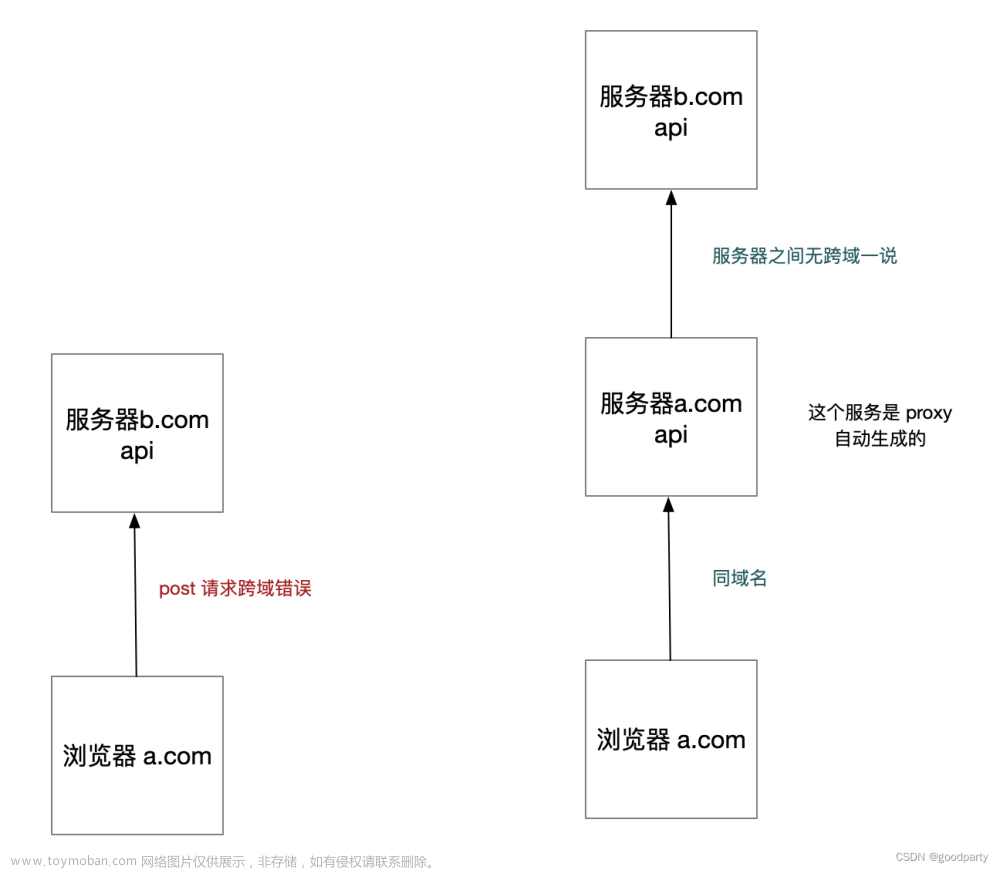
这里以axios发请求为例
axios.get("/abc/def");
axios.get("/abc/ghi");
axios.post("/abc/jkm");
//axios发送的请求是本地的服务器地址拼接上发送的请求,如 http://localhost:8080/abc/def
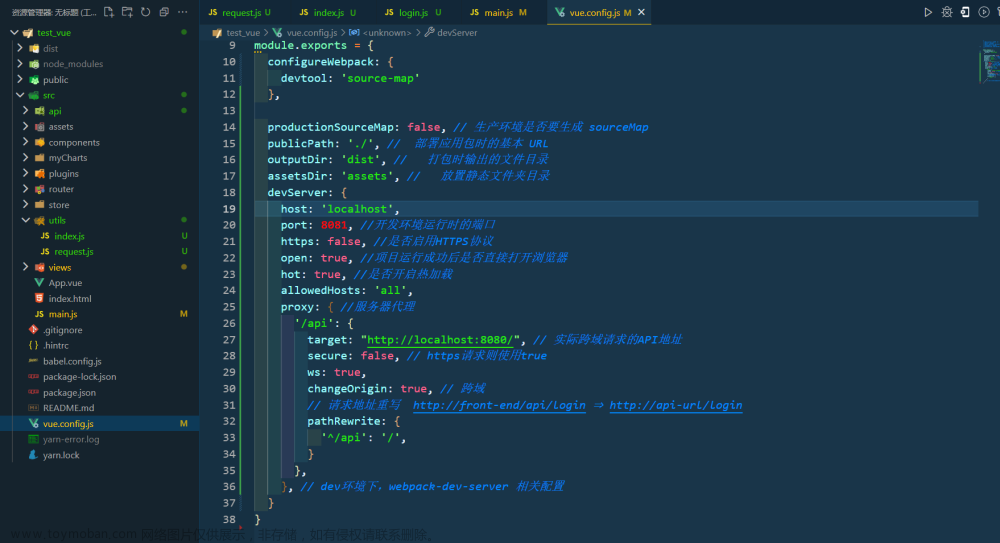
如果发送的请求都以 /abc 开头,那么我们就可以在proxy中进行服务器代理配置。
devServer: {
proxy: {
"/abc": {
target: "https://XX.XX.XX.XX:8081",
changeOrigin: true,
ws: true,
secure: false,
},
},
},
// "/abc":{} : 引号中代表监测的是以 /abc 开头的接口
// target : 代表监测到以 /abc 开头的接口后,把axios请求中前面的本地服务器地址改为后端接口地址,实际发送给后端的请求就是下方后一个请求:http://localhost:8080/abc/def -->http://XX.XX.XX.XX:8081/abc/def
// changeOrigin : 是否跨域
// ws : 如果要代理 websockets,配置这个参数
// secure : 如果是https接口,需要配置这个参数,注:代理https时参数值必须为false(如果是http接口,也可以不写这个参数)
// pathRewrite :替换请求中匹配的内容。在3的方法2中详细解释用法,上方未使用此参数
3.代理多个接口
axios.get("/zzz/one"); // http://localhost:8080/zzz/one
axios.get("/ccc/two"); // http://localhost:8080/ccc/two
方法1:监测多个接口,可以在proxy中写多个配置:(适用于target不同的代理,相同也可以用这个方法,就是会麻烦一点,对于相同的target方法2会比较方便)
devServer: {
proxy: {
"/zzz": {
target: "http://XX.XX.XX.XX:8082",
changeOrigin: true,
