OD(8)之Mermaid流程图(flowcharts)使用详解
Author: Once Day Date: 2024年2月20日
漫漫长路才刚刚开始…
全系列文章可参考专栏: Linux实践记录_Once_day的博客-CSDN博客
参考文章:
- 关于 Mermaid | Mermaid 中文网 (nodejs.cn)
- Mermaid | Diagramming and charting tool
- Mermaid 绘图语法介绍 - 飞书云文档 (larkoffice.com)
- Draw Diagrams With Markdown - Typora Support (typoraio.cn)
- Mermaid 使用教程:从入门到精通——流程图、时序图、甘特图、类图等图形绘制轻松搞定 - 知乎 (zhihu.com)
- 流程图语法 | Mermaid 中文网 (nodejs.cn)
1. Mermaid介绍
Mermaid 是一种轻量级的、基于文本的图表绘制语法和工具,它允许开发者和技术专业人员通过简单的文本描述来创建图表,这种方法避开了复杂的图形编辑器,让图表的创建和代码一样容易被版本控制系统管理。Mermaid 由 Knut Sveidqvist 于 2014 年创立,并迅速在技术社区中获得了广泛的认可,因为它解决了在文档中嵌入可维护图表的痛点问题。
Mermaid 支持多种图表类型,包括流程图(Flowchart)、序列图(Sequence Diagram)、甘特图(Gantt Diagram)、类图(Class Diagram)、状态图(State Diagram)等。这些图表广泛应用于软件设计、项目管理、系统建模等领域。例如,开发者可以使用流程图来描述一个算法的执行流程,或者用序列图来展示系统组件间的交互。
使用 Mermaid 的一个典型例子是,在 Markdown 文件中嵌入图表代码。由于 Markdown 本身支持文本格式,结合 Mermaid,用户可以在同一个文件中编写文档和绘制图表,非常适合编写技术文档和手册。此外,Mermaid 的图表代码简洁明了,易于理解和修改,这对于团队协作和文档维护来说是一个巨大的优势。
Mermaid 的另一个亮点是它可以集成到各种文档工具和平台,如 GitLab、GitHub、Confluence 等,这使得在这些平台上直接渲染 Mermaid 图表成为可能。此外,Mermaid 还提供了一个在线编辑器,用户可以在不安装任何工具的情况下快速创建和预览图表。
然而,Mermaid 并不是万能的。它虽然在简单性和易用性方面表现出色,但在复杂图表的定制性和美观性上可能无法与专业的图表绘制工具相媲美。例如,当图表元素特别多或者需要高度定制风格时,Mermaid 的限制可能就会显现出来。
总的来说,Mermaid 为那些希望以代码形式快速生成和维护图表的用户提供了一个非常实用的解决方案。它以其独特的方式降低了制图的门槛,使得不擅长图形设计的技术人员也能轻松创建出清晰的图表来支撑他们的工作。
Mermaid 的语法简单直观,对于熟悉 Markdown 的用户来说,学习成本较低。它支持多种图表类型,每种类型都有其特定的语法规则。例如,流程图(Flowchart)的基本语法如下:
Mermaid 的灵活性和易用性使其成为开发者和文档编写者的首选工具之一,特别是在需要频繁更新图表内容的场景中。
2. 流程图(Flowcharts)
2.1 介绍
流程图(Flowchart)是一种广泛使用的图表工具,用于描述各种过程或系统的运作流程。它通过一系列不同形状的图形和箭头来表示步骤、决策点及流向,这些图形按照特定的逻辑顺序连接起来,形成了流程的视觉表现。流程图起源于1920年代,是工业工程领域的产物,如今它已经成为一个跨学科的通用工具,被广泛应用于业务流程管理、程序设计、算法展示等多个领域。
流程图最基本的组成元素包括矩形(表示一个处理步骤),菱形(表示一个决策点),椭圆形(通常用于表示起始和结束点),以及箭头(表示流程的方向)。此外,还有一些其他的符号用于表示数据的输入输出、预定义的处理过程、并行操作等。流程图的语言和规则非常简单,使得它非常容易被人们理解和采用。
