博主主页:一点素材
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
系统介绍
本次将以宠物医院管理方面为切入点,论述了宠物医院管理的意义和内容,以此展开对宠物医院的开发与建设的详细分析。从数据挖掘的角度出发,了解信息管理系统的作用,对宠物医院的过程以及用处进行更深一步的研究,数据的处理效率,以及具体的应用方向。对于宠物医院微信小程序所带来的影响,将从传统管理方式进行对比分析,从硬件优化、软件开发,这几个方面来论述宠物医院微信小程序的优势所在,分析宠物医院管理在计算机时代发展的变化趋势。
系统主要技术
开发语言:Java
框架:SpringBoot
开发软件:eclipse/myeclipse/idea
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者系统展示
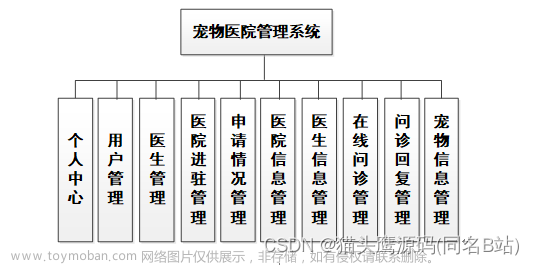
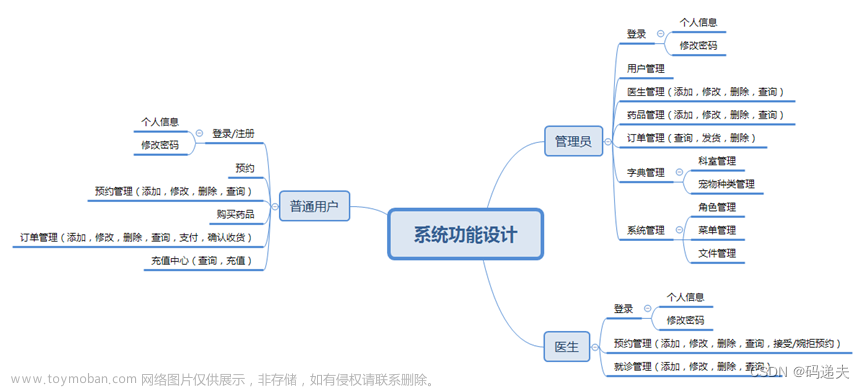
通过市场调研及咨询研究,可以按照用户的角色权限使不同用户角色看到不一样的信息界面。现根据需求阶段的分析,我们可以大致确定系统需要包含的功能如下图4-5所示:

5.1用户微信端功能模块
当游客打开微信小程序的网址后,首先看到的就是微信小程序首页界面。在这里,游客能够看到宠物医院微信小程序的低部导航条显示首页、宠物用品、服务信息、购物车、我的等,如图5-1所示。

图5-1微信小程序首页界面图
当用户进入微信小程序进行相关操作前必须先注册登录,在注册页面填写用户名、密码、确认密码、姓名、性别、头像、手机等信息,然后点击注册,如图5-2所示。

图5-2用户注册界面图
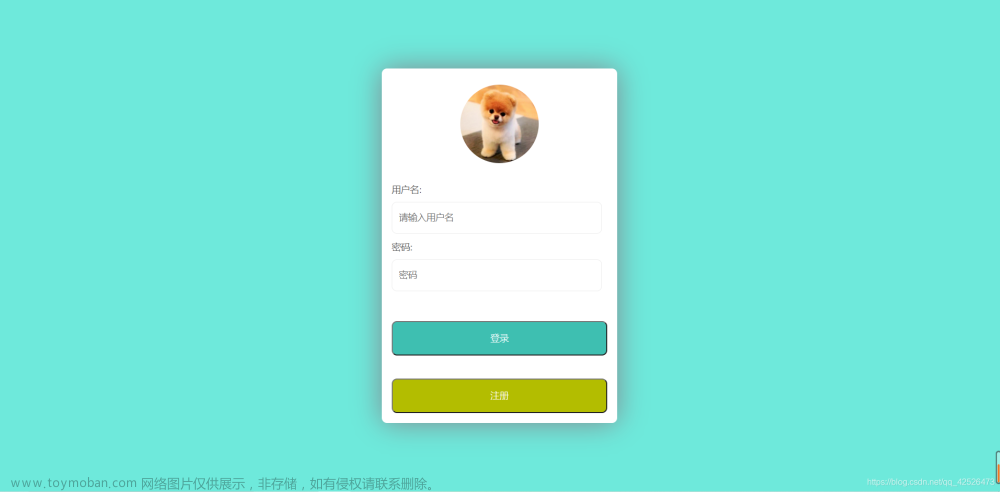
用户登录,用户在登录页面通过填写账号、密码,完成登录,如图5-3所示。

