一、JavaScript 概述
javaScript 语言主要是完成页面的数据验证,因此它运行在客户端, 需要运行浏览器来解析执行 JavaScript 代码。js 是网景公司 (Netscape)的产品,最早取名为 LiveScript 最后借 java 的热度 改为 javaScript。
JS 是弱类型(类型可变)JAVA 是强类型(确定好的变量类型,类型不可变)
编写第一个 JavaScript代码

二、JavaScript 特点
-
js 是脚本语言,采用小程序端的方式实现编程
-
js 是解释性语言,根据代码顺序逐一解释,其中某一行有错,js 就会卡在此处无法进入下一步。
-
Js 是一种基于对象的语言
-
js 是一种安全性语言,具有 web 安全特性不允许访问本地 硬盘,也不允许对网络文件进行修改,只能通过浏览器进行浏览或者动态交互。
-
js 跨平台性
JS 注释
1.单行注释以 // 开头。
2.多行注释以 /* 开始,以 */ 结尾
三、js 基本语法
1、区分大小写
2、分号为每一行的结束符
3、注释,单行注释以//开头,/*多行注释*/
4、命名规范
命名规范指的就是标识符,就是变量,函数的名字或者函数的 参数名,变量名命名方法常见的有匈牙利命名法、驼峰命名法 和 帕斯卡命名法。
驼峰法命名规范(包括函数名,变量等):
-
名字中可以有字母、下划线或者美元符号、数字
-
必须以字母、下划线或者美元符号开始,不能数字开头,也不能使用特殊符号。
-
命名不能是系统的关键字:比如 new ,if,class...... 区分大小写
-
命名最好用有意义的名称。比如说 name,people......
四、输出输入工具
4.1.输出弹窗
弹出带有一条指定消息和一个确定按钮的警告框
语法: alert(对话框中显示的纯文本)
4.2.输出到页面,会以HTML的语法解析里面的内容
语法: document.write(参数 1,参数 2,参数 3,...) ;
使用 document.write() 方法将内容写到 HTML 文档中。此功能可用于写入文本和 HTML。
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write(),整个 HTML 页面将被覆盖。
4.3.输入弹窗
显示可提示用户进行输入的对话框
语法: prompt( 对话框中显示的纯文本,默认的输入文本 );
两个参数均为可选。

4.4.控制台输出
console.log("我是日志信息");
在控制台上输出的信息,浏览器按下 F12 打开控制台,Console即控制台 可以接受任何字符串、数字和 js 对象,可以看到清 楚的对象属性结构,不会阻塞程序的执行.


五、DOM的堵塞
js 对 DOM 树的阻塞
-
DOM: js 操作网页的接口,全称为“文档对象模型”(Document Object Model)。可以简单理解成页面中的元素
-
DOM 树:元素和元素之间的关系,可以简单理解成页面中的元素
-
js 的执行会阻塞页面结构的加载,此时 DOM 树是不完整的,这
样在调用一些 js 代码时就可能报错
-
防止阻塞的两种方法:
(1)把所有 js 代码放在 body 区域的最后

