
在当今数字化时代,网站已经成为了人们获取信息、进行交流和进行业务活动的重要渠道。然而,除了内容和功能之外,网站的色彩搭配也是一个至关重要的因素。正确的色彩搭配可以为网站带来视觉吸引力,增强用户体验,并传达出特定的情感和品牌形象。本文将介绍网站色彩搭配的重要性,探讨如何选择合适的色彩方案,并提供一些实用的色彩搭配技巧。
色彩卡 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
https://amd794.com/colorcard文章来源:https://www.toymoban.com/news/detail-836223.html
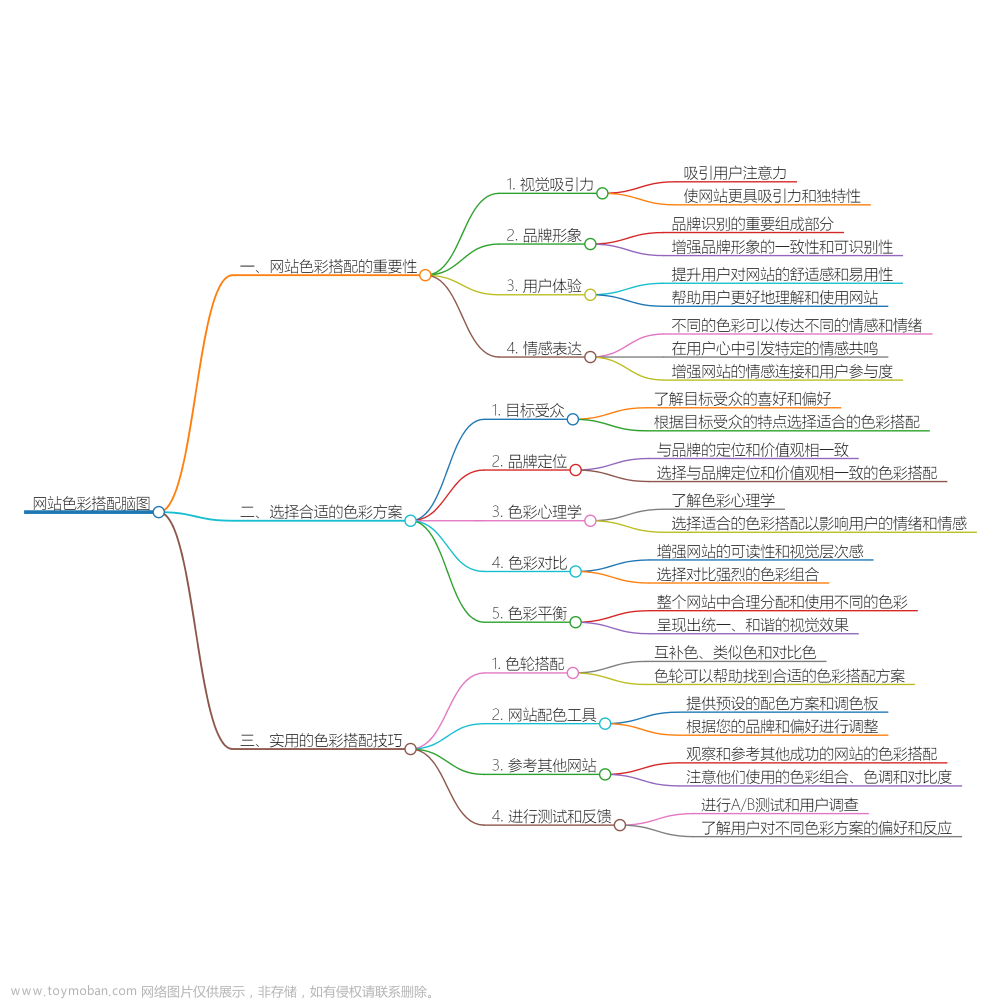
一、网站色彩搭配的重要性
- 视觉吸引力:色彩是人类感知世界的重要因素之一。正确的色彩搭配可以吸引用户的注意力,使网站更具吸引力和独特性。
- 品牌形象:色彩是品牌识别的重要组成部分。通过选择与品牌价值观和个性相符的色彩搭配,可以增强品牌形象的一致性和可识别性。
- 用户体验:色彩对用户体验有着直接影响。合适的色彩搭配可以提升用户对网站的舒适感和易用性,帮助用户更好地理解和使用网站。
- 情感表达:不同的色彩可以传达不同的情感和情绪。通过选择适当的色彩搭配,可以在用户心中引发特定的情感共鸣,增强网站的情感连接和用户参与度。
二、选择合适的色彩方案 选择合适的色彩方案是网站设计中至关重要的一步。以下是一些考虑因素和实用技巧:
- 目标受众:了解目标受众的喜好和偏好是选择色彩方案的重要依据。不同年龄、性别、文化背景和行业的受众对色彩有不同的偏好,因此需要根据目标受众的特点来选择适合的色彩搭配。
- 品牌定位:色彩应该与品牌的定位和价值观相一致。例如,温暖的色调可能适合传达温馨、友好的品牌形象,而冷色调可能更适合传达专业、科技的品牌形象。
- 色彩心理学:色彩对人的情绪和情感有着直接的影响。了解色彩心理学可以帮助选择适合的色彩搭配。例如,红色可以传达激情和紧迫感,蓝色可以传达冷静和可信赖感。
- 色彩对比:色彩对比可以增强网站的可读性和视觉层次感。选择明亮与暗淡、冷色与暖色、对比强烈的色彩组合,可以使关键信息更加突出和易于辨识。
- 色彩平衡:色彩平衡是指在整个网站中合理分配和使用不同的色彩。选择主色调、辅助色调和中性色调的搭配,使整个网站呈现出统一、和谐的视觉效果。
三、实用的色彩搭配技巧 以下是一些实用的色彩搭配技巧,可以帮助您选择和应用合适的色彩方案:
- 色轮搭配:使用色轮可以帮助您找到互补色、类似色和对比色。互补色是色轮上相对的两种颜色,可以产生强烈的对比效果。类似色是色轮上相邻的颜色,可以产生和谐的搭配效果。
- 网站配色工具:利用在线的网站配色工具可以帮助您快速找到适合的色彩搭配方案。这些工具通常提供预设的配色方案和调色板,可以根据您的品牌和偏好进行调整。
- 参考其他网站:观察和参考其他成功的网站的色彩搭配也是一个好的方法。注意他们使用的色彩组合、色调和对比度,以及与品牌形象的一致性。
- 进行测试和反馈:在选择和应用色彩方案之前,进行测试和收集用户反馈是很重要的。通过A/B测试和用户调查,了解用户对不同色彩方案的偏好和反应,以便进行优化和调整。
结论:
网站色彩搭配是网站设计中不可忽视的重要因素。正确的色彩搭配可以为网站带来视觉吸引力,增强用户体验,并传达出特定的情感和品牌形象。选择合适的色彩方案需要考虑目标受众、品牌定位、色彩心理学、色彩对比和色彩平衡等因素。通过使用实用的色彩搭配技巧,可以帮助您选择和应用合适的色彩方案,打造出独特、吸引人的网站设计。记住,色彩是一种强大的视觉语言,善于运用色彩将为您的网站带来巨大的回报。文章来源地址https://www.toymoban.com/news/detail-836223.html
到了这里,关于色彩搭配:打造视觉吸引力与用户体验的关键的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!