一、说明
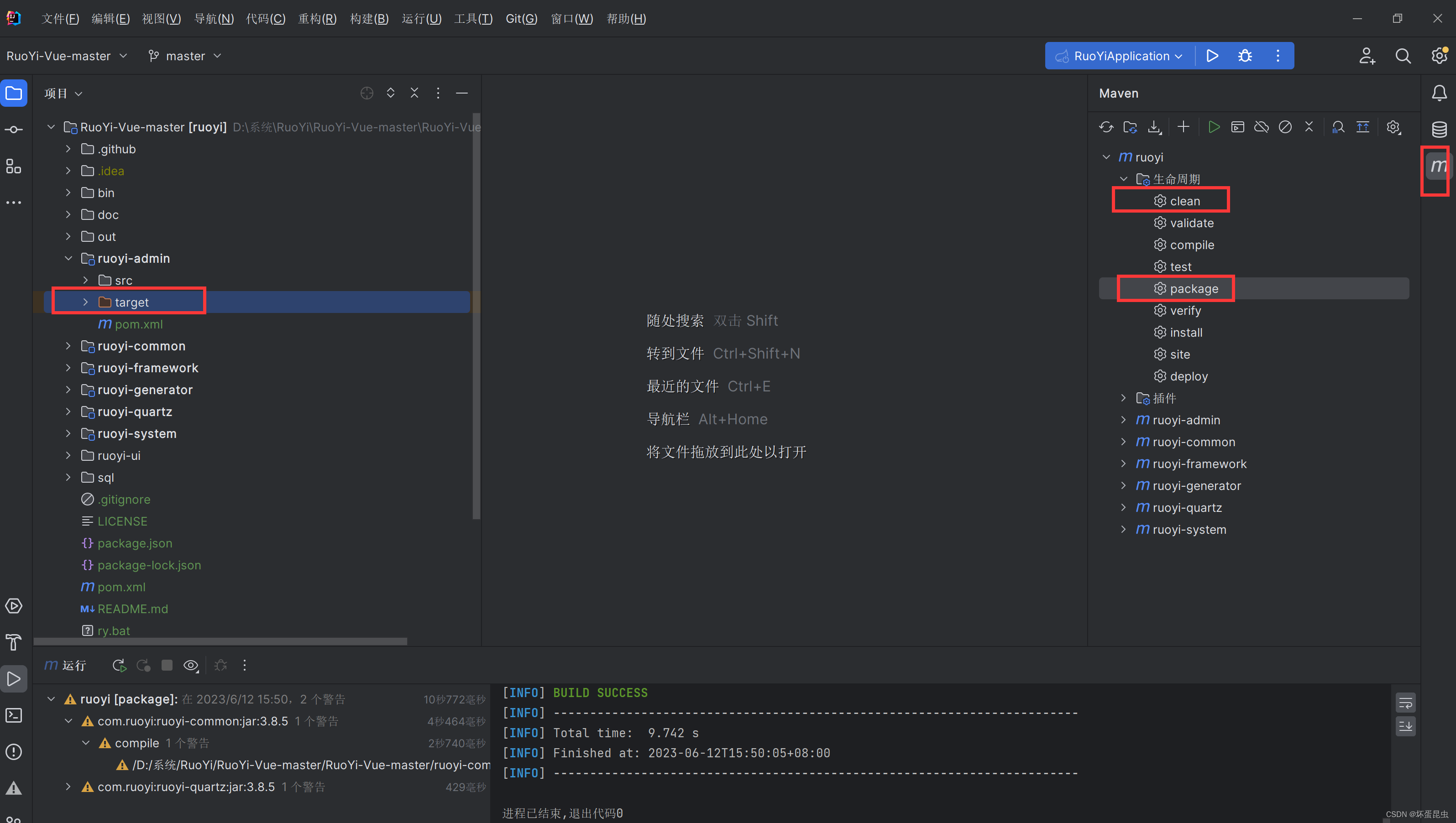
在使用若依前后端分离打包部署到服务器上后,可能会出现主包无法找到从包中的文件的问题,这个问题通常是由于资源文件没有正确地打包到 jar 包中导致的。本文将介绍如何解决这个问题,包括如何在 Java 代码中访问 jar 包中的资源文件、如何将资源文件复制到系统临时目录中以及如何获取复制后的文件在系统中的绝对路径。
使用若依前后端分离打包部署到服务器上后,主包是ruoyi-admin.jar,如何写路径,才能找到从包下的ruoyi-remote-3.8.5.jar!/burn/burnhex/hex2bin.exe文件?