在软件开发领域,流程图特别有用,因为它可以帮助开发者在编写代码之前理清逻辑,确保算法的正确性。同时,它也是沟通和文档化复杂过程的有效工具。当一个过程需要多人协作或者向客户展示时,流程图可以提供一个清晰、易于理解的视图。
尽管流程图对于描述简单和中等复杂度的过程非常有效,但在面对非常复杂或者含有大量重复元素的系统时,流程图可能会变得难以管理和阅读。在这些情况下,可能需要辅以其他类型的图表或文档来降低复杂性。
现如今,很多软件和在线工具都支持流程图的绘制,如 Microsoft Visio、Lucidchart 和前文提到的 Mermaid。这些工具通过提供丰富的模板和图形元素,进一步简化了流程图的创建过程。尽管流程图的绘制已经变得越来越容易,但是创建一个既准确又有效的流程图仍然需要清晰的思路和对过程深刻的理解。
流程图由节点(几何形状)和边(箭头或线条)组成。Mermaid 代码定义了如何制作节点和边,并适应不同的箭头类型、多方向箭头以及任何与子图的链接。
2.2 带标题的单节点
下面是一个简单的带文本节点:
---
title: Flowcharts simple example
---
flowchart LR
id1["❤ Once day"]

使用 "❤"可以将 unicode 文本括起来,从而支持该编码格式:
-
---和title: Flowcharts simple example,这些行代表Markdown中的前言部分,用于为文档定义元数据。在这里设置了标题为"Node with text"。 -
flowchart LR— 这指明了要创建一个流程图,并且图的流向是从左到右(Left to Right)。 -
id1["❤ Once day"]— 这定义了流程图中的一个节点,节点的ID是id1。方括号中的文本"❤ Once day"是节点的显示内容,其中包括了文本和一个Unicode字符(心形符号)。
使用双引号和反引号可以将 Markdown 文本括起来。
flowchart LR
markdown["`This **is** _Markdown_`"]
newLines["`Line1
Line 2
Line 3`"]
markdown --> newLines
如果有一些破坏语法的特殊字符,可以放在引号内渲染,如果有一些字符需要进行转义,如下:
flowchart LR
A["A double quote:#quot;"] --> B["A dec char:#9829;"]
2.3 节点方向
| 缩写 | 描述 | 英文描述 |
|---|---|---|
| TB | 从上到下 | Top to bottom |
| TD | 自上而下/与自上而下相同 | Top-down/ same as top to bottom |
| BT | 从下到上 | Bottom to top |
| RL | 右到左 | Right to left |
| LR | 左到右 | Left to right |
使用示例:
flowchart TD
A[上面] --> B[下面]
2.4 节点形状
| 节点形状 | 示例代码 |
|---|---|
| 默认矩形节点 |
A--B/A[rectangle]
|
| 圆边矩形节点 | A(Node with round edges) |
| 体育场形状节点 | A([Stadium-shaped node]) |
| 子程序形状节点 | A[[Subroutine node]] |
| 圆柱形节点 | A[(Cylindrical node)] |
| 圆形节点 | A((Circle node)) |
| 不对称节点 | A>asymmetric shape] |
| 菱形节点 | A{Rhombus node} |
| 六边形节点 | A{{Hexagon node}} |
| 平行四边形 |
A[/Parallelogram/]/A[\Parallelogram alt\]
|
| 梯形 |
A[/Trapezoid\]/A[\Trapezoid alt/]
|
| 双圈节点 | A(((Double circle node))) |
