目录
问题
解决方法
1. 删除platform IO如下图
2. 在终端输入如下命令 重新安装
3.重新用管理员权限打开vscode
4. 检查是否成功
输入一下指令
5.vscode商城安装platform
6. 其它问题
问题
打开 VSCode 之后,想要用 platformio 新建一个工程,发现 platformio 无法建立工程如下图

解决方法
1. 删除platform IO如下图

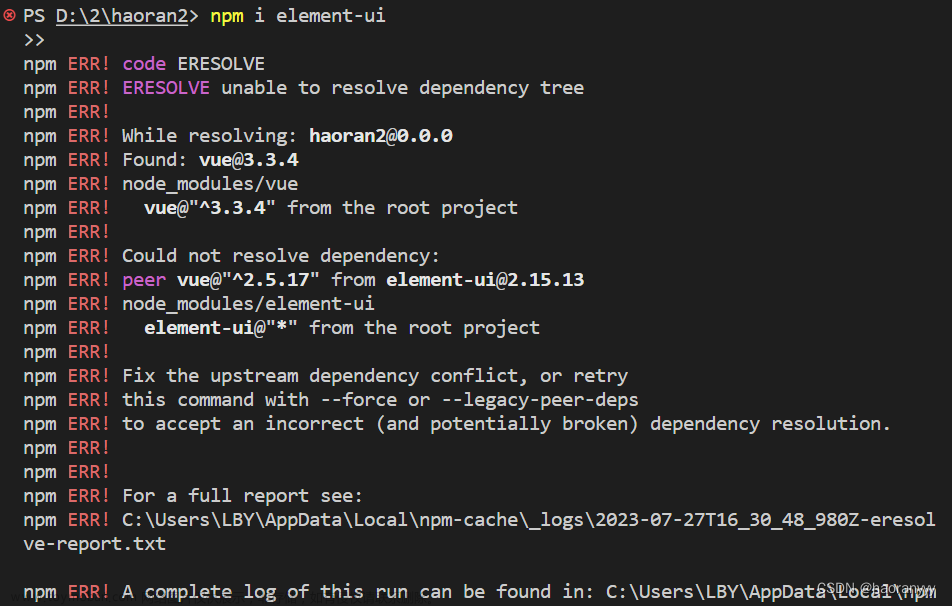
2. 在终端输入如下命令 重新安装
pip install -U https://github.com/platformio/platformio-core/archive/develop.zip
这里依据各自网速不同花费时间不同请耐心等待,如果能科学上网则很快。

3.重新用管理员权限打开vscode
下载完成后关闭vscode 然后重新用管理员权限打开vscode再在终端输入以下命令更新platform,注意一定要用管理员权限打开vscode 不然提示权限不够。
管理员权限打开方式 右击vscode图标选择以管理身份运行即可
pip install –upgrade pip
请耐心等待更新完成
4. 检查是否成功
输入一下指令
pio home
此时会跳转到以下界面,说明安装成功了。

终端也会有相应显示

5.vscode商城安装platform
此时发现vscode左侧并没有显示platform插件,只需去vscode插件商城安装platform ,即可在vscode里使用platform。
 文章来源:https://www.toymoban.com/news/detail-834112.html
文章来源:https://www.toymoban.com/news/detail-834112.html
6. 其它问题
若有疑问可在下方留言评论。文章来源地址https://www.toymoban.com/news/detail-834112.html
到了这里,关于VSCode platformio 安装失败 首页一直 loading 成功解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!