案例:
<view class="abc">
<view class="abc-item" v-for="(item,index) in 8" :key="index">
看我
</view>
</view>
<style lang="less">
.abc{
height: 100px;
display: flex;
flex-wrap: wrap;
overflow-y: scroll;
&-item{
padding: 0 20rpx;
margin-right: 10rpx;
}
}
</style>
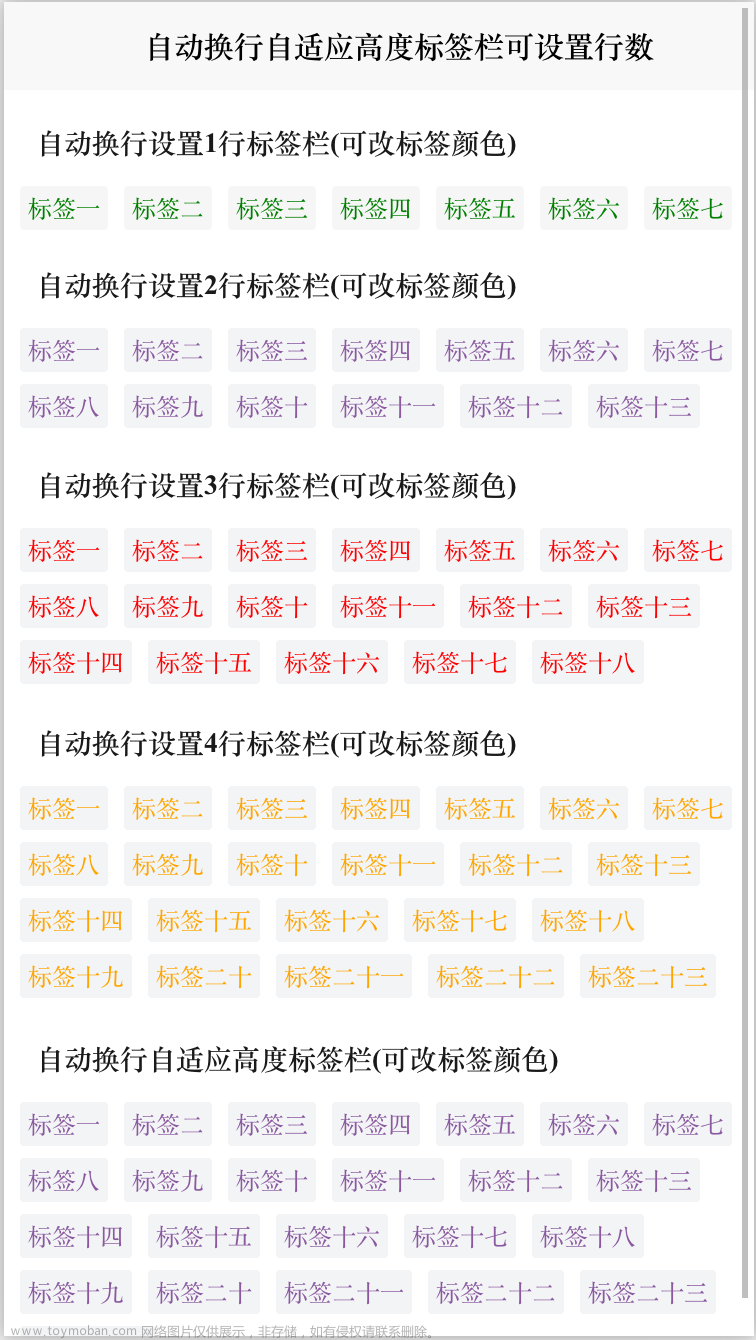
效果
当循环的item大于足够多的时候(垂直的高度大于父元素的高造成可以滑动的情况下)
情况就很正常。
但是要在item少的情况下也要是这样的效果。
这个时候就需要用到align-content: flex-start; 文章来源:https://www.toymoban.com/news/detail-835526.html
文章来源:https://www.toymoban.com/news/detail-835526.html
对于vue也是一样的解决办法。文章来源地址https://www.toymoban.com/news/detail-835526.html
到了这里,关于解决弹性布局父元素设置高自动换行,子元素均分高度问题(align-content: flex-start)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!