(2)添加 window.onload 事件,表示网页加载完毕后(包括图片、css 文件等等)执行的操作

六、JS的阻塞
js 代码有错误时,从此处代码开始以后的代码都不会被执行
检查错误代码方法:
-
看控制台信息
-
使用 alert()语句确定错误范围,再逐一查错。
七、嵌入JavaScript代码的三种方式
-
内部引入 写在<script>标签中
<script type=”text/javascript”>...........</script>-
以外部文档形式连接到 HTML 文档中
<script type="text/javascript" src="one.js"></script>-
直接在 HTML 标签中的 js 代码
<a href="javascript:alert('我是在 html 标签里的 js 代码 ')">提示框</a> ▶ 引入区域
-
js 可以引入文档中的任何区域,js 都可以正确执行
-
js 通常写在 head 区域或者 body 区域
▶ 执行顺序
-
代码在执行过程中,另一段代码想要执行就必须等当前代码执行完成后才可以进行
-
JS 是按照语句出现的先后顺序执行,和引入方式无关
八、常量
常量是从始至终不能被改变的数据,常量通常用来表示固定不变的量,比如圆周率,万有引力常量。
准确的来说,在JavaScript中,确实没有定义常量的具体语法,我们可以使用标识符大写的方式来当作定义了常量
var PAI = 3.14;
var UPPER_BOUND = 100;九、变量
变量:从字面上看,变量是可变的的量,从编程角度讲,变量是用于存储数据的容器
实例
var x;
var x = 5;
var x = "John";注:变量不仅可存放具体值,还可以存放运算结果
实例
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John" // 现在 x 为字符串注:JavaScript 拥有动态类型。这意味着相同的变量可用作不同 的类型,同一个变量可以多次赋值,后赋的值会覆盖前面的值
练习 1
使用 js 提供的输入款,获取用户输入的信息,名字,年龄,地址,电话号码,
使用 js 语法输出在页面的 div 中。
练习 2
交换两个变量的值,a=22,b=33,使用控制台输出 a=33,b=22
十、数据类型
字符串(String)、
数字(Number)、
布尔(Boolean)、
数组(Array)、
对象(Object)、
空(Null)、
未定义(Undefined)。
10.1.Number:数值类型
整数和小数(js 的浮点数的运算能力很差,所以不建议使用 js 做浮点数的运算)
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
实例
var x1 = 34.00; // 使用小数点来写
var x2 = 34; // 不使用小数点来写-
Js 中整数和小数统称为 number 类型
var a = 120;
var b = 0.120;-
js 中的数值最大值和最小值
Console.log(Number.MAX_VALUE); // 1.7976931348623157e+308 Console.log(Number.MIN_VALUE); // 5e-324-
数字型三个特殊值
-
Infinity 代表无穷大,大于任何数值
-
-Infinity 代表无穷小,小于任何数值
-
NaN Not a Number 代表一个非数值
-
isNaN()
用来判断一个变量是否为非数值类型,返回 true/false
10.2.String:字符串类型
只要是引号括起来的都是字符串类型
可以在字符串中使用引号,只要不匹配包围字符串的引号即可
实例
var answer = "It's alright";
var answer = "He is called 'Johnny'";
var answer = 'He is called "Johnny"';-
字符串引号嵌套
Js 使用引号规则:外双内单,外单内双
var strMsg='我是"码农武"我在欣知大数据'-
字符串转义字符
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \\ | 斜杠 \ |
| \' | ' 单引号 |
| \" | " 双引号 |
| \t | tab 缩进 |
| \b | 空格,b 是 blank 的意思 |
-
字符串长度
字符串是由若干个字符组成的,这些字符数量就是字符串的长度。
通过字符串的 length 属性可以获取字符串长度
var strMsg = "我是帅气多金的程序猿!!!"
alert(strMsg.length); // 13-
字符串拼接
多个字符串之间可以使用+进行拼接,拼接方式为 字符串+任意类型=新的字符串
拼接前会把字符串相加的任何类型转为字符串,在拼接起来
//1.字符串相加
Console.log(“hello”+” ”+”world”); //hello world
//2.数值字符串相加
Console.log(“12”+” ”+”12”); //1212
//3.数值字符串+数值
Console.log(“12”+” ”+12); //121210.3.Boolean:布尔类型
只有两个值 false/true(常用在条件测试中,运算中 flase=0/true=1)
10.4.Undefined:空变量
表示变量没有值
10.5.null:空对象指针
是一个只有一个值的数据类型(可以将变量设置为 null 来清空变量)
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
实例
cars = null;
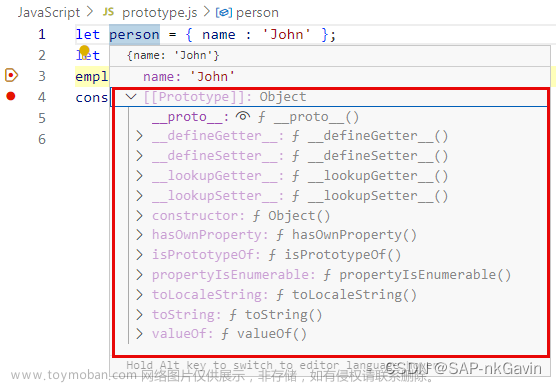
person = null;10.6.Object:对象
由花括号分割,对象的属性以名称和值对的形式定义(name:value)来定义
JavaScript 数组属于对象
实例
var cars = ["Saab","Volvo","BMW"];JavaScrip 对象
实例
var person={ firstname : "John",
lastname : "Doe",
id : 5566
};对象属性有两种寻址方式:
实例
name = person.lastname;
name = person["lastname"];10.7.获取变量数据类型
typeof: 可以使用 typeof(变量名)查询数据类型
10.8.数据类型的相互转化
-
转换为字符串类型
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var num = 1; alert(num.toString()); |