使用示例:
flowchart LR
A[(Cylindrical node)] --> B([Stadium-shaped node]) --> C[[Subroutine node]]
D[rectangle] --> E(Node with round edges) --> F((Circle node))
H>asymmetric shape] --> I{Rhombus node} --> J{{Hexagon node}}
K[/Parallelogram/] --> L[\Parallelogram alt\] --> M(((Double circle node)))
T[/Trapezoid\] --> R[\Trapezoid alt/]

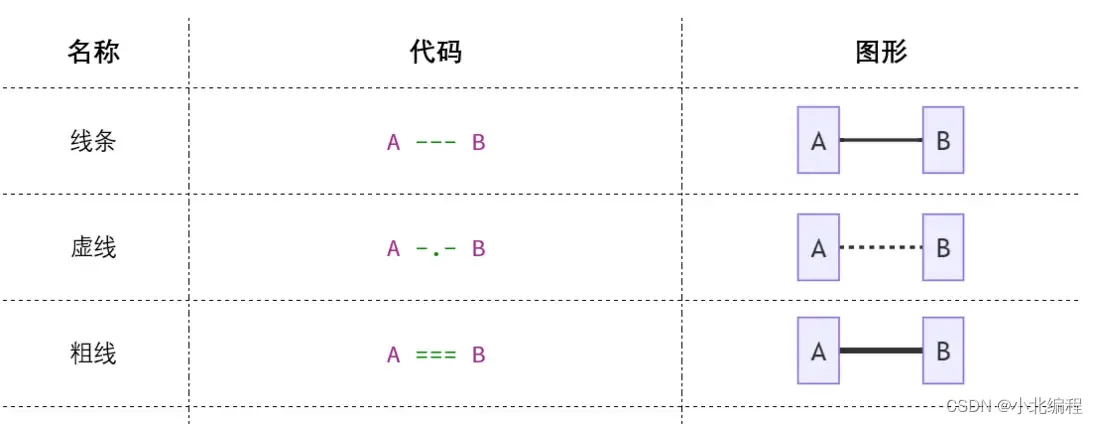
2.5 节点链接的形状
| 链接方式 | 描述 | 示例代码 |
|---|---|---|
| 带箭头的链接 | 带有箭头的直线链接 | A --> B |
| 打开的链接 | 没有箭头的直线链接 | A --- B |
| 链接上的文本 | 在链接上添加文本 | `A --> |
| 带有箭头和文本的链接 | 在带箭头的链接上添加文本 | `A --> |
| 虚线链接 | 虚线链接 | A -.-> B |
| 带文本的虚线链接 | 在虚线上添加文本 | A -. Text .-> B |
| 粗链接 | 加粗的链接 | A == B |
| 带文本的粗链接 | 在粗线上添加文本 | A == Text == B |
| 看不见的链接 | 不可见的链接 | A ~~~ B |
| 链接的链接 | 同一行多个链接 | A -- text --> B -- text2 --> C |
| 节点多个链接 | 同一个节点多个链接 |
a --> b & c--> d(a分别到b和c,再到d) |
| 新的箭头类型 | 新的箭头类型,如圆边和交叉边缘 |
A --o B 或 A --x B
|
| 多方向箭头 | 多方向箭头 |
A o--o B 或 A x--x D
|
| 最小链接长度 | 设置链接的最小长度(破折号越多越长) | A ------ B |
流程图中的每个节点最终根据其链接到的节点分配给渲染图中的一个等级,即垂直或水平级别(取决于流程图方向)。默认情况下,链接可以跨越任意数量的等级,但你可以通过在链接定义中添加额外的破折号来要求任何链接比其他链接更长。
下面是各种形状点链接加长的方式(对于点链接或粗链接,要添加的字符是等号或点):
| 长度 | 1 | 2 | 3 |
|---|---|---|---|
| 普通的 | --- |
---- |
----- |
| 正常带箭头 | --> |
---> |
----> |
| 厚的 | === |
==== |
===== |
| 粗带箭头 | ==> |
===> |
====> |
| 点状 | -.- |
-..- |
-...- |
| 带有箭头的虚线 | -.-> |
-..-> |
-...-> |
示例展示(在同一行中声明多个节点链接,这不是推荐做法,最好的方式是逐条写出,易于理解和阅读):
flowchart TB
A & B--> C & D
当链接标签写在链接中间时,必须在链接右侧添加额外的破折号来提高链接长度:
flowchart LR
A[Start] --> B{Is it?}
B -- Yes --> C[OK]
C --x D[Rethink]
D -.-> B
B == No ====> E[End]
2.6 子图(Subgraphs)
Mermaid的子图(Subgraphs)功能允许用户在流程图中创建一个独立的图表区域,这个区域可以包含自己的节点和链接,同时保持与主流程图的连接。以下是子图功能的详细描述:
-
子图定义:
子图可以通过subgraph关键字定义,后面跟着子图的标题和end内的节点定义。例如:flowchart LR subgraph "Title" A --> B end这将在流程图中创建一个名为“Title”的子图,包含节点A和B。
-
子图方向:
