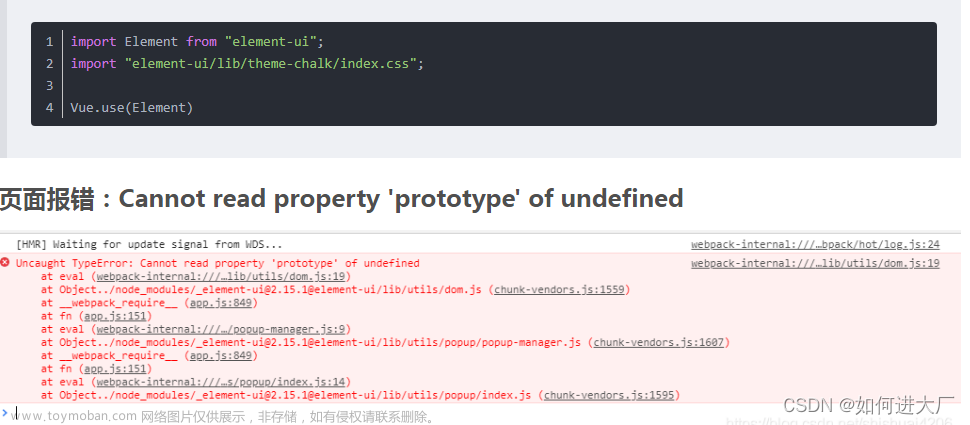
问题描述
在vue项目中我们发送 ajax 请求一般都会使用 axios,并在 axios 中设置axios.defaults.baseURL,请求的基本地址,并在请求拦截器中设置 headers
使用 el-upload 上传组件时,action 为必选参数,上传的地址。
但此时我们为action填写地址不能不写基本地址而仅写 upload,要写完整的地址。
这是因为 el-upload 上传组件在上传发送请求时,不会去使用我们设置的 axios,而是在组件内部自己封装了自己的请求方法。所以我们必须把地址写完整。
那有时在上传时会报出错误,例如“无效token”,这是因为我们没有为此上传请求设置请求头部。el-upload 组件有一个属性 headers ,设置上传的请求头部。
解决方案
HTML 代码
<el-upload class="upload-demo" drag
:action=uploadPath
multiple="true"
accept=".pdf, .xlsx, .xls"
:headers="headers"
:show-file-list="false"
:on-change="handleChange">
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">
ドラッグ・ドロップもしくはクリックしてファイルを選択してください
</div>
<template #tip>
<div class="el-upload__tip">
PDF のみアップロードできます
</div>
</template>
</el-upload>
JS 代码文章来源:https://www.toymoban.com/news/detail-834211.html
<script setup>
import { useUserStore } from '@/store/user'
const userStore = useUserStore()
const token = userStore.userInfo.token
const Authorization = `Bearer ${token}`
const headers = ref({'Authorization':Authorization})
</script>
引用
如何在ElementUI的上传组件el-upload中设置header文章来源地址https://www.toymoban.com/news/detail-834211.html
到了这里,关于Element UI Plus + Vue3 给 Upload设置请求头的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!