小程序的双向数据绑定和Vue的双向数据绑定有一些不同之处。
-
实现方式:小程序的双向数据绑定采用的是数据劫持的方式,通过重写对象的get和set方法来监听数据的变化和更新视图。而Vue使用的是响应式数据的方式,通过使用Object.defineProperty()方法来劫持对象的属性。
-
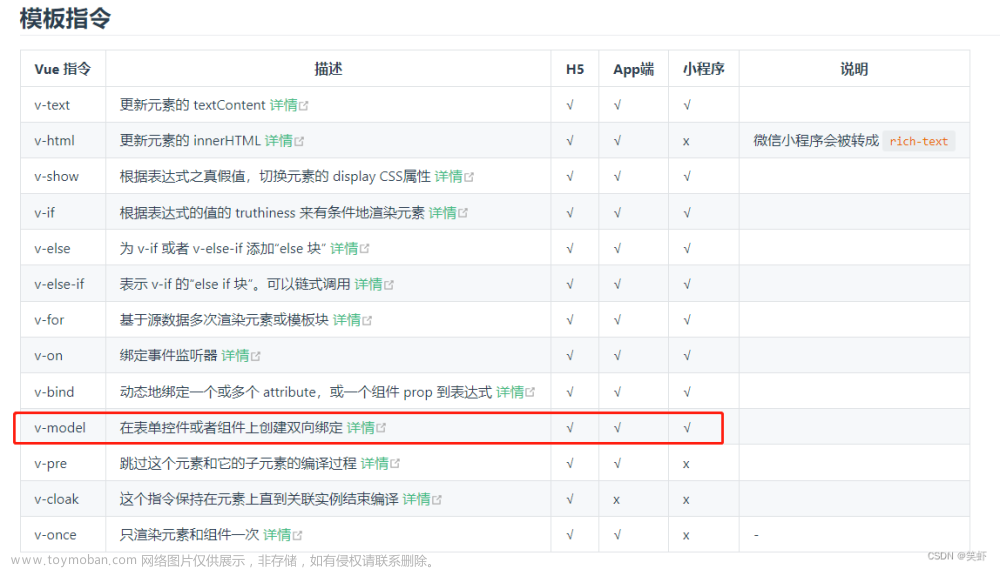
语法差异:小程序的双向数据绑定使用的是{{}}语法,将数据绑定到视图上;Vue使用的是v-model指令来实现双向数据绑定。
-
功能差异:Vue的双向数据绑定支持修饰符和表达式,可以对数据进行处理和计算;而小程序的双向数据绑定功能相对简单,不支持修饰符和表达式。
下拉刷新的方式代码示例:
在小程序中,可以使用下拉刷新功能来实现页面的刷新。下面是一个简单的代码示例:
- 在wxml模板文件中添加下拉刷新组件:
<!-- index.wxml -->
<scroll-view class="content" scroll-y="true" bindscrolltolower="loadMore" bindscrolltoupper="refresh">
<!-- 列表内容 -->
</scroll-view>
- 在js文件中添加下拉刷新的事件处理函数:
// index.js
Page({
// 下拉刷新
refresh: function() {
// 执行刷新操作
// 更新数据
// 更新视图
wx.stopPullDownRefresh(); // 停止下拉刷新动画
},
// 上拉加载更多
loadMore: function() {
// 执行加载更多操作
// 更新数据
// 更新视图
}
})
在上述代码中,通过scroll-view组件的bindscrolltoupper绑定了refresh事件,在滚动到顶部时触发下拉刷新操作。refresh事件处理函数中,可以执行刷新操作,更新数据和视图,并通过wx.stopPullDownRefresh()方法停止下拉刷新的动画。
同时,通过scroll-view组件的bindscrolltolower绑定了loadMore事件,在滚动到底部时触发加载更多操作。loadMore事件处理函数中,可以执行加载更多的操作,更新数据和视图。文章来源:https://www.toymoban.com/news/detail-834799.html
注意:在app.json文件中需要设置"enablePullDownRefresh": true,才能开启下拉刷新功能。文章来源地址https://www.toymoban.com/news/detail-834799.html
到了这里,关于微信小程序的双向数据绑定和vue的哪里不一样?下拉刷新的方式代码示例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!