ws: true,
},
"/ccc": {
target: "http://XX.XX.XX.XX:8083",
changeOrigin: true,
ws: true,
},
},
},
// 那么实际发送给后端的请求就是:
// http://XX.XX.XX.XX:8082/zzz/one
// http://XX.XX.XX.XX:8083/ccc/two
方法2:使用axios进行前设置(适用于target相同的代理)
// 一般在全局设置里引入,例如main.js,方便第二行的配置被每一个axios请求识别
import axios from "axios";
// 只要发送axios请求,就在请求前加入/api的开头,例如 /zzz/one -> /api/zzz/one
axios.defaults.baseURL = "/api";
进行了上方的配置后,在本地发送的请求会变为
http://localhost:8080/api/zzz/one
http://localhost:8080/api/ccc/two
而后可以设置只监听 “/api” 的代理,不过要设置pathRewrite参数:文章来源:https://www.toymoban.com/news/detail-835143.html
devServer: {
proxy: {
"/api": {
target: "http://XX.XX.XX.XX:8084",
changeOrigin: true,
ws: true,
pathRewrite: { "^/api": "" },
},
},
},
// pathRewrite :检查代理的请求中是否有 /api ,有的话把 /api 替换为冒号后面的内容,案例为替换成空字符串,也就是删去 /api 。(^是正则表达式的内容,意思是限定开头)
如果不懂 我在下面举个列子把文章来源地址https://www.toymoban.com/news/detail-835143.html
http://localhost:8080/api/zzz/one
实际发送给后端的请求就是
http://XX.XX.XX.XX:8084/zzz/one
到了这里,关于vue.config.js中proxy配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!