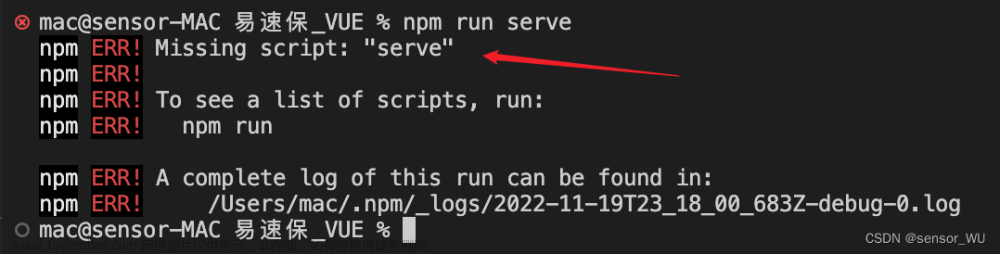
启动项目的时候用npm run serve发现报了以下的错误

解决方法:
1.一般情况下,这个问题是因为package.json文件里面确实没有

这里没有可能因为你的脚手架版本比较低,如果不想换,可以用 这里面有的
npm run dev去启动也是可以的
npm run serve和npm run dev区别:前者是vue-cli3.0版本,后者是vue-cli2.0版本
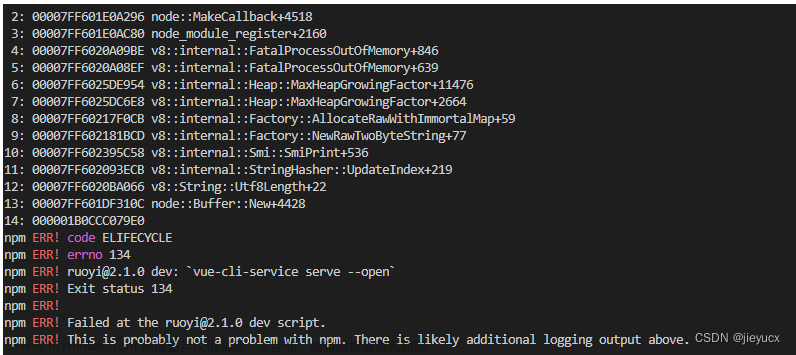
2.还有一种情况也会报同样的错误
就是你们看看你们是否在对应的文件夹下面启动的,比如这里举个例子

如果你按如下方式启动也会这样报错

这时候我们要切换下文件夹
 文章来源:https://www.toymoban.com/news/detail-834766.html
文章来源:https://www.toymoban.com/news/detail-834766.html
这样问题就解决啦!祝大家学习快乐~文章来源地址https://www.toymoban.com/news/detail-834766.html
到了这里,关于npm run serve启动报错npm ERR! Missing script: “serve“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;](https://imgs.yssmx.com/Uploads/2024/02/655112-1.png)