图5-3用户登录界面图
用户点击宠物用品,在宠物用品页面的搜索栏输入商品名称,进行搜索,然后可以查看商品名称、商品分类、商品图片、适用宠物、商品规格、商品品牌、价格等信息,如有需要可以进行添加到购物车立即购买、收藏或者评论等操作,如图5-4所示。

图5-4宠物用品界面图
购物车:用户将想要购买的商品加入购物车,加入购物车后可以增减数量、删除、点击购买,可一键清除失效商品,如图5-5所示。

图5-5购物车界面图
用户点击我的页面,在我的页面可以对服务预约、挂号信息、就诊记录、宠物资料、住院资料、我的收藏管理、用户充值、反馈中心、购物车、我的订单,进行详细操作,如图5-6所示。

图5-6我的界面图
5.2 服务端管理员功能模块
管理员登录,通过登录页面输入用户名、密码、角色,进行登录操作,如图5-7所示。

图5-7管理员登录界面图
管理员登录进入宠物医院微信小程序可以查看系统首页、个人中心、科室管理、用户管理、医生管理、坐诊信息管理、宠物用品管理、服务信息管理、服务预约管理、挂号信息管理、就诊记录管理、宠物资料管理、住院资料管理、系统管理、订单管理等信息,进行相应操作,如图5-8所示。

图5-8管理员功能界面图
管理员点击用户管理,在用户管理页面的输入用户名、姓名、性别、头像、手机等内容,进行查询、新增或者删除用户信息等操作,如图5-9所示。

图5-9用户管理界面图
管理员点击医生管理,在医生管理页面的输入医生工号、医生姓名、医生性别、医生照片、医生职称、联系电话等内容,进行查询、新增或者删除医生信息等操作,如图5-10所示。

图5-10医生管理界面图
管理员点击坐诊信息管理,在坐诊信息管理页面的输入医生工号、医生姓名、医生性别、医生照片、医生职称、科室、挂号金额、挂号数量、坐诊时间等内容,进行查询或者删除坐诊信息等操作,如图5-11所示。

图5-11坐诊信息管理界面图
管理员点击宠物用品管理,在宠物用品管理页面的对商品名称、商品分类、商品图片、适用宠物、商品规格、商品品牌、价格等内容,进行查询、新增或者删除宠物用品等操作,如图5-12所示。

图5-12宠物用品管理界面图
管理员点击服务信息管理,在服务信息管理页面的对服务名称、服务类型、服务图片、服务价格、服务内容等内容,进行查询、新增或者删除服务信息等操作,如图5-13所示。

图5-13服务信息管理界面图
5.3 服务端医生功能模块
医生登录,通过登录页面输入用户名、密码、角色,进行登录操作,如图5-14所示。

图5-14医生登录界面图
医生登录进入宠物医院微信小程序可以查看系统首页、个人中心、坐诊信息管理、挂号信息管理、就诊记录管理、宠物资料管理、住院资料管理等信息,进行相应操作,如图5-15所示。
 文章来源:https://www.toymoban.com/news/detail-835031.html
文章来源:https://www.toymoban.com/news/detail-835031.html
图5-15医生功能界面图文章来源地址https://www.toymoban.com/news/detail-835031.html
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}到了这里,关于基于微信小程序的宠物医院小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!