| String()强制转换 | 转成字符串 | var num = 1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num = 1; alert(num + "我是字符串"); |
-
toString() 和 String() 使用方式不一样。
-
三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换。
-
转换为数值型(重点)
| 方式 | 说明 | 案例 |
|---|---|---|
| parseInt(String) 函数 | 将String类型转成整数数值型 | parseInt('78') |
| parseFloat(String) 函数 | 将String类型转成浮点数数值型 | parseFloat('78.21') |
| Number() 强制转换函数 | 将String类型转换为数值型 | Number('12') |
| js 隐式转换(- * /) | 利用算术运算隐式转换为数值型 | '12' - 0 |
-
注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
-
转化为布尔值
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转成布尔值 | Boolean('true'); |
-
代表空、否定的值会被转换成false,如''、0、NaN、null、underfined
-
其余值都会被转换为true
Undefine 和 null 是不能转化成 String 类型的
Undefine(NaN)和 null(0)、true(1)、false(0)可转化成 number 类型
练习 3
-
弹出一个输入框(prompt),让用户输入出生年月(用户输入)
-
把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄(程序内部处理)
-
弹出警示框(alert),把计算的结果输出(输出结果)
十一、运算符
11.1.算术运算符
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 |
|---|---|---|---|---|
| + | 加法 | x=y+2 | 7 | 5 |
| - | 减法 | x=y-2 | 3 | 5 |
| * | 乘法 | x=y*2 | 10 | 5 |
| / | 除法 | x=y/2 | 2.5 | 5 |
| % | 取模(余数) | x=y%2 | 1 | 5 |
| ++ | 自增 | x=++y | 6 | 6 |
| x=y++ | 5 | 6 | ||
| -- | 自减 | x=--y | 4 | 4 |
| x=y-- | 5 | 4 |
用于字符串的 +
-
运算符用于把文本值或字符串变量加起来(连接起来)。
-
要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
-
如果把数字与字符串相加,结果将成为字符串
-
除了加法字符串和数值相减,相除,求余...
-
当字符串是纯数字,计算机会将字符串转为数值型进行减法计算
-
当字符串不是纯数字或者无数值,则返回的值是 NAN
11.2.赋值运算符
| 运算符 | 例子 | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | x=5 | |
| += | x+=y | x=x+y | x=15 |
| -= | x-=y | x=x-y | x=5 |
| *= | x*=y | x=x*y | x=50 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
11.3.比较运算符
-
相等运算符 == :判断两个操作数是否相等。不同的数据类型会自动转换为相等的数据类型再做比较。
-
等同运算符=== :全等(值和类型),严格意义的相等,两个操作数的值和他们的类型必须完全一致。
-
不等于:!=
-
不等同运算符: !==
-
大于:>
-
小于:<
-
大于或等于:>=
-
小于或等于:<=
11.4.逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
-
&& and(与)
-
|| or(或)
-
! not(非)
11.5.三元运算/三目运算/三元表达式/条件运算符
根据条件在两个语句中执行其中的一个,使用符号 ?:
语法如下:条件表达式?语句 1:语句 2文章来源:https://www.toymoban.com/news/detail-834757.html
练习 4
输入框中输入一个数,与 18 比较,大于 18 则在页面显示成年小于则显示未成年文章来源地址https://www.toymoban.com/news/detail-834757.html
十二、运算符的优先级
| 优先级 | 运算符 | 说明 | 结合性 |
|---|---|---|---|
| 1 | []、.、() | 字段访问、数组索引、函数调用和表达式分组 | 从左向右 |
| 2 | ++ -- -~!delete new typeof void | 一元运算符、返回数据类型、对象创建、未定义的值 | 从右向左 |
| 3 | *、/、% | 相乘、相除、求余数 | 从左向右 |
| 4 | +、- | 相加、相减、字符串串联 | 从左向右 |
| 5 | <<、>>、>>> | 左位移、右位移、无符号右移 | 从左向右 |
| 6 | <、<=、>、>=、instanceof | 小于、小于或等于、大于、大于或等于、是否为特定类的实例 | 从左向右 |
| 7 | ==、!=、===、!== | 相等、不相等、全等、不全等 | 从左向右 |
| 8 | & | 按位”与“ | 从左向右 |
| 9 | ^ | 按位”异或“ | 从左向右 |
| 10 | | | 按位”或“ | 从左向右 |
| 11 | && | 短路与(逻辑”与“) | 从左向右 |
| 12 | || | 短路或(逻辑”或“) | 从左向右 |
| 13 | ?: | 条件运算符 | 从右向左 |
| 14 | =、+=、-=、*=、/=、%=、&=、|=、^=、<、<=、>、>=、>>= | 混合赋值运算符 | 从右向左 |
| 15 | , | 多个计算 | 按优先级算,然后从右向左 |
到了这里,关于码农武:JavaScript_概述、基础的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/828994-1.png)



![[HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/830038-1.png)



