目录
1、登录流程
2、wx.login
3、auth.code2Session
🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。
🦅主页:@逐梦苍穹🍔所属专栏:前端
📕您的一键三连,是我创作的最大动力🌹
1、登录流程
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
微信小程序登录:小程序登录 | 微信开放文档
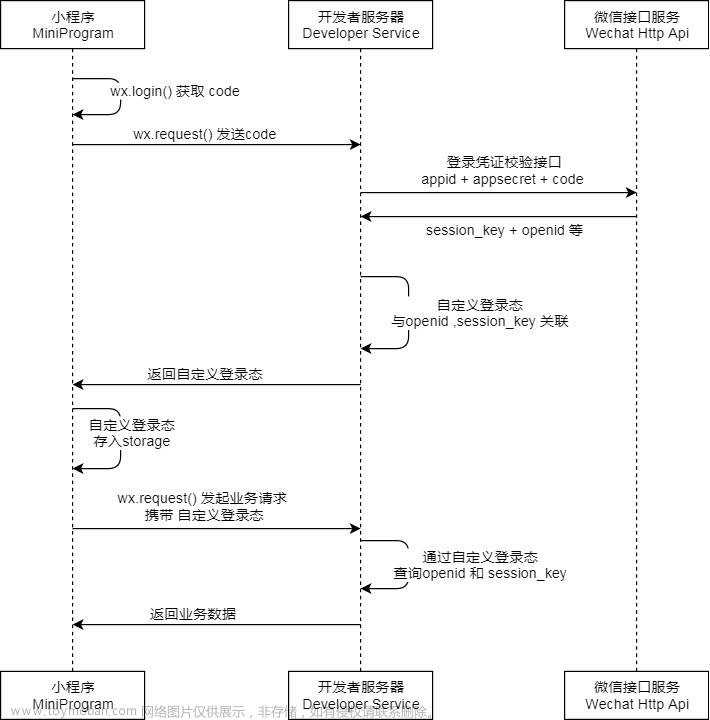
流程图:

步骤分析:
- 小程序端,调用wx.login()获取code,就是授权码。
- 小程序端,调用wx.request()发送请求并携带code,请求开发者服务器(自己编写的后端服务)。
- 开发者服务端,通过HttpClient向微信接口服务发送请求,并携带appId+appsecret+code三个参数。
- 开发者服务端,接收微信接口服务返回的数据,session_key+opendId等。opendId是微信用户的唯一标识。
- 开发者服务端,自定义登录态,生成令牌(token)和openid等数据返回给小程序端,方便后绪请求身份校验。
- 小程序端,收到自定义登录态,存储storage。
- 小程序端,后绪通过wx.request()发起业务请求时,携带token。
- 开发者服务端,收到请求后,通过携带的token,解析当前登录用户的id。
- 开发者服务端,身份校验通过后,继续相关的业务逻辑处理,最终返回业务数据。
说明:
- 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
2、wx.login
功能描述
调用接口获取登录凭证(code)。
通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台账号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台账号)及本次登录的会话密钥(session_key)等。
用户数据的加解密通讯需要依赖会话密钥完成。
代码示例:
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})3、auth.code2Session
接口应在服务器端调用,详细说明参见服务端API。
接口英文名:code2Session
功能描述:
登录凭证校验。通过 wx.login 接口获得临时登录凭证 code 后传到开发者服务器调用此接口完成登录流程。更多使用方法详见小程序登录。
调用方式-HTTPS 调用:
GET https://api.weixin.qq.com/sns/jscode2session
请求参数:
| 属性 |
类型 |
必填 |
说明 |
| appid |
string |
是 |
小程序 appId |
| secret |
string |
是 |
小程序 appSecret |
| js_code |
string |
是 |
登录时获取的 code,可通过wx.login 获取 |
| grant_type |
string |
是 |
授权类型,此处只需填写 authorization_code |
返回参数:
| 属性 |
类型 |
说明 |
| session_key |
string |
会话密钥 |
| unionid |
string |
用户在开放平台的唯一标识符,若当前小程序已绑定到微信开放平台账号下会返回,详见 UnionID 机制说明。 |
| errmsg |
string |
错误信息 |
| openid |
string |
用户唯一标识 |
| errcode |
int32 |
错误码 |
调用示例:
示例说明: HTTPS请求
请求数据示例:
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code返回数据示例:
{
"openid":"xxxxxx",
"session_key":"xxxxx",
"unionid":"xxxxx",
"errcode":0,
"errmsg":"xxxxx"
}错误码:
| 错误码 |
错误码取值 |
解决方案 |
| 40029 |
code 无效 |
js_code无效 |
| 45011 |
api minute-quota reach limit mustslower retry next minute |
API 调用太频繁,请稍候再试 |
| 40226 |
code blocked |
高风险等级用户,小程序登录拦截 。 风险等级详见用户安全解方案 |
| -1 |
system error文章来源:https://www.toymoban.com/news/detail-834792.html |
系统繁忙,此时请开发者稍候再试文章来源地址https://www.toymoban.com/news/detail-834792.html |
到了这里,关于微信小程序的微信登录流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!