vue里echarts的使用,我们要先安装echarts,然后在main.js里引入:文章来源:https://www.toymoban.com/news/detail-836648.html
//命令安装echarts
npm i echarts
//main.js里引入挂载到原型上
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
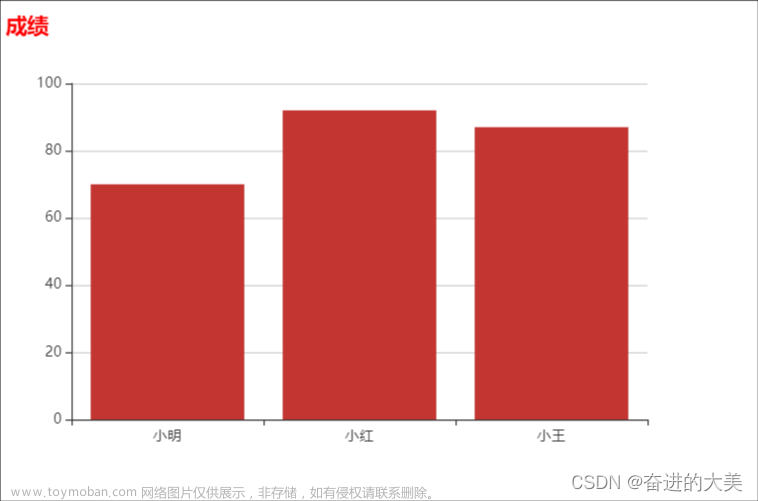
最终我们实现的效果如下:

头部标题这里我们封装了一个全局公共组件common-header,代码如下:文章来源地址https://www.toymoban.com/news/detail-836648.html
<template></到了这里,关于vue里echarts的使用:画饼图和面积折线图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!