1,webSocket是什么
WebSocket 是HTML5开始提出的一种在单个 TCP 连接上进行全双工通讯的协议。用于在web端实现长连接的需求,如在线聊天室,弹幕,实时资讯更新等等
2,什么情形下需要使用websocket?
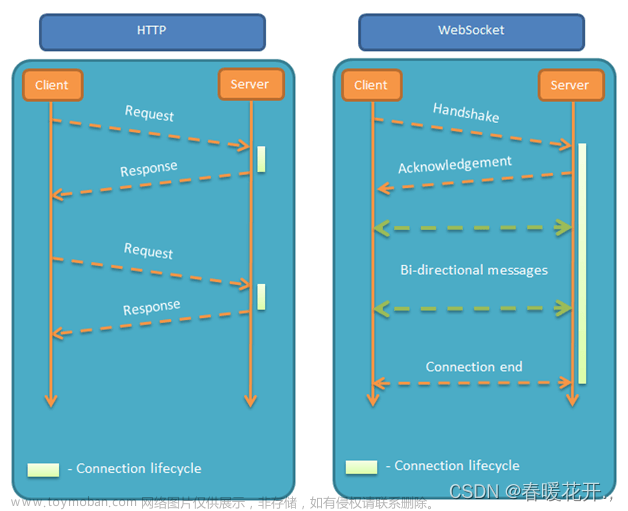
短链接是通过客户端主动发起请求,无论是发送数据还是请求数据,都是客户端主动发起,服务端收到请求响应状态码及相关数据发送给客户端后,至此通讯结束。
连接→数据传输→关闭连接
而长连接则是保持实时信息同步的需要,需要保持长时间通讯状态。客户端和服务端都可以随时发送数据和接收数据,除非客户端或服务端主动关闭连接,至此通讯结束
连接→数据传输→数据传输→……→关闭连接;
3、创建websocket
let ws = new WebSocket(url,[protocol])
//url 为服务端地址
//protocol 可选参数,指定可接受的子协议
4、websocket 属性
ws.readyState;
//readyState表示连接状态 0 未连接,1 已连接,2 连接正在关闭,3 连接已关闭或连接失败
ws.bufferedAmount :
// 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数5、websocket 事件
ws.onopen = function(){} //连接建立触发回调函数
ws.onmessage = function(){} // 接收服务端数据回调函数
ws.onerror = function(){} // 连接报错回调函数
ws.close = function(){} // 连接关闭时触发回调函数
6、websocket 方法
ws.send(data) // 客户端向服务端发送数据 只接受文本形式的数据,复杂数据需要序列化
let msgObj = {
msg: "你好,请求连接"
}
ws.send(JSON.stringify(msgObj))
ws.close() //关闭连接7,心跳机制
为什么需要心跳机制?
a、客户端可能存在极端网络环境导致掉线,服务端无法判断连接已经断开。如果客户端和服务端有心跳数据传输,服务端会比较及时发现连接点开,执行onClose。
b、路由节点防火墙会关闭尝试长时间不通讯的socket,导致socket断开,所以客户端需要向服务端定时发送心跳数据保持连接不中断。
心跳机制具体实现文章来源:https://www.toymoban.com/news/detail-834206.html
需要前后端定义好心跳数据,客户端用定时器去发送心跳数据,当服务端收到的是客户端发送的心跳数据时,会回复响应数据给客户端,客户端收到响应后,就继续重复上述动作,如果双方超过限定时间未通讯,则服务端会认为连接已断开,停止向客户端发送数据,执行onClose断开连接。文章来源地址https://www.toymoban.com/news/detail-834206.html
let $timeout = null;
let ws = new WebSocket("ws://127.0.0.1:8783");
ws.onopen = function(evt) {
let $_content = {
"event": "join",
"mode": 1,
"group_id": 0,
"from_user_id": "10086",
"from_username": "john",
"to_user_id": "10000",
"content": "加入会话",
};
ws.send(JSON.stringify($_content));
};
ws.onmessage = function(evt) {
console.log( "接受消息: " + evt.data);
let _obj = JSON.parse(evt.data);
if (_obj.data.event === 'init') {
sendHeartbeat();
}
};
function sendHeartbeat() {
console.log('客户端定时发送心跳');
ws.send('{"event":"ping","content":"在线中"}');
$timeout = setTimeout(sendHeartbeat, 3000);
}
ws.onclose = function() {
clearTimeout($timeout);
console.log('断连中');
};到了这里,关于认识webSocket长连接的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[前端基础]websocket协议](https://imgs.yssmx.com/Uploads/2024/02/718882-1.png)




