网页F12直接copy就不说了,讲讲其他的一些方法。
串联查找//示例HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<div id="A">
<div id="B">
<div>parent to child</div>
</div>
</div>
</body>
</html>先定位一个元素,再在其基础上定位一个元素。示例代码:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
import os
Chrome_driver = webdriver.Chrome()
Chrome_driver.maximize_window()
html_file = os.getcwd()+os.sep+"myhtml5_2.html"
Chrome_driver.get(html_file)
#以下为串联查找
mytext = Chrome_driver.find_element(By.ID,"B").find_element(By.TAG_NAME,"div").text
print(mytext)
Chrome_driver.quit()通过父元素定位子元素//示例代码:
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="B"]/div').text
print(mytext)
Chrome_driver.quit()Xpath轴:
具体使用方法示例为:child::div,即轴名称::标签名,,挑下图一些用实例进行分析

1.借用Xpath轴,通过父元素定位子元素child
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="B"]/child::div').text
print(mytext)
Chrome_driver.quit()
2.由子元素定位父元素myhtml5_3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Title</title>
</head>
<body>
<div id="A">
<!--子元素定位父元素-->
<div>
<div>child to parent
<div>
<div id="C"></div>
</div>
</div>
</div>
</div>
</body>
</html># 由子元素定位父元素
html_file = os.getcwd()+os.sep+"myhtml5_3.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="C"]/../..').text
print(mytext)
Chrome_driver.quit()Xpath轴:parent
html_file = os.getcwd()+os.sep+"myhtml5_3.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="C"]/parent::div/parent::div').text
print(mytext)
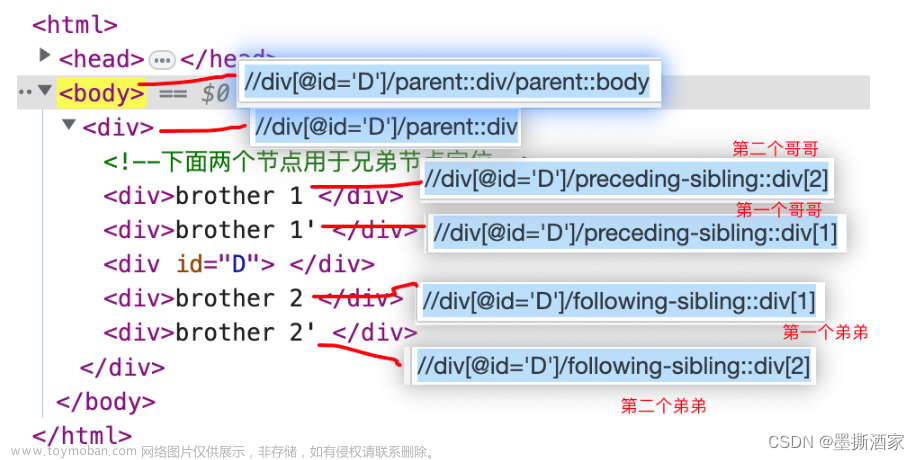
Chrome_driver.quit()3.通过兄弟元素定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Title</title>
</head>
<body>
<!--下面两个元素用于兄弟元素定位-->
<div>brother 1</div>
<div id="D"></div>
<div>brother 2</div>
</body>
</html>Xpath通过父元素定位brother 1
html_file = os.getcwd()+os.sep+"myhtml5_4.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="D"]/../div[1]').text
print(mytext)
Chrome_driver.quit()Xpath
串联查找//示例HTML:myhtml5_2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<div id="A">
<div id="B">
<div>parent to child</div>
</div>
</div>
</body>
</html>
先定位一个元素,再在其基础上定位一个元素。
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
import os
Chrome_driver = webdriver.Chrome()
Chrome_driver.maximize_window()
html_file = os.getcwd()+os.sep+"myhtml5_2.html"
Chrome_driver.get(html_file)
#以下为串联查找
mytext = Chrome_driver.find_element(By.ID,"B").find_element(By.TAG_NAME,"div").text
print(mytext)
Chrome_driver.quit()
通过父元素定位子元素//示例HTML:myhtml5_2.html
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="B"]/div').text
print(mytext)
Chrome_driver.quit()
Xpath轴:
具体使用方法示例为:child::div,即轴名称::标签名,,挑下图一些用实例进行分析
1.借用Xpath轴,通过父元素定位子元素 child
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="B"]/child::div').text
print(mytext)
Chrome_driver.quit()

2.由子元素定位父元素myhtml5_3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Title</title>
</head>
<body>
<div id="A">
<!--子元素定位父元素-->
<div>
<div>child to parent
<div>
<div id="C"></div>
</div>
</div>
</div>
</div>
</body>
</html>
Xpath:
# 由子元素定位父元素
html_file = os.getcwd()+os.sep+"myhtml5_3.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="C"]/../..').text
print(mytext)
Chrome_driver.quit()
Xpath轴:parent文章来源:https://www.toymoban.com/news/detail-835421.html
html_file = os.getcwd()+os.sep+"myhtml5_3.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="C"]/parent::div/parent::div').text
print(mytext)
Chrome_driver.quit()
3.通过兄弟元素定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Title</title>
</head>
<body>
<!--下面两个元素用于兄弟元素定位-->
<div>brother 1</div>
<div id="D"></div>
<div>brother 2</div>
</body>
</html>
Xpath通过父元素定位brother 1
html_file = os.getcwd()+os.sep+"myhtml5_4.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="D"]/../div[1]').text
print(mytext)
Chrome_driver.quit()
Xpath轴定位 preceding-sibling文章来源地址https://www.toymoban.com/news/detail-835421.html
html_file = os.getcwd()+os.sep+"myhtml5_4.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="D"]/preceding-sibling::div[1]').text
print(mytext)
Chrome_driver.quit()Xpath通过哥哥元素定位弟弟元素
html_file = os.getcwd()+os.sep+"myhtml5_4.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="D"]/../div[3]').text
print(mytext)
Chrome_driver.quit()Xpath轴 fllowing-sibling
html_file = os.getcwd()+os.sep+"myhtml5_4.html"
Chrome_driver.get(html_file)
mytext = Chrome_driver.find_element(By.XPATH,'//div[@id="D"]/following::div[1]').text
print(mytext)
Chrome_driver.quit()到了这里,关于简单的Xpath定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!