项目上需要在vue的界面上展示一下所做的知识图谱,看了很多工具,只是简单展示的话,Neovis这个库比较简单些。但是看了很多引用方式,有npm装包的,也有直接导入neovis.js的,安装包的时候也报了很多错,下面是自己尝试过后通的方法。
1. 我成功的方法
由于自己经过了很多尝试,既装了包,又放了文件在静态文件夹,就不知道到底哪个方法起作用,最终有了一个解决方法,直接引入npm的包,使用script标签,在index.html里面。
在vue中的index.html里面加入。不好的是,可能会不稳定,但是我用方法二有时候会失效,也可能是我的方法混了导致失效。
<script src="https://unpkg.com/neovis.js@2.0.2"></script>
知识图谱vue组件:
<template>
<div>
<el-card class="box-card">
<div class="myDiv">
<el-row>
<p style="color:red;margin-left:20px;">!!!第一次进入页面请先点击获取样图按钮后,再进行搜索</p>
</el-row>
<el-form label-width="10%" :model="formInline" class="demo-form-inline">
<el-row>
<el-col :span="12">
<el-form-item label="Cypher:">
<el-select
style="width: 300px"
v-model="formInline.input"
placeholder="选择搜索语句"
filterable
clearable>
<el-option v-for="(item,index) in option"
:key="index"
:label="item.label"
:value="item.value"></el-option>
</el-select>
<!-- <el-input type="textarea" :rows="2" v-model="formInline.input" placeholder="请输入内容"></el-input> -->
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item class="btn">
<el-button :disabled="isClicked" type="primary" icon="el-icon-search" @click="submit">搜索</el-button>
<el-button type="primary" icon="el-icon-check" @click="draw">获取样图</el-button>
<!-- <el-button type="primary" icon="el-icon-check" @click="stabilize">stabilize</el-button> -->
</el-form-item>
</el-col>
</el-row>
</el-form>
<div id="viz"></div>
</div>
</el-card>
</div>
</template>
<script>
import config from './neo4j.config.js' //这是对图谱的精细化设置
export default {
name: 'knowledge',
data () {
return {
formInline: {
input: ''
},
viz: {}, // 定义一个viz对象,
// 是否点击该按钮
isClicked: true,
// 列举了一些语句
option: [
{
value: 'MATCH (n:Food) RETURN n LIMIT 25',
label: '检索前25个食物节点'
},
{
value: 'MATCH p=()-[r:`亮氨酸`]->() RETURN p LIMIT 25',
label: '检索含有亮氨酸的前25个关系节点'
},
{
value: 'MATCH p=()-[r:HasEffect]->() RETURN p LIMIT 25',
label: '小麦胚粉影响的前25个疾病'
},
{
value: 'MATCH p=()-[r:need_check]->() RETURN p LIMIT 25',
label: '需要做哪些检查'
}
]
}
},
mounted () {
},
methods: {
submit () {
let cypher = this.formInline.input
if (cypher.length > 3) {
this.viz.renderWithCypher(cypher)
} else {
this.viz.reload()
}
},
stabilize () {
this.viz.stabilize()
},
draw () {
this.viz = new NeoVis.default(config)
this.viz.render()
// 点击完搜索全图之后 才能开启搜索功能,因为需要先渲染一下
this.isClicked = false
}
}
}
</script>
<style lang='less' scoped>
.box-card {
margin: 0 auto;
width: 95%;
.myDiv {
width: 100%;
height: 800px;
}
#viz {
width: 100%;
height: 80%;
border: 1px solid #000;
font: 22pt arial;
}
}
</style>
配置的文件如下:
export default {
containerId: 'viz',
neo4j: {
serverUrl: 'bolt://IP地址:7687',
serverUser: 'neo4j',
serverPassword: '数据库密码'
},
labels: {
// 可以配置样式 但是我设置无效,有知道怎么设置的小伙伴吗
// 食物图数据节点
third_level_food: {
label: 'name',
font: { size: 20 }, // 节点字体大小
size: 100, // 节点大小
color: '#EE2233' // 节点颜色
},
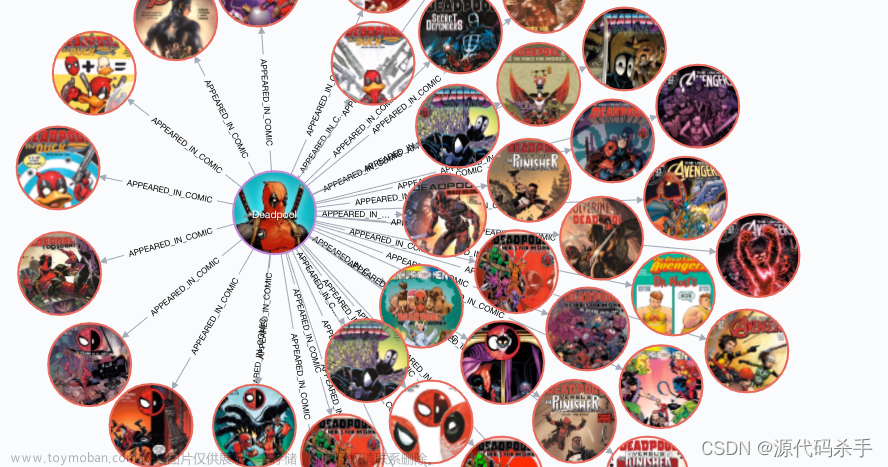
效果展示:这个颜色怎么感觉是自带的。anyway只是展示的话,对我来说足够了。

2 尝试一 (大家可以先试试这个)script 标签引入包
参考这篇博文:vue+neo4j +纯前端(neovis.js / neo4j-driver) 实现 知识图谱的集成 大干货–踩坑无数!!!将经验分享给有需要的小伙伴
写的非常详细,大家可以直接git clone下来这个代码,改成自己的数据库,尝试了是可以通的,将neovis.jshe neovis.js.map放在对应的文件夹。但是对应的node节点和边的样式,设置无效,至今不知道为啥,希望有知道的小伙伴可以滴滴我。
3 尝试二 npm 包
安装neovis的包
npm install neovis.js
导入neovis包
import NeoVis from 'neovis.js'
之后报错,找不到对应依赖:
This dependency was not found:
* core-js/modules/web.dom-collections.iterator.js in ./node_modules/neovis.js/dist/neovis-without-dependencies.js.
* To install it, you can run: npm install --save core-js/modules/web.dom-collections.iterator.js
参考了这篇博文:链接
说是引入语句改成下面所示:
import NeoVis from 'neovis.js/dist/neovis.js'
又是一下错误:没有loader去处理这个类型
./node_modules/neovis.js/dist/neovis.js
Module parse failed: Unexpected token (2:1149512)
You may need an appropriate loader to handle this file type.
文中说要使用对应版本的loader,我没有尝试,大家可以尝试一下。文章来源:https://www.toymoban.com/news/detail-834510.html
参考
1.vue+neo4j +纯前端(neovis.js / neo4j-driver) 实现 知识图谱的集成 大干货–踩坑无数!!!将经验分享给有需要的小伙伴
2../node_modules/neovis.js/dist/neovis.jsModule parse failed: Unexpected token (2:1149512)
You may need an appropriate loader to handle this file type.
3.Neo4j前端可视化组件Neovis.js使用说明
4. Neovis的github官方项目文章来源地址https://www.toymoban.com/news/detail-834510.html
到了这里,关于Vue+Neovis+Neo4j展示知识图谱的demo,遇到的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!