摘要
随着移动互联网技术的飞速发展和智能手机的普及,外卖订餐小程序已经成为餐饮服务行业的重要组成部分。基于SpringBoot框架和UniAPP平台开发的外卖订餐小程序系统设计,旨在提供一个轻量级、高效且用户友好的在线订餐解决方案。SpringBoot作为一个开源的Java-based微服务框架,为后端服务提供了快速开发的能力,简化了企业级应用的构建过程。而UniAPP则是一个使用Vue.js开发跨平台应用的前端框架,它允许开发者通过编写一次代码,发布到iOS、Android、Web以及各种小程序等多个平台。
本系统设计注重于架构的高可用性、扩展性和安全性,以支持不断变化的市场需求和保障用户数据安全。在技术栈的选择上,结合SpringBoot的强大生态和UniAPP的跨平台优势,可以加速开发流程,降低维护成本,并提高最终产品的市场适应性。整个系统的设计考虑了模块化和服务化的原则,便于未来功能的迭代与拓展,同时确保用户体验的连贯性和系统的响应速度。通过这种设计,外卖订餐小程序能够在竞争激烈的市场中保持竞争力,满足消费者对便捷餐饮服务的需求。


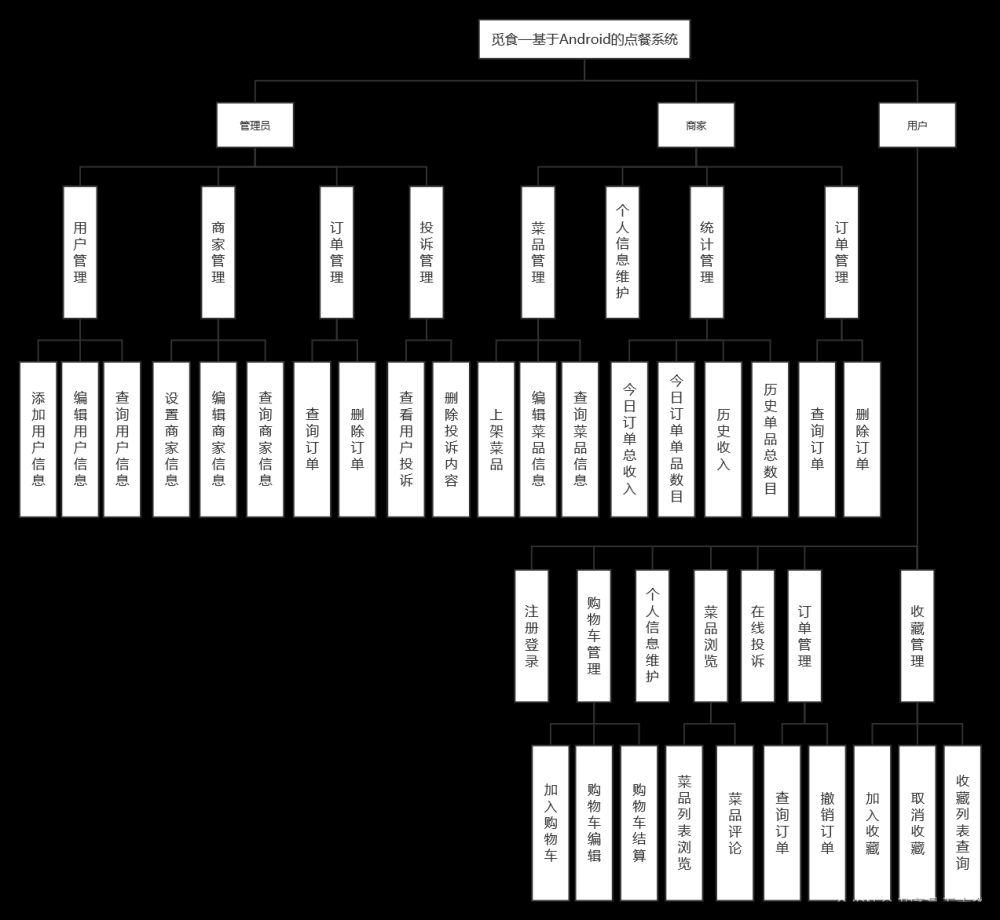
整个项目实现的功能
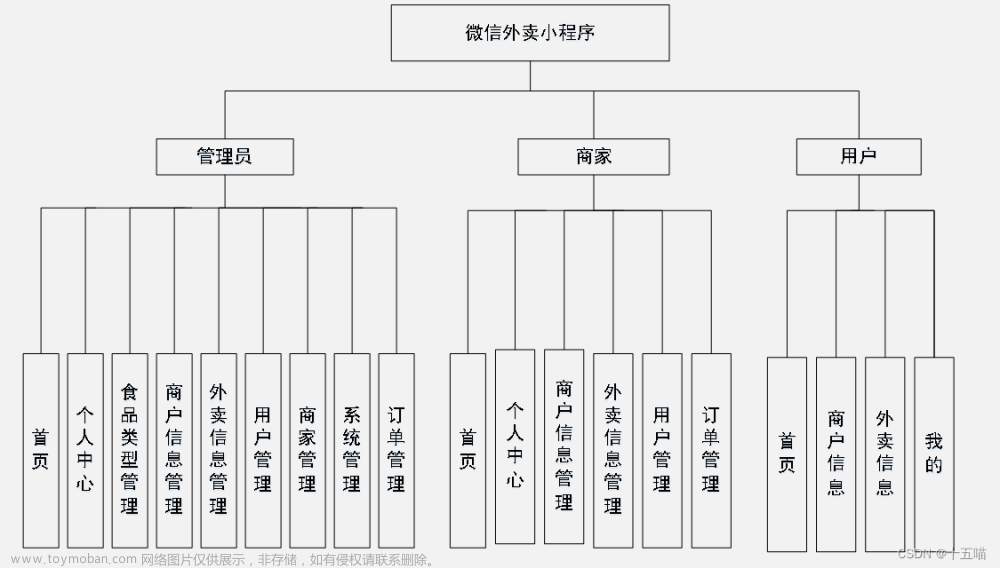
三种角色,分别是管理员、商家、买家,均是小程序。使用微信授权登录。
普通用户: 1.浏览商品信息、查看分类 2.浏览推荐商品信息(根据销量推荐) 3.添加购物车和结算订单 4.查看个人订单详情,对订单进行评价 5.申请成为商家 6.修改收货地址等功能;
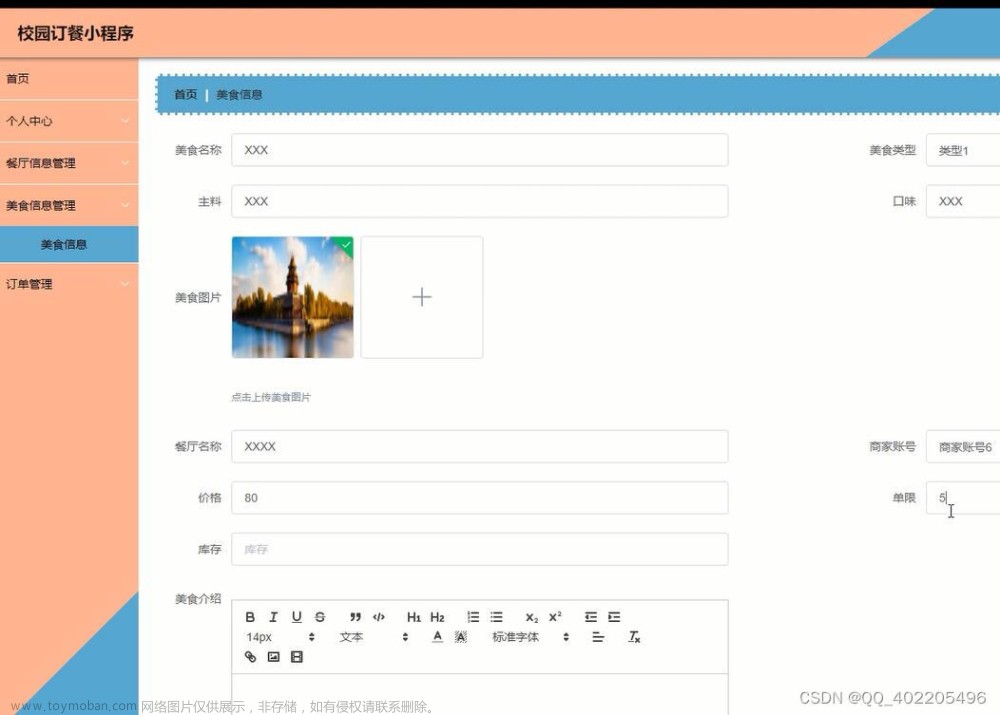
商家: 1.管理所有商品信息,可以上传商品 2.管理所有订单信息,进行发货等;
管理员: 管理商品分类、审核商品等。


使用的技术
使用的框架:后端SpringBoot框架,java语言。前端UniApp框架,Vue.js语法。
使用的数据库:MySql5.7或8

 文章来源:https://www.toymoban.com/news/detail-836082.html
文章来源:https://www.toymoban.com/news/detail-836082.html
部分代码展示
<template>
<view class="content">
<view class="navbar">
<view
v-for="(item, index) in navList" :key="index"
class="nav-item"
:class="{current: tabCurrentIndex === index}"
@click="tabClick(index)"
>
{{item.text}}
</view>
</view>
<swiper :current="tabCurrentIndex" class="swiper-box" duration="300" @change="changeTab">
<swiper-item class="tab-content" v-for="(tabItem,tabIndex) in navList" :key="tabIndex">