二、在 Java 代码中访问 jar 包中的资源文件
方法1 使用 ClassLoader 类来加载资源并返回其 URL
ClassLoader classLoader = getClass().getClassLoader();
URL resourceUrl = classLoader.getResource("burn/burnhex/hex2bin.exe");
String resourcePath = resourceUrl.getPath();
在上面的示例中,我们首先获取当前类的 ClassLoader 实例。然后,我们使用 getResource() 方法加载 burn/burnhex/hex2bin.exe 资源,并返回其 URL。最后,我们可以使用 getPath() 方法获取该资源在文件系统中的路径。
在使用 getResource() 方法时,路径应该是相对于类路径的。因此,如果 ruoyi-remote-3.8.5.jar 文件在类路径下,则可以直接使用 burn/burnhex/hex2bin.exe 路径。如果该文件不在类路径下,则您需要使用绝对路径来加载该资源。例如,如果您的 ruoyi-remote-3.8.5.jar 文件在 /opt/ruoyi/lib 目录下,则可以使用以下路径:
URL resourceUrl = classLoader.getResource("/opt/ruoyi/lib/ruoyi-remote-3.8.5.jar!/burn/burnhex/hex2bin.exe");
方法2 使用 ResourceUtils.getURL() 方法来获取资源文件的 URL
使用 ResourceUtils.getURL() 方法来获取资源文件的 URL,然后使用 FileUtils.getFile() 方法将其转换为文件对象。这将返回一个 File 对象,可以在您的代码中使用它。
URL url = ResourceUtils.getURL("classpath:burn/burnhex/hex2bin.exe");
File file = FileUtils.getFile(url);
方法3 使用 ClassLoader.getResourceAsStream()方法来加载资源文件。
由于该文件位于 jar 包中,因此您不能像操作文件系统中的文件一样直接访问它。您需要使用类似于 getResourceAsStream() 的方法来读取 jar 包中的文件。您可以使用 ClassLoader 类的 getResourceAsStream() 方法来获取 jar 包中的资源文件。使用以下代码来获取 burn/burnhex/cmd.bin 文件的 InputStream 对象:
InputStream inputStream = getClass().getClassLoader().getResourceAsStream("burn/burnhex/hex2bin.exe");
方法4 提取到系统临时文件夹中
如果您需要在应用程序中频繁地访问 jar 包中的资源文件,那么最好将这些文件提取到文件系统中以提高性能。可以使用类似于以下代码的方法将文件提取到文件系统中:
File file = new File(System.getProperty("java.io.tmpdir"), "hex2bin.exe");
InputStream inputStream = getClass().getClassLoader().getResourceAsStream("burn/burnhex/hex2bin.exe");
Files.copy(inputStream, file.toPath(), StandardCopyOption.REPLACE_EXISTING);
String exePath = file.getAbsolutePath();
这将把 burn/burnhex/hex2bin.exe 文件从 jar 包中提取到系统临时文件夹中的 hex2bin.exe 文件中。然后,您可以使用 file 对象来访问该文件。文章来源:https://www.toymoban.com/news/detail-836786.html
这段代码的作用是将项目中的 hex2bin.exe 文件复制到系统临时目录中,以便后续的操作可以使用该文件。具体来说,这段代码做了以下几件事情:文章来源地址https://www.toymoban.com/news/detail-836786.html
- 创建一个
File对象file,该对象表示系统临时目录下的hex2bin.exe文件。 - 从项目的
burn/burnhex目录中获取hex2bin.exe文件的输入流inputStream。 - 使用
Files.copy方法将inputStream中的数据复制到file对应的文件中。 - 如果
file对应的文件已经存在,则使用StandardCopyOption.REPLACE_EXISTING选项来覆盖原有的文件。 - 使用
file.getAbsolutePath()方法获取复制后的hex2bin.exe文件在系统中的绝对路径
到了这里,关于如何解决使用若依前后端分离打包部署到服务器上后主包无法找到从包中的文件的问题?如何在 Java 代码中访问 jar 包中的资源文件?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!