博主主页:一点素材
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
系统介绍
该微信小程序的智慧农业采用Uni-weixin、Spring Boot框架技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。该微信小程序主要设计并完成了管理过程中的用户注册登录、个人信息修改、用户信息、知识科普、土壤信息、水质信息、购物商城等功能。该微信小程序操作简便,界面设计简洁,不但可以基本满足本行业的日常管理工作,同时又可以有效减少人员成本和时间成本,为智慧农业管理工作提供了方便。
系统主要技术
开发语言:Java
框架:SpringBoot
开发软件:eclipse/myeclipse/idea
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者系统展示
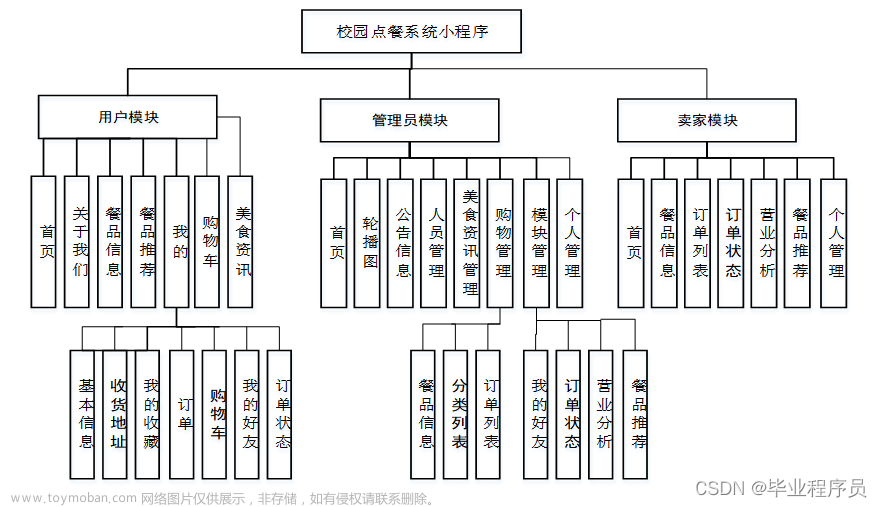
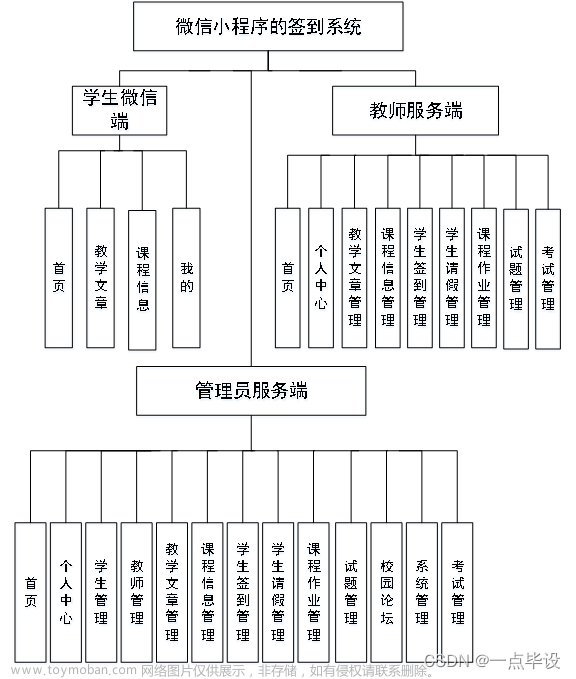
智慧农业小程序根据权限类型进行分类,主要可分为用户微信端和管理员服务端二大模块。用户微信端模块主要实现了修改个人信息,查看知识科普、土壤信息、水质信息、购物商城、论坛交流、天气等操作,加强了用户的操作体验。管理员服务端模块主要根据管理员对整个系统的管理进行设计,提高了管理的效率和规范[11]。系统总体模块设计如下图所示:

5.1用户微信端模块实现
当游客打开微信小程序的网址后,首先看到的就是微信小程序首页界面。在这里,游客能够看到智慧农业小程序的低部导航条显示首页、知识科普、土壤信息、水质信息、购物商城、论坛交流、天气、我的等,如图5-1所示。

图5-1微信小程序首页界面图
当用户进入微信小程序进行相关操作前必须先注册登录,在注册页面填写用户账号、密码、确认密码、用户姓名、性别、年龄、头像、用户手机等信息,然后点击注册,如图5-2所示。

图5-2用户注册界面图
用户登录,用户在登录页面通过填写账号、密码,完成登录,如图5-3所示。

图5-3用户登录界面图
用户点击知识科普,在知识科普页面的搜索栏输入标题,进行查询,然后可以查看标题、知识分类、图片、视频、发布时间、发布人、来源等信息,如有需要进行收藏或者评论等操作,如图5-4所示。

图5-4知识科普界面图
用户点击土壤信息,在土壤信息页面的搜索栏输入质地名称,进行查询,然后可以查看质地名称、封面、土壤容重、酸碱度、土壤含水量、田间持水量、地形地势等信息,如有需要进行收藏或者评论等操作,如图5-5所示。

图5-5土壤信息界面图
用户点击我的页面,在我的页面可以对购物订单、我的收藏管理、我要发帖、我的发帖,进行详细操作,如图5-6所示。

图5-6我的界面图
5.2管理员服务端模块实现
管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图5-7所示。

图5-7 管理员登录界面
管理员进入系统主页面,主要功能包括对首页、个人中心、用户管理、知识科普管理、土壤信息管理、水质信息管理、购物商城管理、产品分类管理、购物订单管理、知识分类管理、论坛交流、系统管理等进行操作。如图5-8所示:

图5-8管理员主界面
管理员点击用户管理,在用户管理页面的输入用户账号、用户姓名、性别、年龄、头像、用户手机等信息,进行查询、新增或者删除用户信息等操作,如图5-9所示。

图5-9用户管理界面图
管理员点击知识科普管理,在知识科普管理页面的输入标题、知识分类、图片、视频、发布时间、发布人、来源等信息,进行查询、新增或者删除知识科普等操作,如图5-10所示。

图5-10知识科普管理界面图
管理员点击土壤信息管理,在土壤信息管理页面的输入质地名称、封面、土壤容重、酸碱度、土壤含水量、田间持水量、地形地势等信息,进行查询、新增或者删除土壤信息等操作,如图5-11所示。

图5-11土壤信息管理界面图
管理员点击水质信息管理,在水质信息管理页面的对地点、封面图片、ph值、色度、浊度、电导率、酸度、碱度、检测结果、登记日期、备注等信息,进行查询、新增或者删除水质信息等操作,如图5-12所示。

图5-12水质信息管理界面图
管理员点击购物商城管理,在购物商城管理页面的对产品名称、产品类型、规格、品牌、价格、封面、生产厂家、上架日期等信息,进行查询、新增或者删除购物商城等操作,如图5-13所示。

图5-13购物商城管理界面图 文章来源:https://www.toymoban.com/news/detail-836870.html
文章来源地址https://www.toymoban.com/news/detail-836870.html
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}到了这里,关于基于微信小程序的智慧农业小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!