npm run dev和npm run serve两个命令的区别
前端开发过程中运行Vue项目的时候,有时候使用npm run serve命令可以启动项目,有时候却会报错;有时候使用npm run dev命令可以启动项目,有时候却也会报错。是什么原因造成这种情况呢,原因在于Vue脚手架版本的问题,也可以理解为执行配置的脚本问题,有的脚手架版本支持npm run serve命令启动项目,有的脚手架版本却支持npm run dev命令启动项目。文章来源:https://www.toymoban.com/news/detail-835961.html
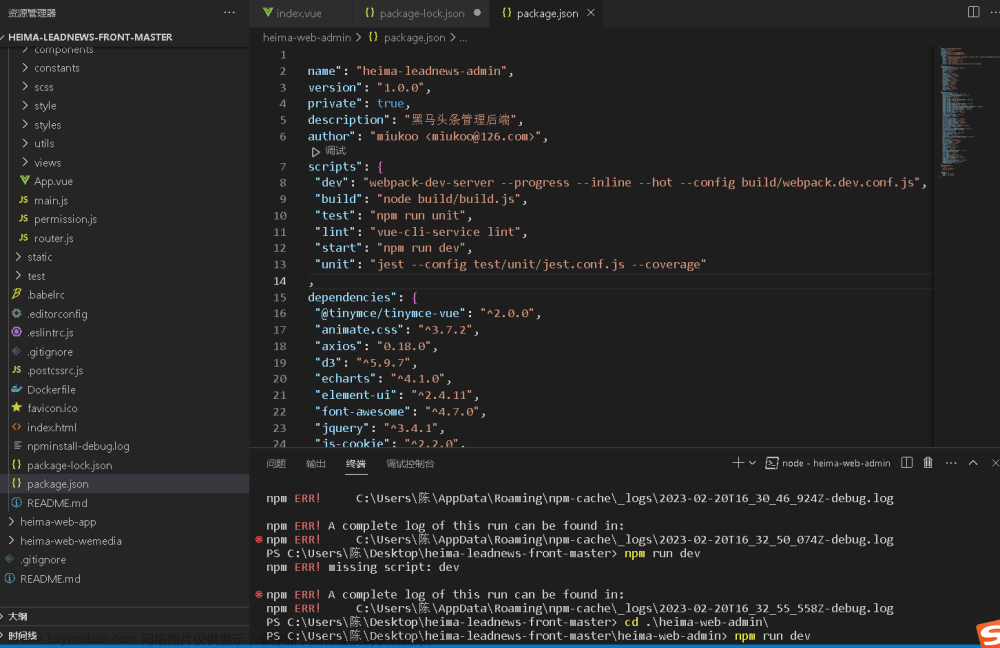
打开项目的package.json文件,找到该文件里面的scripts免由于脚手架版本不同造成的启动项目时候的报错问题
npm run serve
npm run dev
 文章来源地址https://www.toymoban.com/news/detail-835961.html
文章来源地址https://www.toymoban.com/news/detail-835961.html
到了这里,关于npm run dev和npm run serve两个命令的区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!