目录
一、基础元素定位
二、cssSelector元素定位——通过元素属性定位
三、xpath元素定位——通过路径
1 、xpath绝对定位 (用的不多)
缺点:一旦页面结构发生变化(比如重新设计时,路径少两节),该路径也随之失效,必须重新写
2、 xpath相对定位
2.1 路径解释:
2.2 定位方式:
contains(@属性,'值')方法,定位某个属性包含值
text()方法 ,不是属性,所以不用@,获取任意标签的文本内容,可以和contains一起使用
2.3 xpath轴定位
四、关于xpath和css定位区别
五、其他:
如果定位不出来,可以直接右键复制copyxpath
有时候同一个系统不同的账号进去,元素的排版顺序也会不一样
一、基础元素定位
1、id根据元素的id属性来定位元素 前端规范的话id是唯一的,但是如果不唯一,html也不会报错
2、name 根据元素的name属性来定位元素 name在html中不是唯一的
3、tagName 根据元素的标签名来定位元素
4、className 根据元素的class属性来定位元素
5、linkText 根据超链接的完整文本值来定位元素 一般是a标签
6、partialLinkText 根据超链接的部分文本值来定位元素 模糊
二、cssSelector元素定位——通过元素属性定位
优势是可以复合使用 适用于复杂的场景
-
根据tagName——By.cssSelector(“tagName”)
-
根据ID——By.cssSelector("#id值")/(“标签名#id”)
-
根据className(样式名),.class形式 前端定位时比较常见
-
比如:class="admin_login_btn denglu"
By.cssSelector(".admin_login_btn.denglu")
-
-
根据元素属性,属性名=属性值 css 多个属性,用多个[]连接
-
单属性 By.cssSelector("标签名[属性名='属性值']");
-
多属性 By.cssSelector标签名[属性1='属性值'][属性2='属性值');
-
三、xpath元素定位——通过路径
xpath其实就是一个path(路径),一个描述页面元素位置信息的路径,相当于元素的坐标
xpath基于XML文档树状结构,是XML路径语言,用来查询xml文档中的节点
既可以用于XML,也可以用于HTML
1 、xpath绝对定位 (用的不多)
从根开始找---(根目录) 从最开始的元素(html)找当前元素的路径
绝对路径以单/号表示,而且是让解析引擎从文档的根节点开始解析,也就是html这个节点下开始解析
缺点:一旦页面结构发生变化(比如重新设计时,路径少两节),该路径也随之失效,必须重新写
2、 xpath相对定位
相对路径则以//表示,表示让xpath引擎从文档的任意符合的元素节点开始进行解析
相对定位优点:灵活,方便,耦合性低
举例:某界面html
<input type="text" placeholder="账号" name="admin_name" value="">用以下两种方式均可以定位:
- //*[@name='admin_name']
- //input[@name='admin_name']
2.1 路径解释:
-
// 匹配指定节点,不考虑它们位置(/则表示绝对路径,从根下开始)
-
* 通配符,匹配任意元素标签名。
-
@选取属性
-
[] 属性判断条件表达式
