一、Pinia是什么?
Pinia 是 Vue 的专属状态管理库,它允许支持跨组件或页面共享状态,即共享数据,他的初始设计目的是设计一个支持组合式API的 Vue 状态管理库(因为vue3一个很大的改变就是组合式API),当然这并不是说Pinia只支持vue3,他是同时支持vue2和vue3的,本文倾向于拥抱Vue3,所以代码语法都是倾向用组合式api的写法
二、在vue3中使用Pinia
下面的流程和相关代码均基于vue3项目
1、安装pinia
npm install pinia或用yarn安装
yarn add piniapackage.json中看到pinia表示安装成功

2、创建pinia实例并将其传递给应用
//src/main.js
//创建应用实例
import { createApp } from "vue";
import App from "./App.vue";
let app = createApp(App);
//pinia实例
import { createPinia } from "pinia";
let pinia = createPinia();
app.use(pinia);
app.mount("#app");挂载完成后,我们就可以在Vue的devtools里看到Pinia了
3、定义Store
Store 是用 defineStore() 定义的,它的第一个参数要求是一个独一无二的名字,在整个应用中保持唯一, 返回的函数命名为 use... 是一个符合组合式函数风格的约定
import { defineStore } from "pinia";
//命名规则,建议以 `use` 开头且以 `Store` 结尾,即 use~~~Store
export const useMapStore = () => {
// 其他配置...
}
Setup store(Option Store可以查看官方,本文不列举)
import { defineStore } from "pinia";
import { reactive, computed } from "vue";
import type { City, Province } from "@/interface/common";
export const useMapStore = defineStore("mapStore", () => {
//state
let cityList = reactive<Array<City>>([]);
let provinceList = reactive([]);
//getter
const simpleCityList = computed(() => {
return cityList.filter((item) => item.code != "110000");
});
//actions
function changeCityList(list: City[]) {
console.log("修改城市列表数据的事件被触发");
cityList = Object.assign(cityList, list);
}
function changeProviceList(list: Province[]) {
console.log("修改省份列表数据的事件被触发");
provinceList = Object.assign(provinceList, list);
}
return {
cityList,
provinceList,
simpleCityList,
changeCityList,
changeProviceList,
};
});
4、使用store
<template>
<div>您好!欢迎来到星野的小世界</div>
<div>星野的目标是走遍中国的每一个省,中国的省如下:</div>
<div>
<ul>
<li v-for="city in cityList" :key="city.code">
{{ city.name }}
</li>
</ul>
</div>
</template>
<script setup lang='ts' name='Login'>
import { onMounted} from 'vue';
import { storeToRefs } from 'pinia';
import { getCityList } from "@/utils/common";
import { useMapStore } from '@/stores/map'
let mapStore = useMapStore()
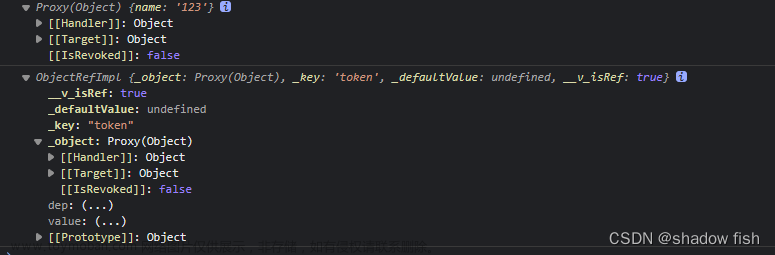
let { cityList } = storeToRefs(mapStore) //为了从 store 中提取属性时保持其响应性,需要使用 storeToRefs()。它将为每一个响应式属性创建引用
onMounted(async () => {
let list = await getCityList()
mapStore.changeCityList(list) //修改store里的属性数据
})
</script>
<style lang='scss' scoped></style>getCityList是一个工具函数,调用一个免费api获取中国的城市数据

在 Setup Store 中:
ref()/reactive ( ) 就是state属性computed()就是gettersfunction()就是actions
页面效果

5、修改store中的state
例如store中的state有一个城市统计属性: cityCount

在业务组件里,就可以通过mapStore.cityCount 直接修改数量


如果state有很多属性,还可以调用 $patch 方法。它允许你用一个 state 的补丁对象在同一时间更改多个属性
mapStore.$patch({
cityCount: mapStore.cityCount + 1,
provinceCount: mapStore.provinceCount + 1
})好啦,Pinia 满足基础使用的读写改操作已经描述完毕,关于搭配 Nuxt 的 Pinia 完成SSR,后续会单独出文,敬请期待!😁文章来源:https://www.toymoban.com/news/detail-836653.html
ps: 学习成长过程的简单记录,如有不恰当之处,欢迎交流文章来源地址https://www.toymoban.com/news/detail-836653.html
到了这里,关于Vue状态管理库-Pinia的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!