WordPress后台默认情况下右上角可以看到管理员昵称和头像,将鼠标移动到该昵称上还会出现一个下拉菜单,点击下拉菜单中的“注销”无需我们再次确认就会自动退出。

现在我想将WordPress后台右上角的管理员头像和管理员昵称子菜单去除,并将“注销”移动到右上角为一级菜单,而且点击“注销”还需要我们再次确认后方可成功退出后台。那么应该怎么做呢?很简单,只需要将以下代码添加到当前主题的functions.php文件中并保存更新文件即可。
/**
* WordPress如何将后台右上角管理员头像去除并调整注销位置及启用注销确认功能?
* https://boke112.com/post/12043.html
*/
function rearrange_logout_menu() {
$sure_text = __( '您确定要注销退出WordPress后台吗?', 'admin-customizer' );
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
var $logout = jQuery('#wp-admin-bar-user-actions li:eq(2)');
jQuery('#wp-admin-bar-user-actions').remove();
jQuery('#wp-admin-bar-my-account').removeClass('menupop');
jQuery('#wp-admin-bar-my-account > a >img').remove();
jQuery('#wp-admin-bar-my-account div.ab-sub-wrapper').remove();
$logout.prependTo('#wp-admin-bar-top-secondary');
$('#wp-admin-bar-logout a').click(function() {
var confirmation = confirm('<?php echo esc_html( $sure_text ); ?>');
if (confirmation) {
return true;
}
return false;
});
});
</script>
<?php
}
add_action( 'admin_head', 'rearrange_logout_menu' );PHP
复制
以上代码来自@Admin Customizer插件
此时,我们可以在后台看到右上角显示有“注销”,将鼠标移动到管理员昵称上也不会弹出下拉菜单了。

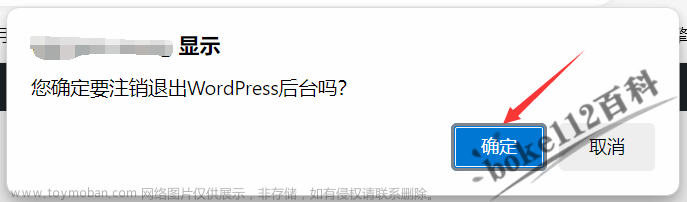
点击右上角的“注销”就会弹出一个确认退出对话框,点击【确定】按钮后才会成功退出WordPress后台。

这样一来,可以让我们在点击“注销”时有后悔的选择,而且去除管理员头像和子菜单,看起来更加简洁!文章来源:https://www.toymoban.com/news/detail-836501.html
WordPress如何将后台右上角管理员头像去除并调整注销位置及启用注销确认功能? - boke112百科WordPress后台默认情况下右上角可以看到管理员昵称和头像,将鼠标移动到该昵称上还会出现一个下拉菜单,点击下拉菜单中的“注销”无需我们再次确认就会自动退出。 现在我想将WordPress后台右上角的管理员头像和管理员昵称子菜单去除,并将“注销”移动到右上角为一级菜单,而且点击“注销”还需要我们再次确认后方可成https://boke112.com/post/12043.html文章来源地址https://www.toymoban.com/news/detail-836501.html
到了这里,关于WordPress如何将后台右上角管理员头像去除并调整注销位置及启用注销确认功能?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!