2.2 定位方式:
1、通过元素名定位
2、通过元素名+索引定位
form/div[1]/input 获取手机号输入框3、使用元素名+属性
*[@name='phone'] 获取手机号输入框4、使用元素(html元素-->标签)名+包含部分属性值
contains(@属性,'值')方法,定位某个属性包含值
5、使用 元素名+元素的文本内容
text()方法 ,不是属性,所以不用@,获取任意标签的文本内容,可以和contains一起使用
*[text()='免费注册'] 获取免费注册超链接,注意空格
a[contains(text(),'登录')]6、多属性 直接用[]拼接或者用and or
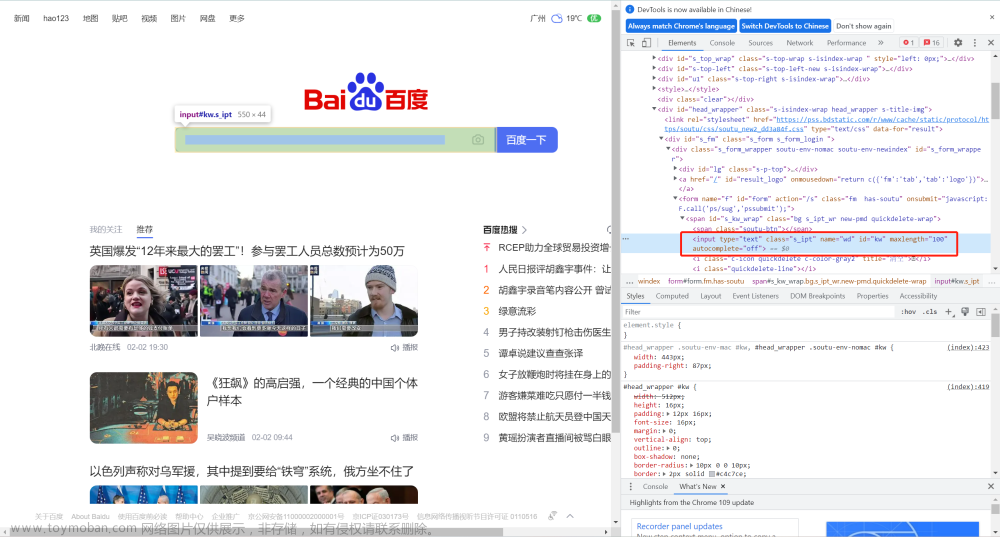
input[@id='kw' and @name='wd']
input[@id='kw'][@name='wd']2.3 xpath轴定位
当某个元素的各个属性及其组合都不足以定位时,那么可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位。
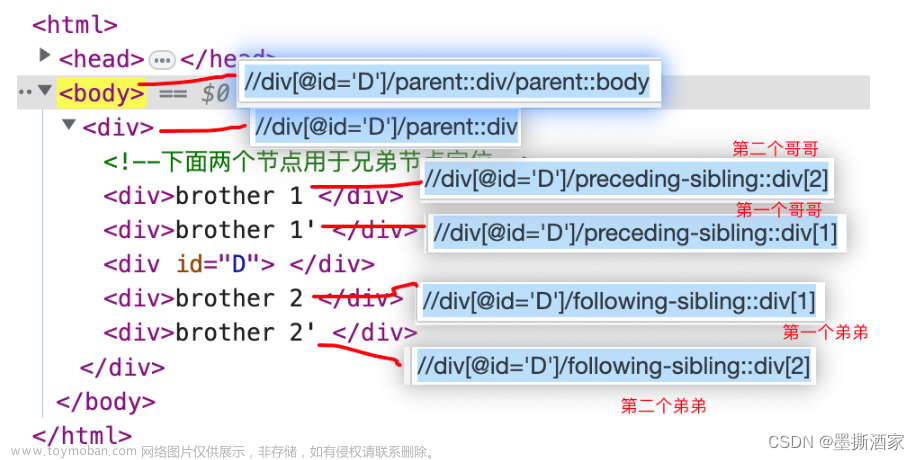
⚠️哥哥/第几个哥哥/弟弟/第几个弟弟都是针对当前定位元素而言的,可见下图
| 轴名称 | 释义 |
|---|---|
| ancestor | 选取当前节点的所有祖先节点(包括父节点) --找所有的祖先 |
| parent | 选取当前节点的父节点 -- 找爸爸 |
| preceding | 选取当前节点之前的所有节点 |
| preceding-sibling | 选取当前节点之前的所有兄弟节点 --找哥哥 |
| following | 选取当前节点之后的所有节点 |
| following-sibling | 选取当前节点之后的所有兄弟节点 --找弟弟 |
使用语法:
/轴名称::节点名称[@属性=值]
使用举例:

四、关于xpath和css定位区别
Xpath:// + */元素标签名 + [@属性1='属性值'] [@属性2='属性值'] 或者用and连接文章来源:https://www.toymoban.com/news/detail-836395.html
CSS:标签名[属性1='属性值'] [属性2='属性值']文章来源地址https://www.toymoban.com/news/detail-836395.html
<a class="ft__nowrap domains__first" href="http://testingpai.com/domain/testing" xpath="1">
【xpath】//a[@class='ft__nowrap domains__first'][@xpath='1']
或者://*[@class='ft__nowrap domains__first'][@xpath='1']
【CSS】a[class='ft__nowrap domains__first'][xpath='1'] 五、其他:
如果定位不出来,可以直接右键复制copyxpath
有时候同一个系统不同的账号进去,元素的排版顺序也会不一样
到了这里,关于【selenium】八大元素定位方式|xpath css id name...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!