日常开发,时不时会遇到需要判定2个数组是否相等的情况,需要实现考虑的场景有:
- 先判断长度,长度不等必然不等
- 元素位置
- 其他情况考虑
-
'1'和1(Object的key是字符串, Map的key没有限制) NaN-
null和undefined
-
1、通过数组自带方法比较
// 方式1
function isArrEqual1(arr1, arr2) {
if (arr1.length !== arr2.length) {
return false;
}
return arr1.every((v, i) => v === arr2[i]);
// return !arr1.some((v, i) => v !== arr2[i]);
// return arr1.filter((v, i) => v !== arr2[i]).length === 0;
// return arr1.findIndex((v, i) => v !== arr2[i]) === -1;
}
// 测试
const arr1 = [-2, "-1", 0, 0.1, 1, "2", "a", "", undefined, null],
arr2 = [-2, "-1", 0, 0.1, 1, "2", "a", "", undefined, null];
isArrEqual1(arr1, arr2); // true
数组自带的方法,比较适合的有:every、some、filter、findIndex。
这种方式严格限制了数组元素长度、类型、位置必须一致。
注意包含NaN也无法比较!NaN是JS中唯一一个与自身不相等的存在!判断NaN是否属于同一个值得用Object.is(),如:Object.is(NaN, NaN); // true
2、通过循环判断
// 方式2
function isArrEqual2(arr1, arr2) {
if (arr1.length !== arr2.length) {
return false;
}
for (let i = 0; i < arr1.length; i++) {
if (arr1[i] !== arr2[i]) {
return false;
}
}
return true;
}
这种判定方法限制及说明同上述方法1。
3、toString()
// 方式3
function isArrEqual3(arr1, arr2) {
if (arr1.length !== arr2.length) {
return false;
}
return arr1.toString() === arr2.toString();
}
// 测试
isArrEqual3(arr1, arr2); // true
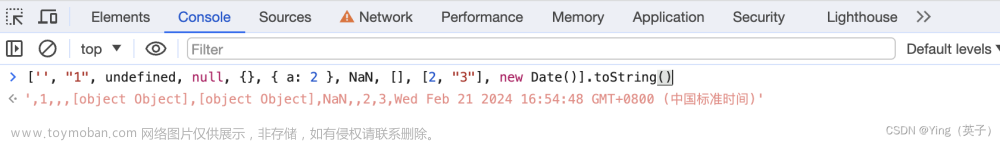
const arr3 = ['', 1, null, undefined, {}, { a: 1 }, NaN, [], [2, 3], new Date()],
arr4 = ['', "1", undefined, null, {}, { a: 2 }, NaN, [], [2, "3"], new Date()];
isArrEqual3(arr3, arr4); // true
toString 方法是Object类型对象的实例方法,作用是返回一个对象的字符串形式。
这种方式限制了数组长度和元素位置,但是会发现有些元素类型没有严格限制,这是由于js本身进行的数据隐式转换!
在控制台查看通过toString转化后的数组,得到的结果如下:
此外,对数组、空数组、对象、空对象等引用类型,由于toString转换结果都是[object Object],所以在比较的时候都会判定为相等!
还有,需要注意:
null == undefined // true
null === undefined // false
4、join()
// 方式4
function isArrEqual4(arr1, arr2) {
if (arr1.length !== arr2.length) {
return false;
}
return arr1.join() === arr2.join();
}
join 方法是数组的一个实例方法,如果join这个方法如果不传如分割符,其实作用几乎和toString一样,所以实现效果和限制同toString。
5、JSON.stringify()
// 方式5 [推荐]
function isArrEqual5(arr1, arr2) {
if (arr1.length !== arr2.length) {
return false;
}
return JSON.stringify(arr1) === JSON.stringify(arr2);
}
// 测试
isArrEqual5(arr1, arr2); // true
isArrEqual5(arr3, arr4); // false
const arr5 = [undefined, null, "", {}, { a: 1 }, NaN, [], [2, 3], new Date()],
arr6 = [undefined, null, "", {}, { a: 1 }, NaN, [], [2, 3], new Date()];
isArrEqual5(arr5, arr6); // true
JSON.stringify 用于将一个对象或值转换成JSON字符串,转换后结果会带双引号。 文章来源:https://www.toymoban.com/news/detail-836204.html
文章来源:https://www.toymoban.com/news/detail-836204.html
从测试结果可以看到,这个比较方式也严格的限制了数组长度、元素位置和元素类型,在日常中比较推荐此种方案~文章来源地址https://www.toymoban.com/news/detail-836204.html
到了这里,关于Js如何判断两个数组是否相等?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