子图可以有自己的方向设置,如自上而下(TB)或自左到右(LR)。这可以通过在子图定义中添加方向声明来实现:flowchart LR subgraph "Title" direction RL A --> B end这将使得子图内的节点按照自上而下的方向排列。
-
子图ID:
子图可以被赋予一个ID,这在需要引用或操作特定子图时非常有用。例如:flowchart LR subgraph id1 [one] A --> B end这里,子图被赋予了ID“id1”。
-
子图内部链接:
在子图内部,可以定义节点之间的链接,就像在主流程图中一样。例如:flowchart LR subgraph "Title" A --> B A --> C end这将在子图中创建从A到B和从A到C的链接。
-
子图与外部链接:
子图的节点可以与外部节点链接,这允许在子图和主流程图之间建立连接。例如:flowchart LR subgraph "Title" A --> B end A --> D这里,子图中的节点A同时链接到子图内部的B和外部的D。
-
子图方向继承:
如果子图的节点链接到外部节点,子图将继承父图的方向。这意味着子图的方向声明将被忽略。例如:flowchart LR C ===> A subgraph "Title" direction TB A --> B end subgraph "Another Title" A --> D end在这个例子中,尽管“Title”子图有自己的方向声明,但由于A同时链接到外部的C和子图内部的D,所以子图将继承父图的方向。
子图功能为Mermaid流程图提供了额外的组织和结构化能力,使得复杂的流程可以被分解为更易于理解和管理的部分。
下面是一个复杂的实例用于展示子图嵌套的效果,如下:
flowchart LR
subgraph TOP
direction TB
subgraph B1
direction RL
i1 -->f1
end
subgraph B2
direction BT
i2 -->f2
end
end
A --> TOP --> B
B1 --> B2
2.7 JS动态事件支持
Mermaid 提供了一个功能,允许在流程图中创建可点击的节点,这些节点可以链接到其他页面或触发页面上的行为。通过在流程图的定义中添加点击事件,可以指定节点的点击行为。此外,Mermaid 还允许通过添加链接目标来指定链接是如何在浏览器中打开的。
以下是一个包含点击功能的 Mermaid 流程图的例子:
graph LR
A[开始] --> B[某步骤]
B --> C[另一步骤]
C --> D[结束]
click A href "http://example.com/#开始" _blank
click B href "http://example.com/#某步骤" _self
click C href "http://example.com/#另一步骤" _parent
click D href "http://example.com/#结束" _top
在这个例子中:
- 节点
A的点击会在新选项卡中打开链接http://example.com/#开始。 - 节点
B的点击会在当前选项卡中打开链接http://example.com/#某步骤。 - 节点
C的点击会在父框架中打开链接http://example.com/#另一步骤,如果适用的话。 - 节点
D的点击会在当前浏览器窗口的顶级框架中打开链接http://example.com/#结束。
链接目标可以是以下之一:
-
_blank: 在新窗口或标签页中打开链接。 -
_self: 在相同的框架或窗口中打开链接(默认行为)。 -
_parent: 在父框架中打开链接,如果当前框架嵌套在另一个框架中。 -
_top: 在整个浏览器窗口的顶部框架中打开链接,这将取消所有框架。
2.8 注释代码
在Mermaid中,注释以两个百分号 %% 开头。Mermaid将忽略从 %% 到行尾的所有内容。这用于对特定的行或者部分进行注释。例如:
%% 这是一个单行注释
graph LR
A[Square Rect] -- Link text --> B((Circle))
