vue3 + ts + ant-design-vue
引用ant-design-vue的组件时,默认是英文的。
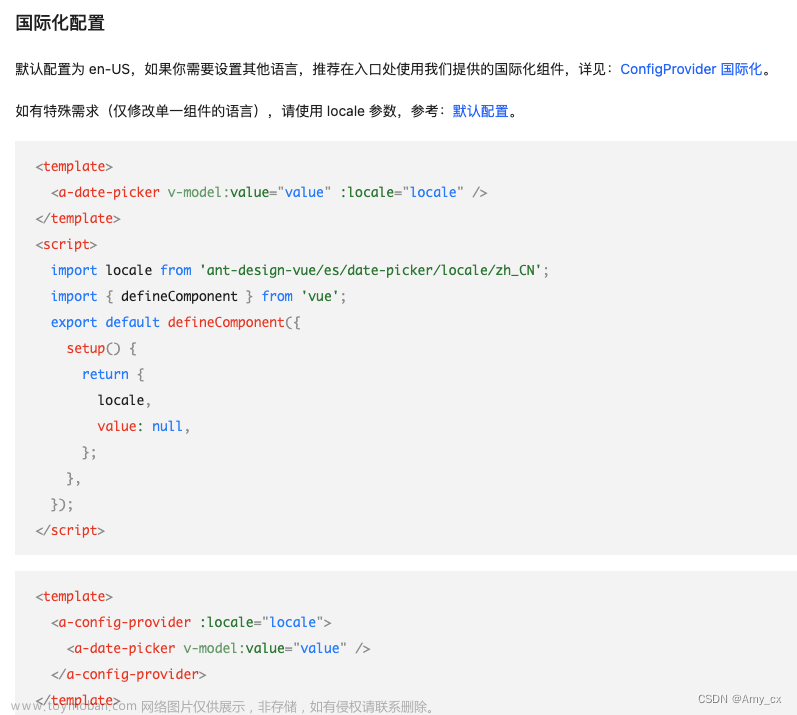
官网说明:https://www.antdv.com/components/date-picker-cn

我用的全局设置。在项目的App.vue文件里引入ant-design-vue自带的zh_CN,用a-config-provider 将RouterView包裹起来。但是我发现设置了全局,在使用日期选择框时还是英文,所以需要引入更多。
import zhCN from "ant-design-vue/es/locale/zh_CN";
import dayjs from "dayjs";
import "dayjs/locale/zh-cn";
dayjs.locale("zh-cn");
<a-config-provider :locale="zhCN">
//页面内容
</a-config-provider>

改前-英文:


改后-中文:文章来源:https://www.toymoban.com/news/detail-834971.html

 文章来源地址https://www.toymoban.com/news/detail-834971.html
文章来源地址https://www.toymoban.com/news/detail-834971.html
到了这里,关于国际化配置(ant-design-vue设置成中文)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!