vue项目打包部署
1.购买服务器
可选阿里云/腾讯云/华为云 等等…
购买时选择镜像,我们这里以CentOS为例
2.配置服务器
2.1 安装FinalShell
需要本地使用一些软件来操作服务器,例如:FinalShell / Xshell …
我这里使用的是FinalShell,安装好以后,打开软件与建立链接,就可以用命令行来操作服务器了



最后确定,在finalShell建立连接后,我们就可以使用命令来操作服务器了(以下步骤都在finalShell里通过命令完成)
2.2 安装nginx
我们一般安装到/usr/local
(1) 进入local
cd /usr/local
(2) 执行下载命令
curl -O http://nginx.org/download/nginx-1.22.1.tar.gz
(3) 解压
tar -zxvf nginx-1.22.1.tar.gz
(4) 测试安装结果
nginx -version
会显示版本号.如果提示nginx:为找到命令,需要把nginx路径 配置到环境变量里面
打开编辑profile文件
vim /etc/profile
在末尾处添加
PATH=$PATH:/usr/local/nginx/sbin
保存退出(esc -> :wq -> 回车)
最后 重新加载环境
source /etc/profile
2.3 配置环境
(1) 官网下载的 nginx 源码进行编译,编译依赖 gcc 环境
yum install gcc-c++
(2)安装pcre pcre-devel
这是一个 Perl 库,包括 perl 兼容的正则表达式库。nginx 依赖 PCRE 库
yum install -y pcre pcre-devel
(3)安装zlib,
这适用于数据压缩的函式库,由 Jean-loup Gailly (负责 compression)和 Mark Adler (负责 decompression)开发。 nginx 依赖 zlib 库。
yum install -y zlib zlib-devel
(4) 安装OpenSSL
OpenSSL 是一个开放源代码的软件库包,应用程序可以使用这个包来进行安全通信,避免窃听,同时确认另一端连接者的身份。这 个包广泛被应用在互联网的网页服务器上。Nginx 也依赖 OpenSSL,需要在 Centos 安装此库。
yum install -y openssl openssl-devel
(5)配置nginx
我们进入安装的nginx目录,找到nginx.conf文件
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
主要配置几点:
- listen:监听的端口号,默认80就可以,有需要自己改动
- root : 我们浏览器访问ip根目录后,nginx自动将访问路径指向root配置的地址,我们先设置为/usr/share/nginx/html/dist,后面会有创建过程
- try_files $uri $uri/ /index.html : 因为vue是单页面,在我们路由配置为history的时候(地址栏不带#)在页面跳转后,刷新时会有404,配置这串代码就可解决
当我们配置文件有做修改的时候,要记得重启nginx
nginx -s reload
3.上传项目
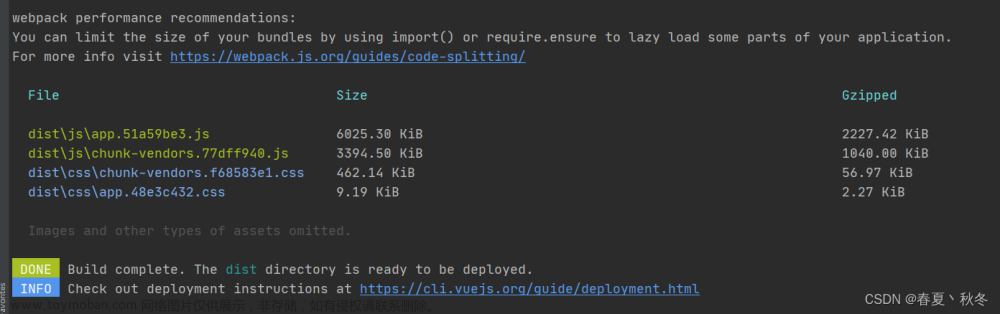
3.1 打包vue
npm run build
3.2上传包到服务器
(1)使用finalShell在服务器上创建好项目存放的路径
创建文件命令
mkdir 文件名
我这里放的是 /usr/share/nginx/html
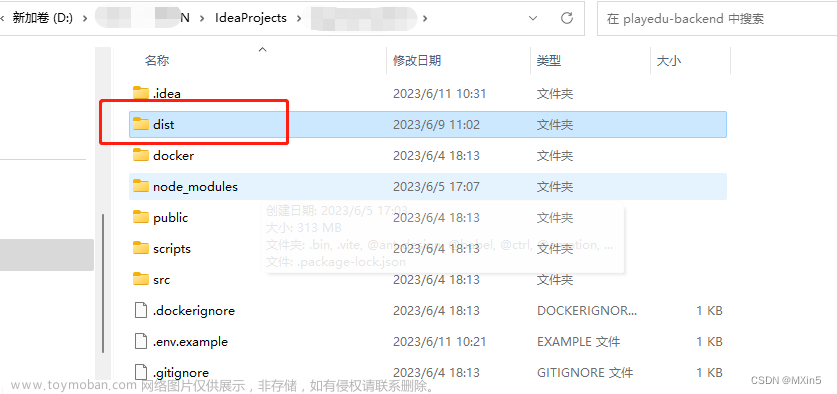
(2)上传
直接把本地打包好的vue项目拖拽到此目录下

(3)输入自己服务器的ip访问网站.完成
 文章来源:https://www.toymoban.com/news/detail-835041.html
文章来源:https://www.toymoban.com/news/detail-835041.html
以上部分资料来源网络,如有侵权,联系删除文章来源地址https://www.toymoban.com/news/detail-835041.html
到了这里,关于vue项目打包部署-手把手教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!