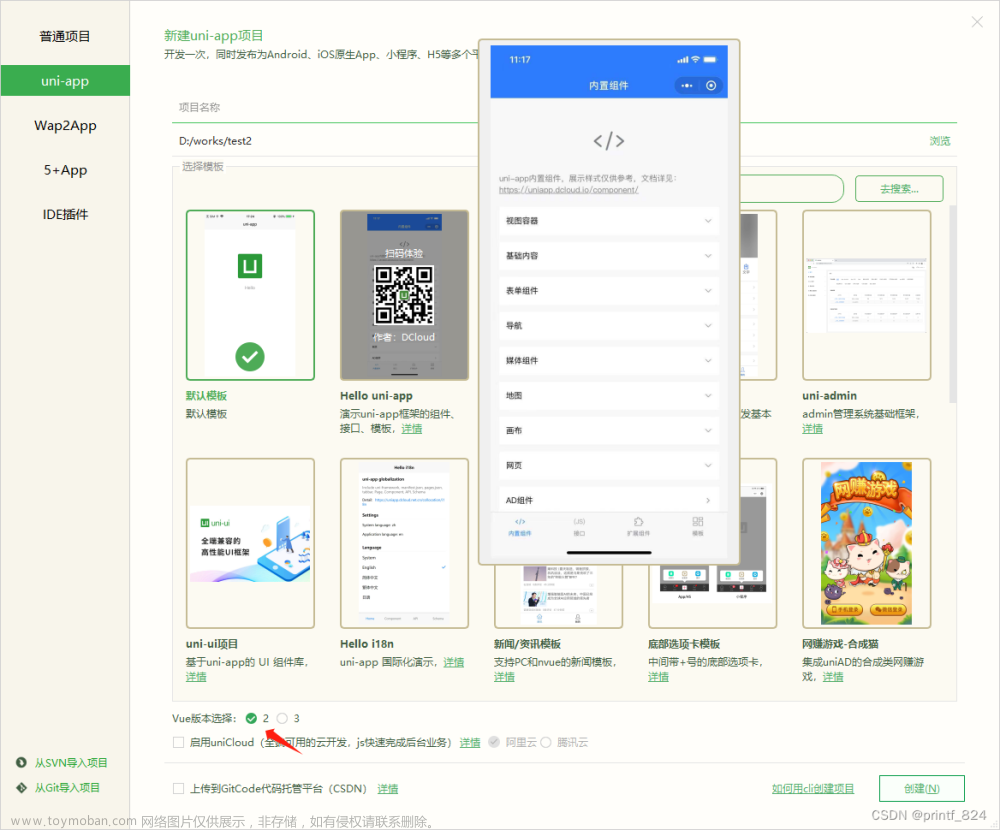
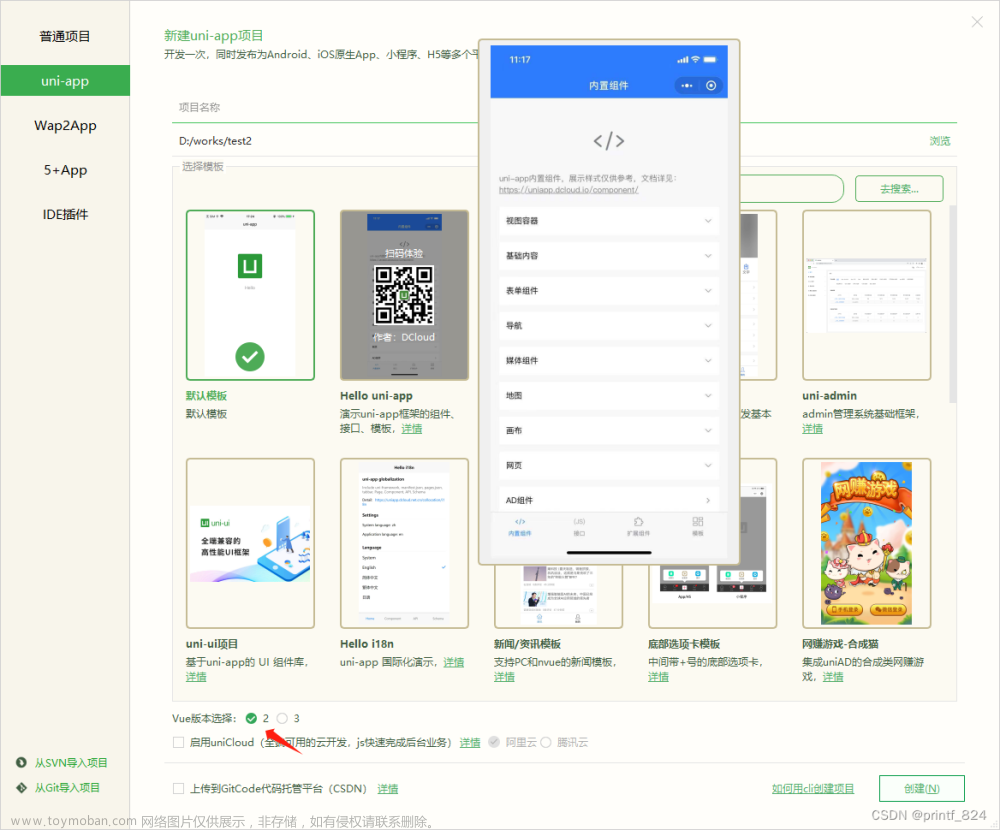
vue版本选择2.0

记住一点,打包H5前修改配置,否则在Android中打开会白屏,修改方式如下

打包成H5,打包后可以在浏览器打开确保有内容
2、将打包后的uniappH5拷贝到Android项目
assets文件夹没有就自己建

3、Android部分代码
xml布局文件处加入一个webview标签
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>Activity的 onCreate周期加入如下代码
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new JsInterface(this), "AndroidContext");
mWebView.loadUrl("file:///android_asset/uniapp/index.html");JsInterface
public class JsInterface {
private Context mContext;
public JsInterface(Context context) {
mContext = context;
}
@JavascriptInterface
public Context getContext() {
return mContext;
}
}运行项目就可以看到uniAPP的页面了文章来源:https://www.toymoban.com/news/detail-834086.html

 文章来源地址https://www.toymoban.com/news/detail-834086.html
文章来源地址https://www.toymoban.com/news/detail-834086.html
到了这里,关于原生Android与uniapp开发的H5混合开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!