B --> C{Decision}
%% 这里的注释不会显示在图中
C -->|One| D[Result one]
C -->|Two| E[Result two]
在Mermaid中,注释不会出现在渲染的图表中,并且是不会被解析的,这使得它们非常适用于添加说明、描述意图或者暂时移除某些元素,而不用实际地从代码中删除它们。
2.9 自定义节点样式
Mermaid 流程图提供了自定义节点样式的功能,允许用户修改节点的外观以符合特定的需求或偏好。这些自定义样式可以直接在Mermaid图的定义中指定,或者通过引用CSS类来实现。
这里是一些自定义节点样式的方法:
(1) 可以直接在节点定义中应用样式。例如:
graph LR
style A fill:#f9f,stroke:#333,stroke-width:4px
A --> B
在上面的例子中,节点A的填充色被设置为浅紫色 #f9f,边框颜色为深色 #333,且边框宽度为 4px。
(2) 可以为节点定义CSS类,然后在流程图中引用这些类。例如:
graph LR
classDef someclass fill:#f9f,stroke:#333,stroke-width:4px;
class A someclass;
A --> B
在这个例子中,我们首先定义了一个类 someclass,该类包含了和之前例子中相同的样式定义。然后,我们通过 class A someclass; 将这个类应用到节点A上。
添加类的一种较短形式是使用 ::: 运算符将类名附加到节点,如下所示:
flowchart LR
A:::someclass --> B
classDef someclass fill:#f96
2.10 对fontawesome的支持
Mermaid 流程图支持集成 FontAwesome 图标,这使得你可以在节点内使用这些图标来丰富流程图的视觉表示。FontAwesome 是一套流行的图标库,包含了多种用于网页设计的矢量图标。
要在 Mermaid 流程图中使用 FontAwesome 图标,你需要使用 FontAwesome 的类名。在 Mermaid 图表中,这通常是通过文字标签来完成的。以下是一个基本的示例,展示了如何在 Mermaid 流程图中使用 FontAwesome 图标:
graph LR
A[fa:fa-check Square Rect] --> B(fa:fa-ban Circle)
B --> C{fa:fa-rocket Decision}
C -->|fa:fa-thumbs-up: One| D[fa:fa-battery-half Result one]
C -->|fa:fa-thumbs-down Two| E[fa:fa-battery-full Result two]
在这个例子中,每个节点的文本标签前缀为 fa:fa-,后面跟着 FontAwesome 的图标类名。例如,fa:fa-check 会显示一个勾选图标, fa:fa-rocket 会显示一个火箭图标等。
注意事项:文章来源:https://www.toymoban.com/news/detail-835254.html
- 需要确保在渲染 Mermaid 图表的环境中包含了 FontAwesome 库,否则图标将无法正确显示。
- 由于 Mermaid 和 FontAwesome 都可能更新其语法和可用图标,确保你查阅了正确版本的文档来获取最新的信息。
- 在某些环境中(如某些Markdown编辑器或特定的网页平台),直接嵌入 FontAwesome 图标可能不被支持。在这种情况下,可以尝试在本地环境或支持 FontAwesome 的在线 Mermaid 编辑器中预览和导出图表。
这个大概率不支持,如果是自行建站,可以尝试用用。文章来源地址https://www.toymoban.com/news/detail-835254.html
到了这里,关于OD(8)之Mermaid流程图(flowcharts)使用详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!