<scroll-view
class="list-scroll-content"
scroll-y
@scrolltolower="loadData"
>
<!-- 空白页 -->
<empty v-if=" tabItem.orderList.length === 0"></empty>
<!-- 订单列表 -->
<view
v-for="(item,index) in tabItem.orderList" :key="index"
class="order-item"
>
<view class="i-top b-b">
<text class="time">{{item.createTime}}</text>
<text class="state" :style="{color: item.stateTipColor}">{{getStat(item.stat)}}</text>
<text
v-if="item.state===9"
class="del-btn yticon icon-iconfontshanchu1"
@click="deleteOrder(index)"
></text>
</view>
<scroll-view v-if="item.goods.length > 1" class="goods-box" scroll-x>
<view
v-for="(goodsItem, goodsIndex) in item.goods" :key="goodsIndex"
class="goods-item"
>
<image class="goods-img" :src="picUrl + goodsItem.pic1" mode="aspectFill"></image>
</view>
</scroll-view>
<view
v-if="item.goods.length === 1"
class="goods-box-single"
v-for="(goodsItem, goodsIndex) in item.goods" :key="goodsIndex"
>
<image class="goods-img" :src="picUrl + goodsItem.pic1" mode="aspectFill"></image>
<view class="right">
<text class="title clamp">{{goodsItem.title}}</text>
<text class="attr-box">{{goodsItem.name}} x {{goodsItem.num}}</text>
<text class="price">{{goodsItem.price}}</text>
</view>
</view>
<view class="price-box">
共
<text class="num">{{item.goods.length}}</text>
件商品 实付款
<text class="price">{{item.priceAll}}</text>
</view>
<view class="action-box b-t" v-if="item.stat == 3">
<!-- <button class="action-btn" @click="cancelOrder(item)">取消订单</button> -->
<button class="action-btn recom" @click="getComment(item)">立即评价</button>
</view>
<view class="action-box b-t" v-if="item.stat == 2&&user.uid == item.userFk">
<button class="action-btn recom" @click="changeOrder(item.id,3)">收货</button>
</view>
<view class="action-box b-t" v-if="item.stat == 1&&user.type == 2">
<button class="action-btn recom" @click="changeOrder(item.id,2)">发货</button>
</view>
<view class="action-box b-t" v-if="item.stat == 4">
<text class="u-tips-color">已完成</text>
</view>
</view>
<uni-load-more :status="tabItem.loadingType"></uni-load-more>
</scroll-view>
</swiper-item>
</swiper>
<u-modal v-model="show" title="评论" @confirm="commentSub">
<view class="slot-content">
<view class="u-flex u-p-20 u-border-bottom" v-if="selItem.length > 0" v-for="(item ,index) in selItem">
<image style="width: 100rpx;height:100rpx;" :src="picUrl+item.pic1"></image>
<u-input class="u-m-20 u-m-l-30" type="text" placeholder="请输入评论" v-model="item.memo" placeholderStyle="textAlign:center"/>
</view>
</view>
</u-modal>
</view>
</template> 演示视频
基于JAVA,Vue,UniAPP外卖订餐点餐小程序系统设计文章来源地址https://www.toymoban.com/news/detail-836082.html
到了这里,关于基于JAVA,SpringBoot,Vue,UniAPP外卖订餐点餐小程序设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!